UIScrollView
- 什么是UISCrollView
- 当手机屏幕需要展示的内容较多超出一个屏幕时,用户可以通过滚动手势来查看屏幕以外的内容
- 普通的UIView不具备滚动的功能,UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
UIScrollView的常见属性
- UIScrollView滚动的位置
- 内容左上角与scrollView左上角的间距值
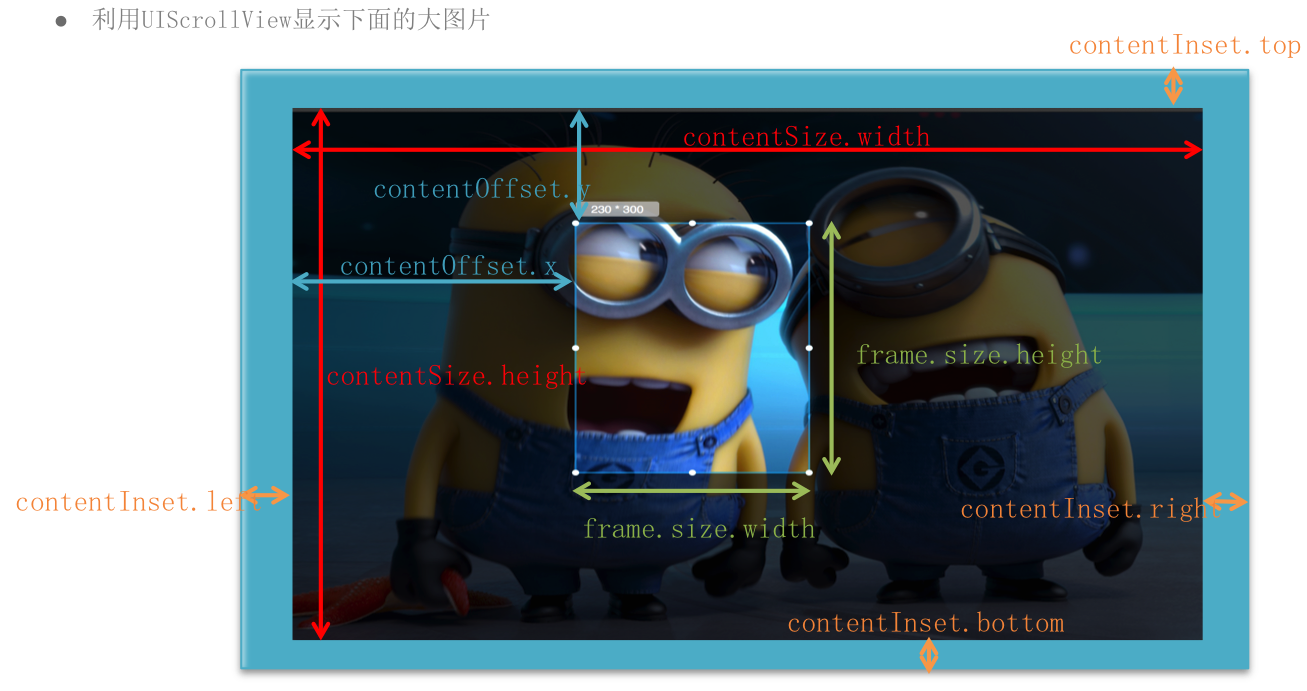
@property (nonatomic) CGPoint contentOffset;- UIScrollView内容的尺寸,滚动范围
@property (nonatomic) CGSize contentSize;- 在UIScrollView的4周增加额外的滚动区域,一般用来避免scrollView的内容被其它控件挡住
@property (nonatomic) UIEdgeInsets contentInset;UIScrollView的其他属性
- 回弹效果
@property (nonatomic) BOOL bounces;
// 取消回弹效果
self.scrollView.bounces = NO;- 是否能滚动
@property (nonatomic, getter = isScrollEnabled) BOOL scrollEnabled;- 是否显示水平滚动条
@property (nonatomic) BOOL showsHorizontalScrollIndicator;- 是否显示垂直滚动条
@property (nonatomic) BOOL showsVerticalScrollIndicator;UIScrollView的基本使用
设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围
UIScrollView使用步骤1.创建UIScrollView-2.将需要展示的内容添加到UIScrollView中3.设置UIScrollView的滚动范围(contentSize)
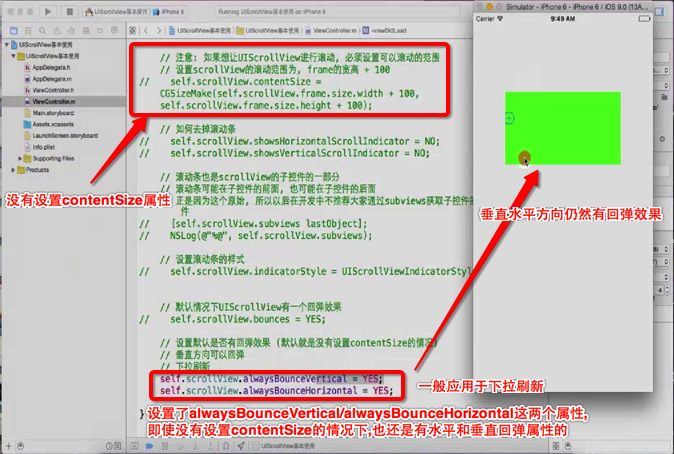
注意:如果想让UIScrollView进行滚动,必须设置可以滚动的范围,必须设置可以滚动的范围
- 一个控件没有设置frame,默认x/y都是0
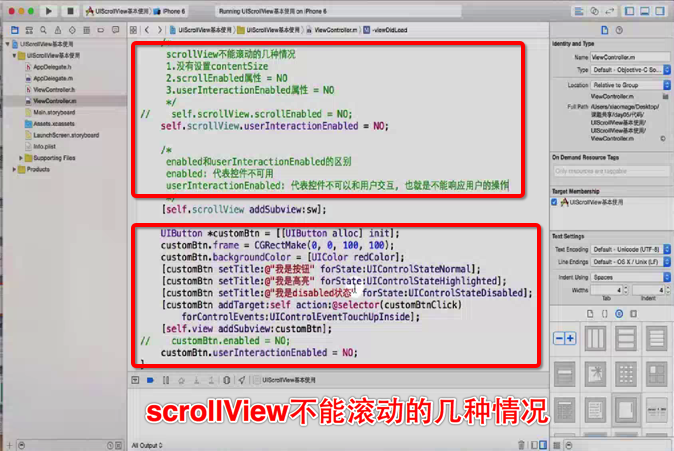
scrollView不能滚动的几种情况- 没有设置contentSize
- scrollEnabled属性 = NO; // 代表控件不可用
- userInteractionEnabled属性 = NO; // 代表控件不能和用户交互
- 如何去掉滚动条
self.scrollView.showsHorizontalScrollIndicator = NO;
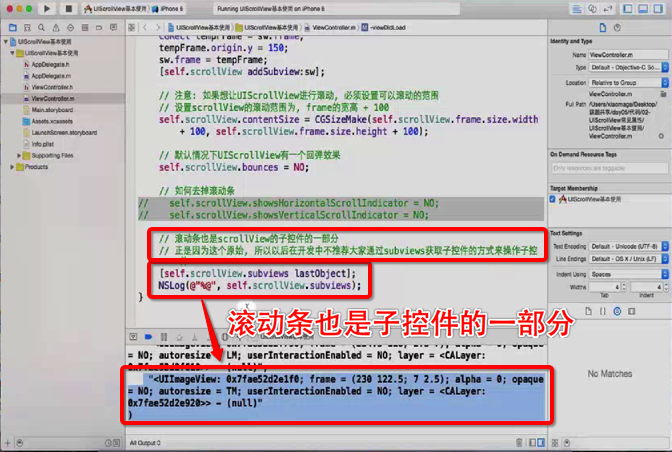
self.scrollView.showsVerticalScrollIndicator = NO;注意:滚动条也是scrollValue的子控件的一部分
滚动条可能在子控件的前面,也可能在子控件的后面- 正是因为这个原因,在开发中不推荐使用subviews获取子控件的方式
- 当没有设置contentSize情况下,滚动条在其它子控件的前面打印,当设置了contentSize情况下,滚动条在其它子控件后面打印,
这说明了滚动条的位置是不确定的
- 当没有设置contentSize情况下,滚动条在其它子控件的前面打印,当设置了contentSize情况下,滚动条在其它子控件后面打印,
- 设置滚动条的样式
@property(nonatomic) UIScrollViewIndicatorStyle indicatorStyle; // default is UIScrollViewIndicatorStyleDefault
- 默认情况下UIScrollView有一个回弹效果
- 只要设置了contentSize就有回弹效果
// 回弹效果
@property(nonatomic) BOOL bounces; // default YES. if YES, bounces past edge of content and back again
- 默认如果不设置contentSize,scrollView是没有回弹效果的,可是如果设置了
self.scrollView.alwaysbounceVertical = YES & self.scrollView.alwaysBounceHorizontal = YES的情况下,水平和垂直方向就都有了回弹效果
- 一般应用于下拉刷新功能

- 设置边距
+ contentInset(额外增加的边距)
@property(nonatomic) UIEdgeInsets contentInset; // default UIEdgeInsetsZero. add additional scroll area around content- 设置内容偏移位
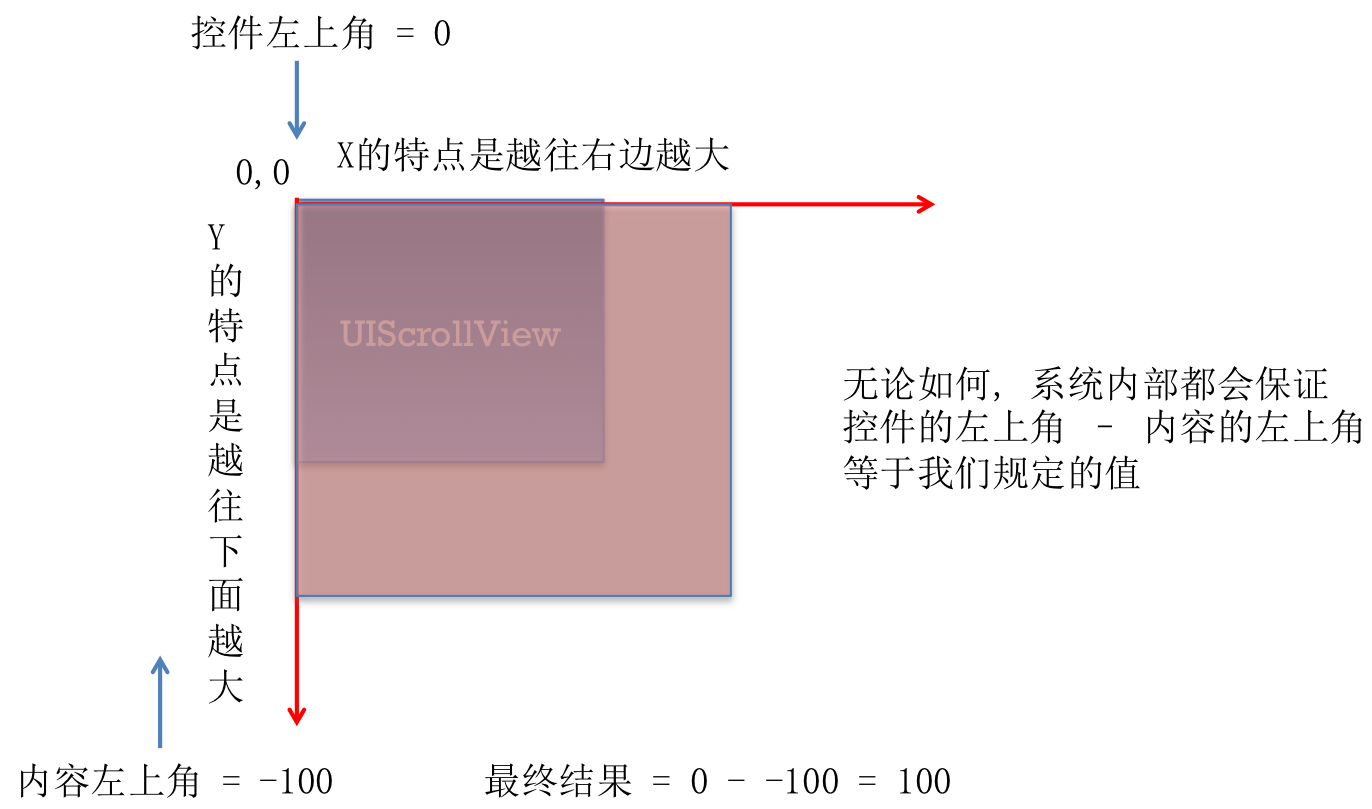
- contentOffset(移动的位置是一个临时的位置,只要轻轻拖拽一下就会回到默认的位置)
- 计算公式:永远都是
控件的左上角 - 内容的左上角 = 规定的值
- 计算公式:永远都是
- contentOffset(移动的位置是一个临时的位置,只要轻轻拖拽一下就会回到默认的位置)
- (void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated; // animate at constant velocity to new offsetUIScrollView代理
如何监听一个控件的变化/状态
- 首先需要查看该控件的头文件,看它继承于谁
如果继承于UIControl,那么就可以通过addTarget来监听如果继承于UIView,那么就必须通过代理来监听
- 首先需要查看该控件的头文件,看它继承于谁
代理作用:
- 当A对象想监听B对象的变化,那么可以让A成为B的代理
- 当B对象发生一些变化想通知A对象,那么可以让A成为B的代理
- self写在对象方法中就是当前对象的实例对象
代理协议的规律:
- 定义代理都使用id,这样以后就任意对象都能成为代理(学官方)
- 以控件的类名开头,后面加上delegate
- 代理协议可以写在interface()后面,也可以写在类扩展后面,都是可以的
代理协议中的方法名的规律:
- 一般以控件名称去掉类前缀开头
代理协议中的方法参数的规律:
谁触发事件,就将谁传递进来
如何监听UIScrollView的变化1.成为UIScrollView的代理2.遵守UIScrollView的协议3.实现UIScrollView协议中的方法
只要成为了UIScrollView的代理,遵守代理协议,实现协议中的方法,当UIScrollView放生一些变化的时候,系统就会自动调用这些代理方法
- scrollViewDidScroll:方法只要UIScrollView滚动了,系统就会自动调用
// 只要UIScrollView滚动就会调用
// 系统会自动调用这些方法
- (void)scrollViewDidScroll:(UIScrollView *)scrollView; // any offset changes
// 只要用户准备开始拖拽就会调用
// called on start of dragging (may require some time and or distance to move)
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
// 用户停止拖拽(已经松手)
// 但是并不意味着UIScrollView已经停止滚动了,每次调用此方法时,系统都会传入一个当前是否有惯性的参数(decelerate)
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate;
// UIScrollView停止减速
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView; // called when scroll view grinds to a halt- 注意:
- 如果想在UIScrollView停止滚动之后做一些操作,有以下两种情况:
- 没有惯性:只会调用停止拖拽的方法,不会调用停止减速的方法
- 有惯性:既会调用停止拖拽的方法,也会调用停止减速的方法
- 所以:以后要判断UIScrollView是否停止滚动,需要同时重写两个方法:
- scrollViewDidEndDragging
- scrollViewDidEndDecelerating
- 如果想在UIScrollView停止滚动之后做一些操作,有以下两种情况:
// 在开发中如果需要监听scrollView滚动是否停止可以这样写
- (void)scrollViewDidEndDragging:(nonnull UISrollView *)scrollView willDecelerate:(BOOL)decelerate
{
if(decelerate == NO){
[self scrollViewDidEndDecelerating:scrolView];
}else{
}
}
- (void)scrollViewDidEndDecelerating:(nonnull UIScrollView *)scrollView
{
// 在这里面写scrollView停止时需要做的事情
NSLog(@"UIScrollView停止滚动了");
}为什么代理要用weak
- 任何对象都能成为代理,只要两者之间遵守了代理协议即可
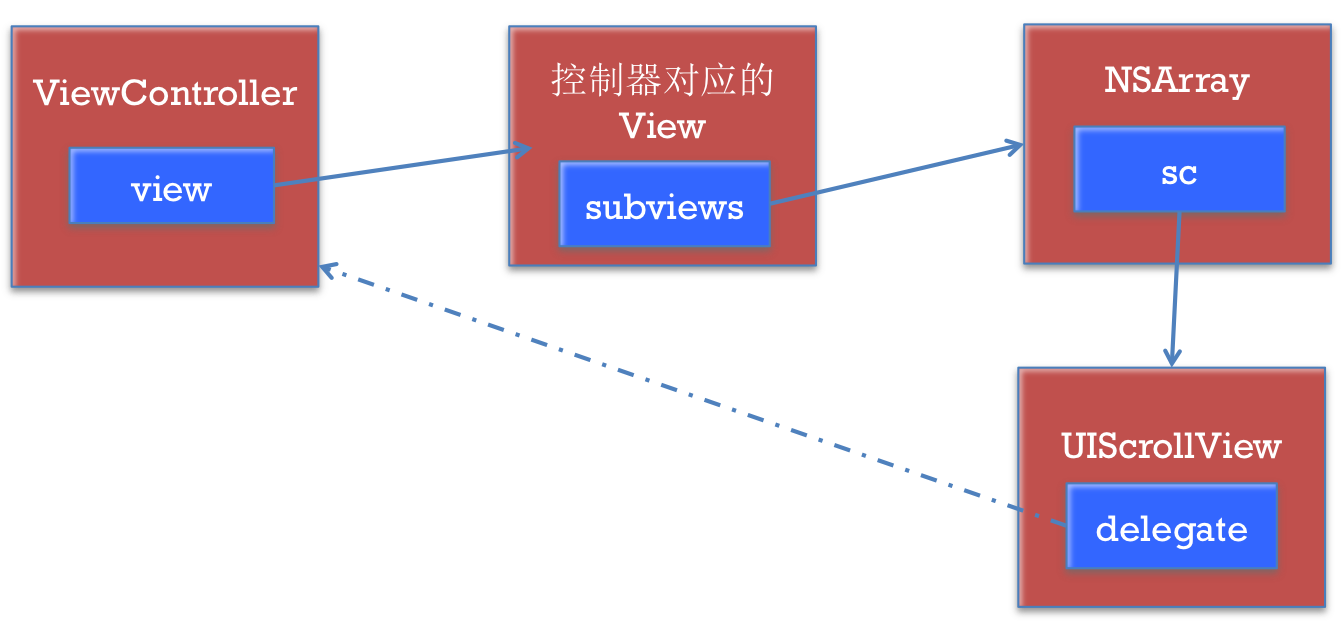
原因:为了防止循环引用- 控制器-强引用 -> 控制器的View-强引用 -> subViews数组-强引用 -> UIScrollView-弱引用 -> 控制器
如果只有一个控制器的情况,程序一启动就创建的这个控制器是不会被释放的(如果它被释放,它所执行的逻辑肯定不能被执行 )- 只要数组中保存了对象,这个数组就会用强指针指向了这个对象
strong (用于对象, 强指针, 强引用)weak(用于对象, 一般应用于控件/代理)copy(用于对象, 字符串, 主要为了防止外界修改内部的属性的值)assign(用于基本数据类型,int/float/double...)
UIScrollView缩放
- 要想缩放,除了告诉UIScrollView要缩放哪一个控件以外,还要告诉UIScrollView最小能缩多小,最大能放多大
- 因为所有的子控件都是我们添加进去的,所以要缩放哪一个我们最清楚
- 只要让控制器成为UIScrollView的代理,当UIScrollView不清楚要缩放哪一个控件的时候,UIScrollView就会调用它的代理方法,问问代理到底要缩放哪一个
self.sc.maximumZoomScale = 2.0;
self.sc.minimumZoomScale = 0.5;- 缩放图片分为两步
- 成为代理,通过代理方法告诉UIScrollView要缩放哪一个子控件
- 设置子控件和最小的缩放比
- 想要缩放,必须明确告诉UIScrollView要缩放哪一个控件,因为UIScrollView中可能有很多子控件
// 代理方法
// 大部分代理方法是由控件名开头,小部分不是
// 在此方法中告诉UIScrollView要缩放哪一个控件
- (UIView *)viewForZoomingInScrollView:(nonnull UISCrollView *)scrollView{
return 需要缩放的图片
}
// 缩放的过程中调用
- (void)scrlooViewDidZoom:(nonnull UIScrollView *)scrolView{
}
// 缩放结束时调用
- (void)scrollViewDidEndZooming:(nonnull UIScrollView *)scrollView withView:(nullable UIView *)view atScale:(CGFloat)scale{
}UIScrollView
- 一个控件如果没有设置frame,默认x/y就是0
- 如果想让UIScrollView进行滚动,必须设置可以滚动的范围
- 将需要展示的内容添加到UIScrollView中
- 设置UIScrollView的contentSize属性,设置滚动范围
self.scrollView.contentSize = CGSizeMake(self.scrollView.frame.size.width + 100, self.scrollView.frame.size.height + 100);注意:scrollView不能滚动的几种情况
- 没有设置contentSize
- scrollEnabled属性 = NO (代表控件是否可用)
- userINteractionEnabled属性 = NO (代表控件不能和用户交互,不能响应用户操作)
UIScrollView使用步骤
- 创建UIScrollView
- 将需要展示内容添加到UISCrollView中
- 设置UISCrollView的滚动范围(contentSize)
UIScrollView图片轮播器
- pagingEnabled实现分页的本质,是按照UIScrollView的宽度或者高度来分页的



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








