1. 方案一 vue-codemod
1.1 文档
1. [第三方文档](https://originjs.org/guide/tools/vue-codemod/)
2. [官方仓库](https://github.com/vuejs/vue-codemod)
1.2 来源
来源为官方**vuejs**仓库,文档标明为实验阶段
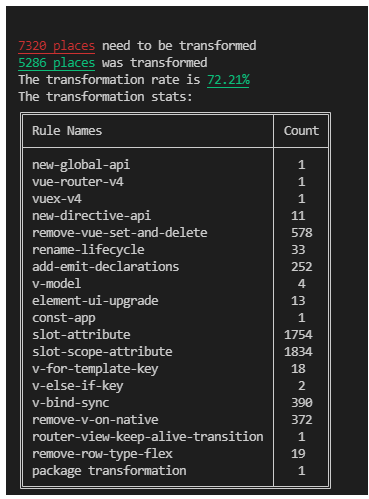
1.3 转换输出
- 输出转换占比及文件

- 可以在输出得文件日志中查看已转换文件和未转换文件
1.4 更新周期
github最近更新时间为2021-07-20npm最新发包时间为2021-01
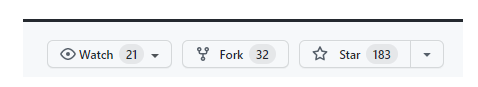
1.5 仓库概览
截至2022-02-11

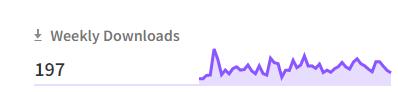
1.6 npm周下载量

2. 方案二 gogocode
2.1 文档
1.官方文档
2.2 来源
阿里妈妈
2.3 转换输出
转换无明细输出,仅有转换完成进度展示,未能成功转换得只能在终端进行查看,较不友好
2.4 更新周期
github最后更新时间为2021-11-19npm最近发包时间为2022-1
2.5 仓库概览

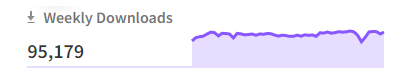
2.6 npm周下载量

该工具并不是专门只转换vue2到vue3得,可能下载量存在出入
3. 方案三 @vue/composition-api
3.1 文档
3.2 来源
antfu等开源人员开发(antfu为专职开源开发人员,前端大多数常用轮子都有参与),项目从属于vue官方
3.3 使用
直接通过npm包下载导入后即可在vue2中使用vue3得语法
3.4 更新周期
github最后更新时间为2022-02-07npm最新包发布时间为2022-02-07
3.5 仓库概览

3.6 npm周下载量

3.7 官方支持
官方表示会在vue2.7得版本中默认支持**compostion-api**得包使用,无需下载该包,直接在vue中就可使用
vue2.7`官方预计在**2022Q3**实现,目前`vue2`最新版本为`2.6






















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








