本登录注册实现指的是实现前端提交经过MVC实现数据库中的数据增加和查询
一、背景环境
接上一遍博客的编程环境和部署方式
接上一篇实现表查询基础
使用很火的AdminLTE前端资源
附上github链接:
https://github.com/ColorlibHQ/AdminLTE
二、登录实现过程
由于一运行打开网页就是index.jsp,修改使其直接跳转到登录页面
<html>
<body>
<h2>Hello World!</h2>
<jsp:forward page ="pages/login.jsp"></jsp:forward>
</body>
</html>对web.xml,使其加载不同后缀名的静态资源
<!-- 4. 加载静态资源 -->
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff2</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.png</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.ttf</url-pattern>
</servlet-mapping>login.jsp复制all-admiin-login.html文件后需要改动几处
加入isELIgnored="false"防止过滤了${}
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false"%>替换路径 …换成 ${pageContext.request.contextPath} 表示当前项目路径

login.jsp 需要讲用户名以及密码传递到后台
from表单用来提交数据
action属性 表示 提交数据地址
method 提交方式
get方式 用的就是get请求 优点 速度快 缺点 不安全
post方式 优点 安全 传递数据量大 数据类型不限
表单元素
type 类型
placeholder 占位符
name 必须要加的属性
提交按钮
<form action="/user/login" method="post">
<div class="form-group has-feedback">
<input type="text" class="form-control" placeholder="用户名" name="username">
<%-- username=zhangsan&password=123456--%>
<span class="glyphicon glyphicon-envelope form-control-feedback"></span>
</div>
<div class="form-group has-feedback">
<input type="password" class="form-control" placeholder="密码" name="password">
<span class="glyphicon glyphicon-lock form-control-feedback"></span>
<img src="" />
</div>
<div class="row">
<div class="col-xs-8">
<div class="checkbox icheck">
<label><input type="checkbox"> 记住 下次自动登录</label>
</div>
</div>
<!-- /.col -->
<div class="col-xs-4">
<button type="submit" class="btn btn-primary btn-block btn-flat">登录</button>
</div>
<!-- /.col -->
</div>
</form>在各层实现登录验证

userhandler,java中加入
@RequestMapping("/login")
public String login(String username, String password) {
System.out.println(username + "====" + password);
// 对 用户名和密码 进行 校验
User user = userService.login(new User(username, password));
System.out.println(user);
if (user == null) {
System.out. println("登录失败");
return "false";
} else {
System.out.println("登录成功");
return "success";
}
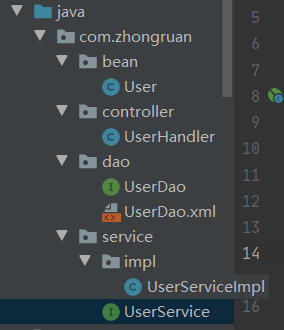
}再依次在userservice.java,userserviceImpl.java分别是(包含了注册方法)
package com.zhongruan.service;
import com.zhongruan.bean.User;
import java.util.List;
//服务层
public interface UserService {
List<User> findAll();
// 返回值是list
User login(User user);
User register(User user);
}
package com.zhongruan.service.impl;
import com.zhongruan.bean.User;
import com.zhongruan.dao.UserDao;
import com.zhongruan.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
//实现userservice 重写findall方法
@Service
public class UserServiceImpl implements UserService {
@Autowired
UserDao userDao;
@Override
public List<User> findAll() {
return userDao.findAll();
}
@Override
public User login(User user) {
return userDao.checkUser(user);
}
@Override
public User register(User user) {
return userDao.insertUser(user);
}
}userDao.java和userDao.xml
package com.zhongruan.dao;
import com.zhongruan.bean.User;
import java.util.List;
//接口 完成持久化存储
public interface UserDao {
// 查询全部用户 的方法 抽象方法没有花括号里面的实现内容
List<User> findAll();
// List集合的接口 <User> 泛型就是 将运行期间的错误 转换到 编译期间 User.login() Student.login()
User checkUser(User user);
User insertUser(User user);
}
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.zhongruan.dao.UserDao">
<select id="findAll" resultType="User">
select * from t_user
</select>
<select id="checkUser" parameterType="User" resultType="User">
select * from t_user where username=#{username} and password = #{password};
</select>
<select id="insertUser" parameterType="User" resultType="User">
insert into t_user (username,password)values(#{username},#{password});
</select>
</mapper>user.java中加入构造方法
public User(String username, String password) {
this.username = username;
this.password = password;
}注册实现
和登录是一样的过程
注意登录页面跳转到注册页面方法:别漏了pages
在login.jsp中加入
<a href="pages/register.jsp" class="text-center">新用户注册</a>
结果在数据库中可验证






















 1028
1028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








