最近在写项目的时候发现element from 表单中有一项是需要两个Input,但是官方文档里面说好是绑定一个啊,这就犯难了,好在最终尝试出来了,我分享一下成果。
正常这都是需要校验的

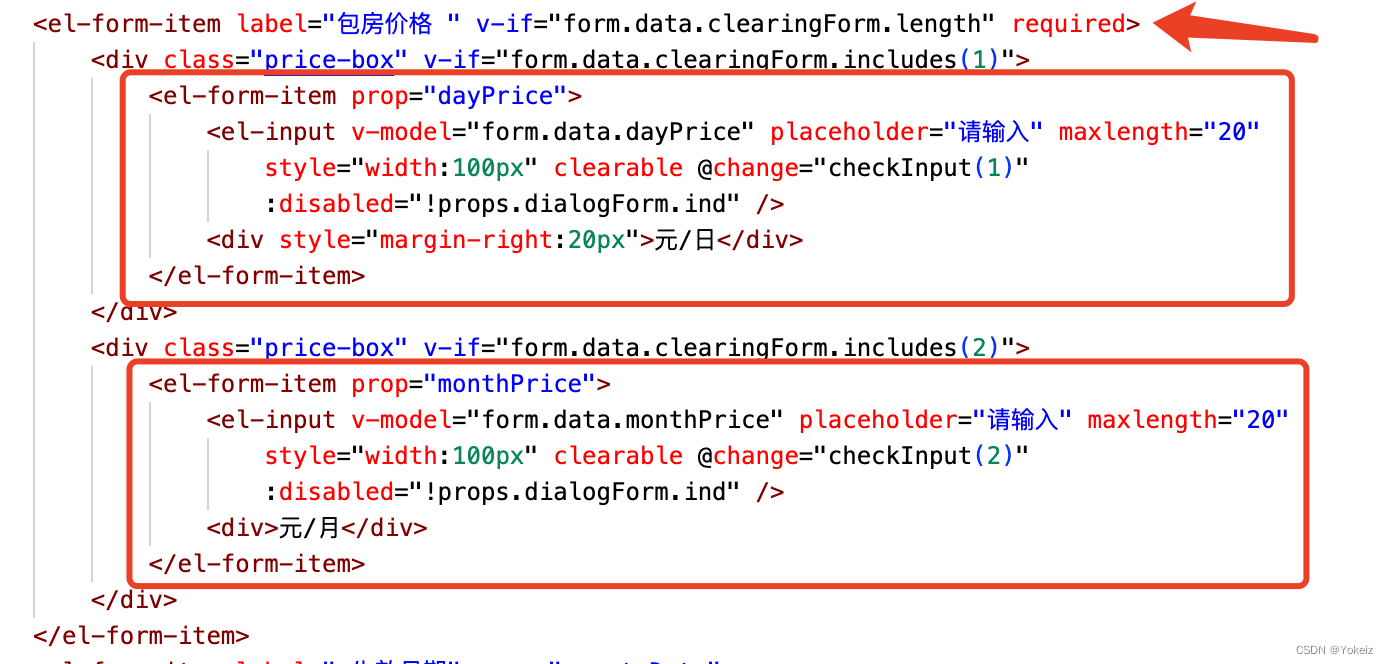
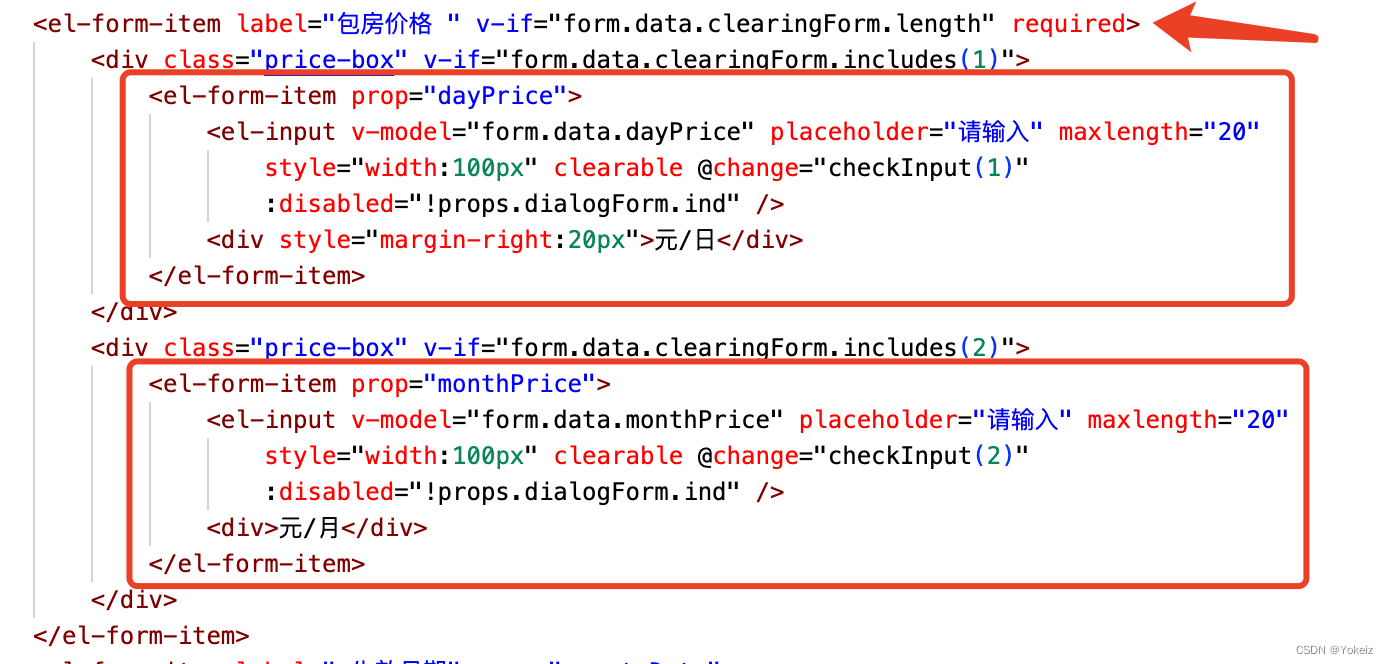
解决方法也很简单,就是在里面再包一层,外层el-form-item 加required


这样去校验就成功了,亲测有效 element和element-plus都一样的写法,快试试吧
最近在写项目的时候发现element from 表单中有一项是需要两个Input,但是官方文档里面说好是绑定一个啊,这就犯难了,好在最终尝试出来了,我分享一下成果。
正常这都是需要校验的

解决方法也很简单,就是在里面再包一层,外层el-form-item 加required


这样去校验就成功了,亲测有效 element和element-plus都一样的写法,快试试吧
 1465
1465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


