就小程序而言,其实支付宝小程序与微信小程序的相差并不大,如果你掌握了微信小程序,支付宝小程序基本上手到擒来。
原生支付宝小程序越写越不对,这个编译器比微信小程序开发者工具还难用!!!!
1、image标签会被支付宝小程序编译为background属性,如果不加上background-size或指定mode,会出现即使你设置了图片大小,图片依然不能显示完的效果。
2、axml中标签必须先写 < 才能自动补全标签。这对coding的我们实在有些头疼
3、有可能是我没有设置对,修改过的小程序文件必须一个一个保存,不能ctrl+s保存所有修改的文件
小程序容纳大小
支付宝小程序与微信小程序主包大小都只能容纳2M的内容,但是二者同样都支持分包加载,微信小程序的主包内容不能超过2M,其余分包单个不能超过2M,加主包不能超过20M,但是支付宝小程序分包加主包大小却不能超过4M,开发者要多留意本地的内容大小。
微信小程序超过2M怎么办?分包加载的方法
顶部导航
微信小程序可以通过
{"navigationStyle": "custom"}去掉单页的头部导航,包括返回按钮,二者都不能隐藏胶囊按钮。
支付宝小程序缺不能通过这个属性移除头部的返回按钮,且只是将内容进行了透明处理。
支付宝小程序需要在app.json中添加以下属性控制。
"window": {
"defaultTitle": "",//默认头部导航标题
"transparentTitle": "always",
"titlePenetrate":"YES"
}
api调用
首先,支付宝小程序api调用方式是以my.api的形式,而微信则是wx.api。
wx.getMenuButtonBoundingClientRect() 获取胶囊位置:
支付宝没有**wx.getMenuButtonBoundingClientRect()**获取胶囊位置,但是可以通过获取系统状态栏高度实现同样效果,
getSystemInfo获取系统信息:
而获取系统信息 getSystemInfo也有一定区别
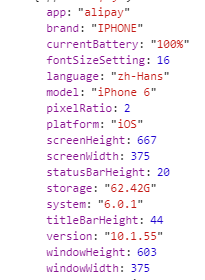
支付宝:

微信:

可以通过获取titleBarHeight去实现类似的效果。
my.showToast短提示
微信小程序可以指定icon类型,以下为具体参数

支付宝小程序可以指定提示类型,区分代表不同的图标样式。

//微信
wx.showToast({
title: message,
icon: 'none',
duration: 1500
})
//支付宝
my.showToast({
type: 'none',
content: message,
duration: 1500
});
页内语法
微信小程序wxml语法多已wx:开头,而支付宝小程序所有的语法都以a:开头
举例
<!--微信小程序-->
<view style="color:#ccc" wx:if='{{userLocation==""}}'>请选择您的所在位置</view>
<view class="upimg" bindtap="changeImgList" wx:for='{{upImgList}}' wx:key='index' style="border:none" data-index='{{index}}'>
</view>
<!--支付宝小程序-->
<view style="color:#ccc" a:if='{{userLocation==""}}'>请选择您的所在位置</view>
<view class="upimg" bindtap="changeImgList" a:for='{{upImgList}}' a:key='index' style="border:none" data-index='{{index}}'>
</view>
页内事件绑定
微信小程序:bindTap
支付宝:onTap
**
获取用户授权:
**
微信小程序需要通过用户触发按钮手动授权,且也可不用授权就可在页面展示用户头像、昵称等信息。
支付宝小程序:

登录支付宝开放平台后,需要点击能力管理,去获取更多能力,在下拉列表中找到获取会员信息。

注意:手机号与用户信息要单独获取,且手机号信息需要企业账号才有资格获取。
微信运动:
微信小程序:
需要在公众号中打开该功能,通过调用api wx.getWeRunData 去过去微信用户运动数据。
支付宝:
需要企业账号才能使用该功能,且需要用户手动去 运动 中打开,才可调用api去获取用户运动数据。
上传图片:uploadFile
微信小程序:
wx:uploadFile

支付宝小程序
my:uploadFile
需要指定filtType,直接复制微信小程序上传图片会报错。

支付宝小程序正在开发中,持续更新…





















 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








