关于ionic2自定义插件并调用,其实已经有比较多的实现了,我在做这方面的工作时候也查阅了不少相关的文章,还有不少写得比较好的。但是,很少有写得比较详细的,或者把其中出现的问题罗列出来的,那么本篇博文就主要来完成这方面的不足。
创建ionic2项目
ionic start plugin_test tutorial;通过以上代码创建ionic项目。
创建项目后发现对应项目没有plugins文件夹,于是先添加一个camera插件
ionic cordova plugin add cordova-plugin-camera;
npm install --save @ionic-native/camera;通过这两条命令行添加可用的camera插件,同时工程目录下有了plugins目录。
添加MyPlugin自定义插件
cd 到plugins目录,(其实应该也可以新建其它文件目录来放将要创建的自定义plugin文件,我在创建的时候一开始放在了根目录下,于是后面添加完成后运行ionic serve出现FILE_NOT_FOUND的错误提示)。
plugman create --name MyPlugin --plugin_id com.plugin.myPlugin --plugin_version 0.0.1;通过以上命令行创建MyPlugin插件。
完成创建后生成目录结构:
—MyPlugin
|——src
|——www
|——plugin.xml
cd 到MyPlugin目录下
plugman platform add --platform_name android;添加android平台插件代码(ios的也类似),src目录下多了一个android目录,该目录下有文件MyPlugin.java。
plugman createpackagejson MyPlugin;创建MyPlugin的package.json文件,该文件生成后可能到了父目录下,如是则将其剪切到MyPlugin目录下。
cd到plugins目录下注册MyPlugin插件
ionic cordova plugin add MyPlugin;插件添加成功后或在plugins目录下多出com.plugin.myPlugin目录。
使用MyPlugin插件
插件添加成功后,则是调用插件了。找到默认启动页添加
html代码:
<p>
<button ion-button color="primary" (click)="callMyPlugin()">call my plugin</button>
</p>ts代码:
import { Component } from '@angular/core';
declare let cordova: any;
@Component({
selector: 'page-hello-ionic',
templateUrl: 'hello-ionic.html'
})
export class HelloIonicPage {
constructor() {
}
callMyPlugin(){
cordova.plugins.MyPlugin.coolMethod("hello world",result=>alert(result),error=>alert(error));
}
}注意ts代码在import和@Component中间添加declare let cordova:any代码。
至于coolMethod方法,请查看MyPlugin插件中的MyPlugin.js定义。
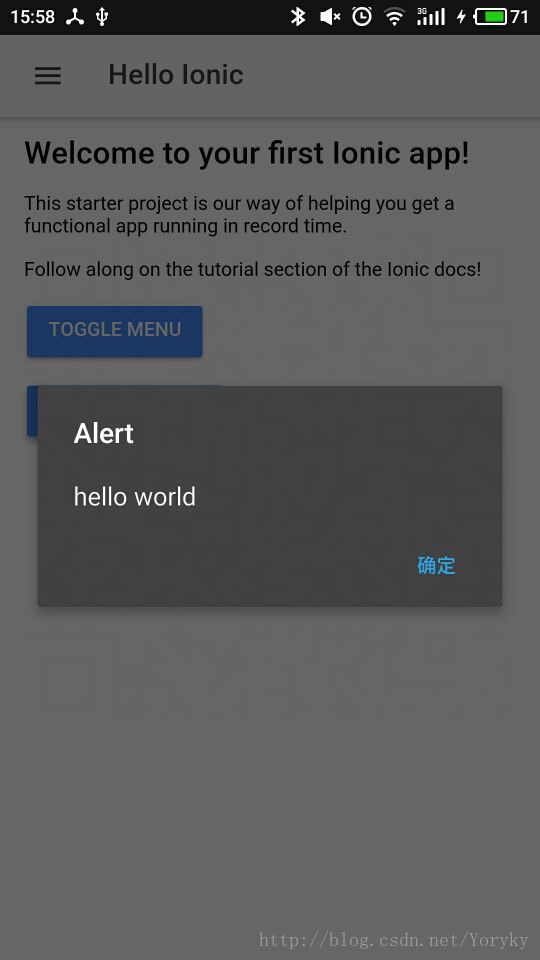
运行在手机上
代码和环境弄好后,就是运行在真机上了,下面来看看真机的运行效果吧。
ionic cordova run android;
其他说明
1、插件修改后,必须要重新安装插件后才可正常运行;
具体可能用到的命令行有:
ionic cordova plugin list 列出所有已安装的插件
ionic cordova plugin remove com.xxx.myPlugin 从ionic2项目中删除插件
ionic cordova plugin add MyPlugin 安装插件到ionic2项目2、自定义插件只在手机上有效果,浏览器上不能运行,如果运行的话会报ReferenceError: cordova is not defined的错误。
3、提供一个demo的下载地址吧。
http://download.csdn.net/detail/yoryky/9910131
引用文献























 1919
1919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








