为什么需要使用$nextTick?他的使用场景
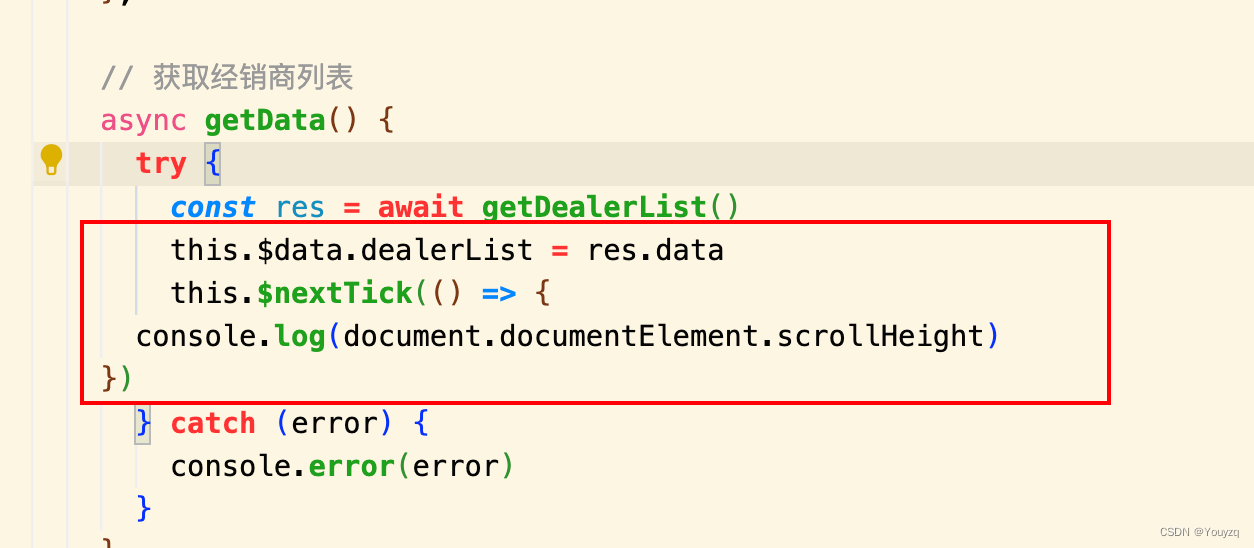
1.你在接口返回之后在获取高度

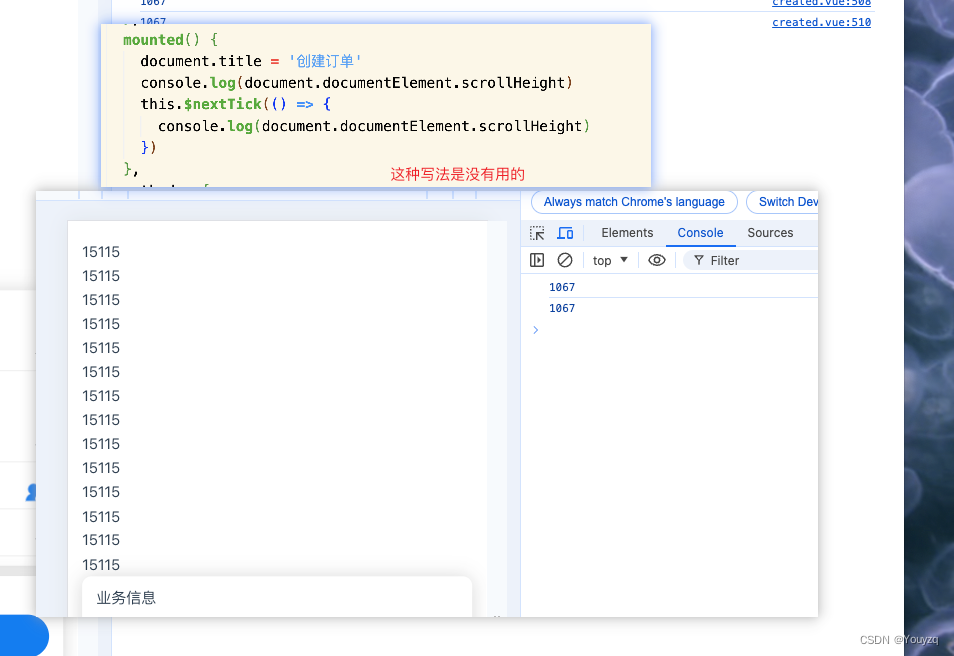
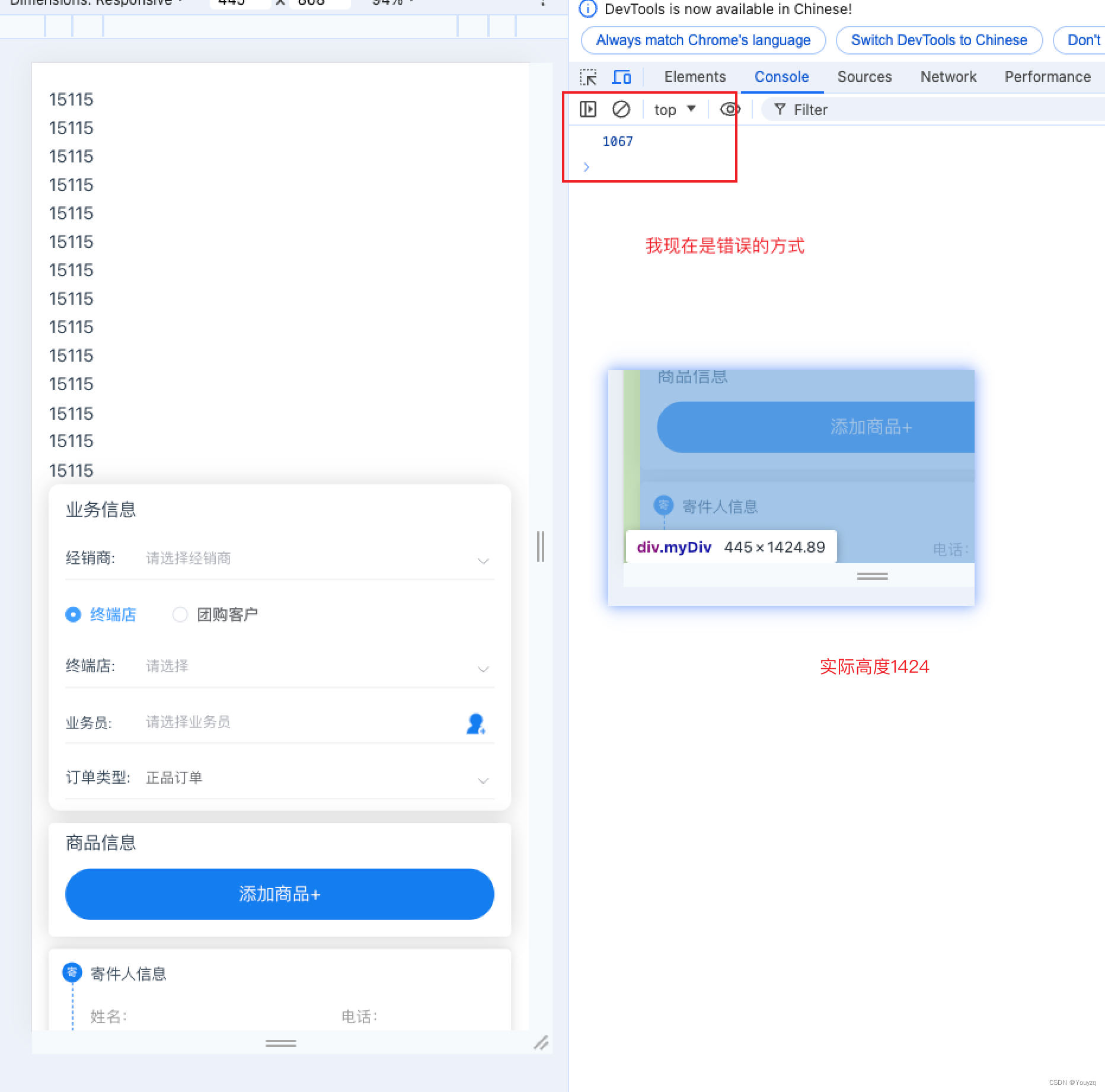
正常等页面加载在mounted这个钩子函数里


这时候就需要找到接口赋值的地方


这样就可以获取到数据操作以后的dom元素了
$nextTick是什么是干什么用的?
-
$nextTick() 是 Vue.js 框架中的一个方法,它主要用于 DOM 操作。当我们修改 Vue 组件中的数据时,Vue.js 会在下次事件循环前自动更新视图,并异步执行 $nextTick() 中的回调函数。这个过程可以确保 DOM 已经被更新,以及可以操作到最新的 DOM。
-
具体来说,当修改了 Vue 组件中的数据时,Vue.js 并不会立即进行视图更新。Vue.js 会将修改的数据记录下来,并在下一次事件循环时才更新视图。而 $nextTick() 方法则是用于等待这个事件循环结束后再执行回调函数。这样可以确保我们操作 DOM 的时候,DOM 已经被 Vue 更新过了。
-
在下一个更新周期之后执行回调函数。这意味着当 vm.$nextTick() 执行完毕时,DOM 已经被更新。
-
在代码执行上下文中延迟回调的执行,直到所有同步的 DOM 更新完成。这可以避免一些异步问题或并发更新(例如修改父组件的数据,然后操作子组件中已更改的 Prop)。





















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








