一、 涉及到修改的文件:
1、 build/utils.js
2、 build/webpack.base.conf.js
3、 build/webpack.prod.conf.js
4、 package.json
二、 升级npm run dev
1、升级webpack版本,并安装webpack-cli;
"webpack": "^4.8.1",
2、升级webpack-dev-server
"webpack-dev-server": "^3.11.3",
3、升级对应模块
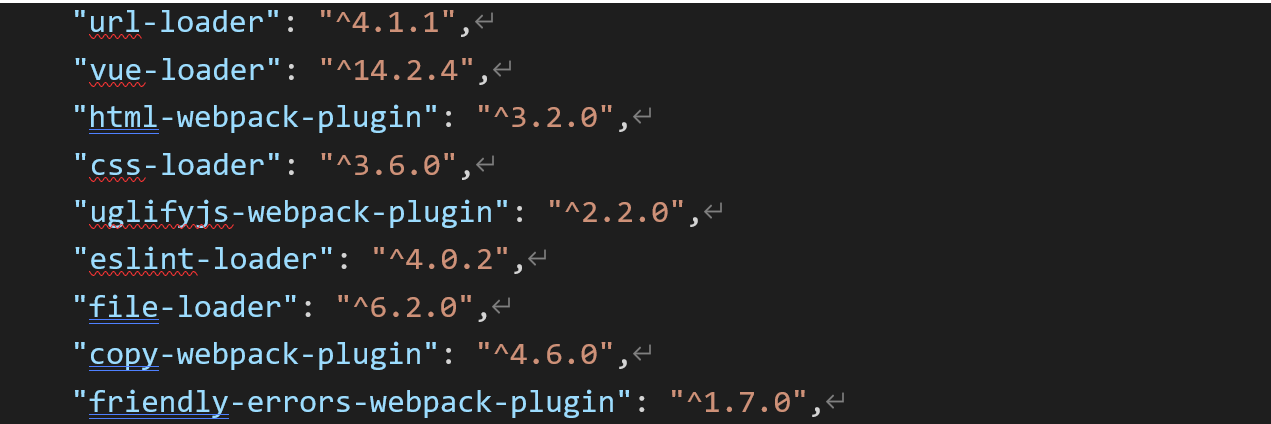
在webpack升级的同时,对应的许多依赖也需要相应的进行升级。通过重新npm run dev进行测试,注意看控制台的报错,是哪个插件报的错就去升级那个插件。通常可能需要升级:

三、升级npm run build
1、extract-text-webpack-plugin替换成mini-css-extract-plugin
webpack4不支持extract-text-webpack-plugin,需要安装mini-css-extract-plugin代替,并配置 css-loader。
"mini-css-extract-plugin": "^0.5.0",
修改配置:
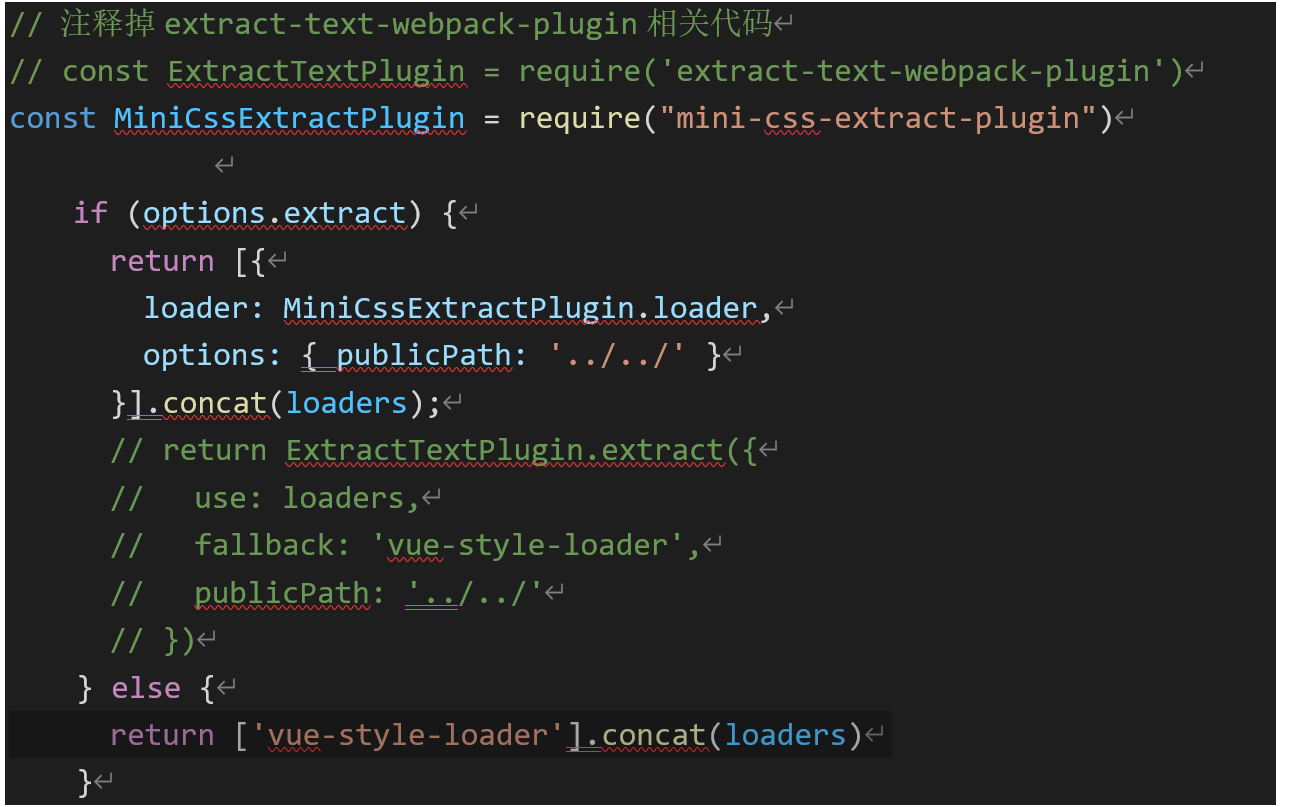
① utils.js

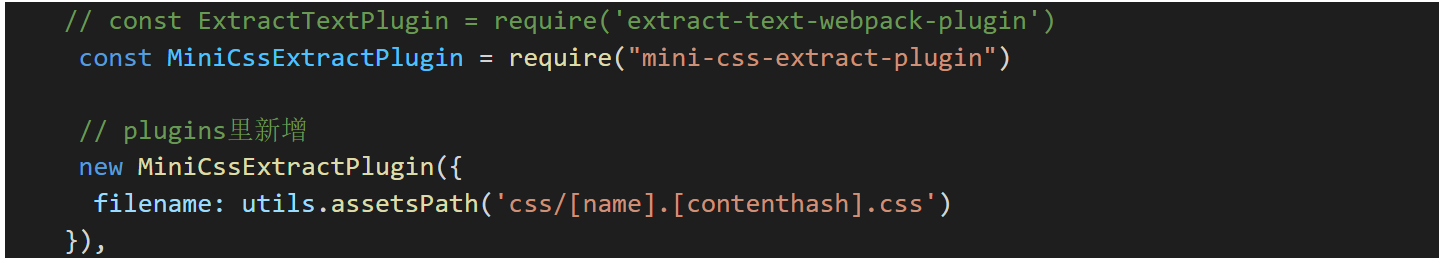
② webpack.prod.conf.js

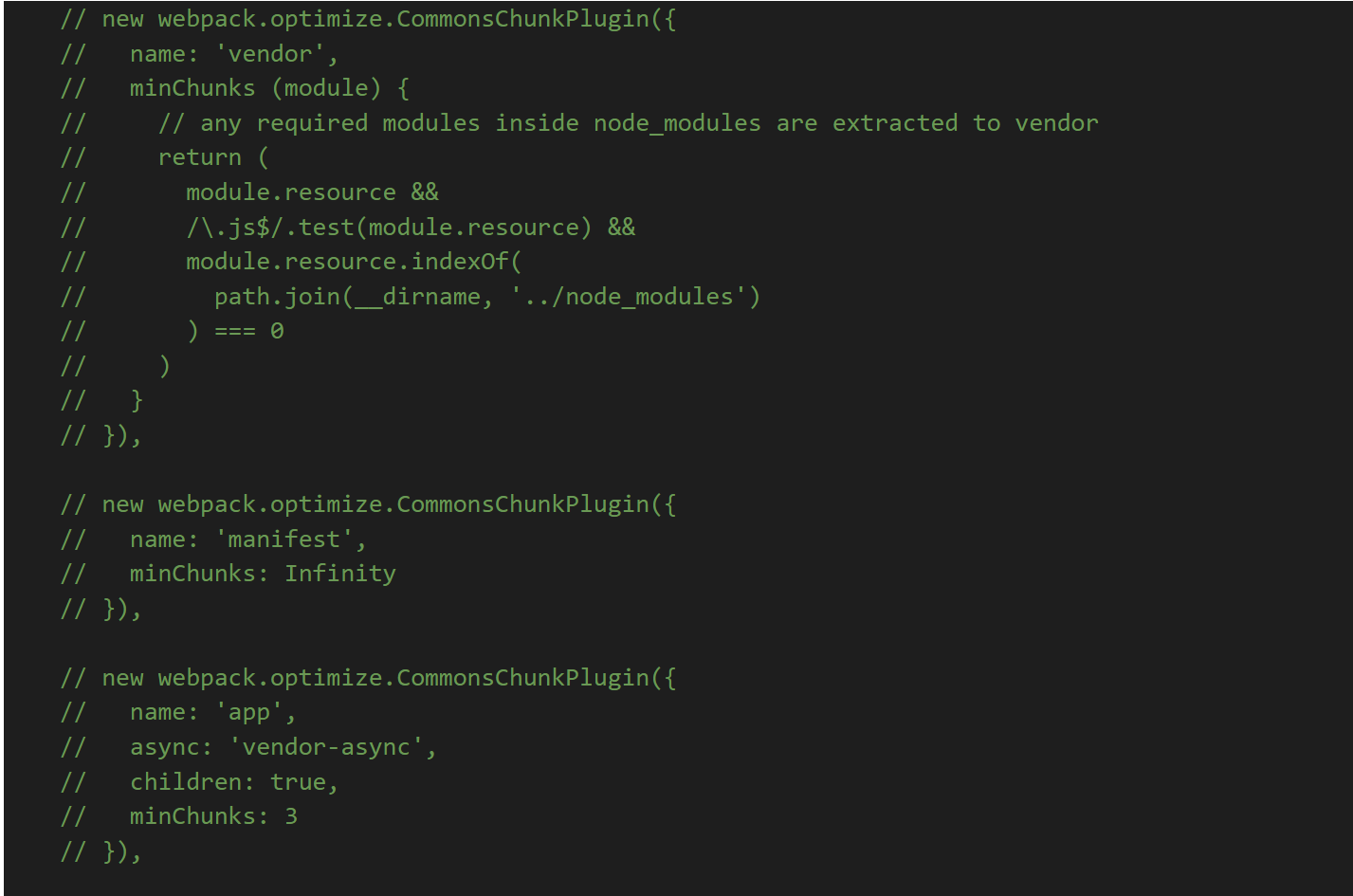
2、移除 CommonsChunkPlugin
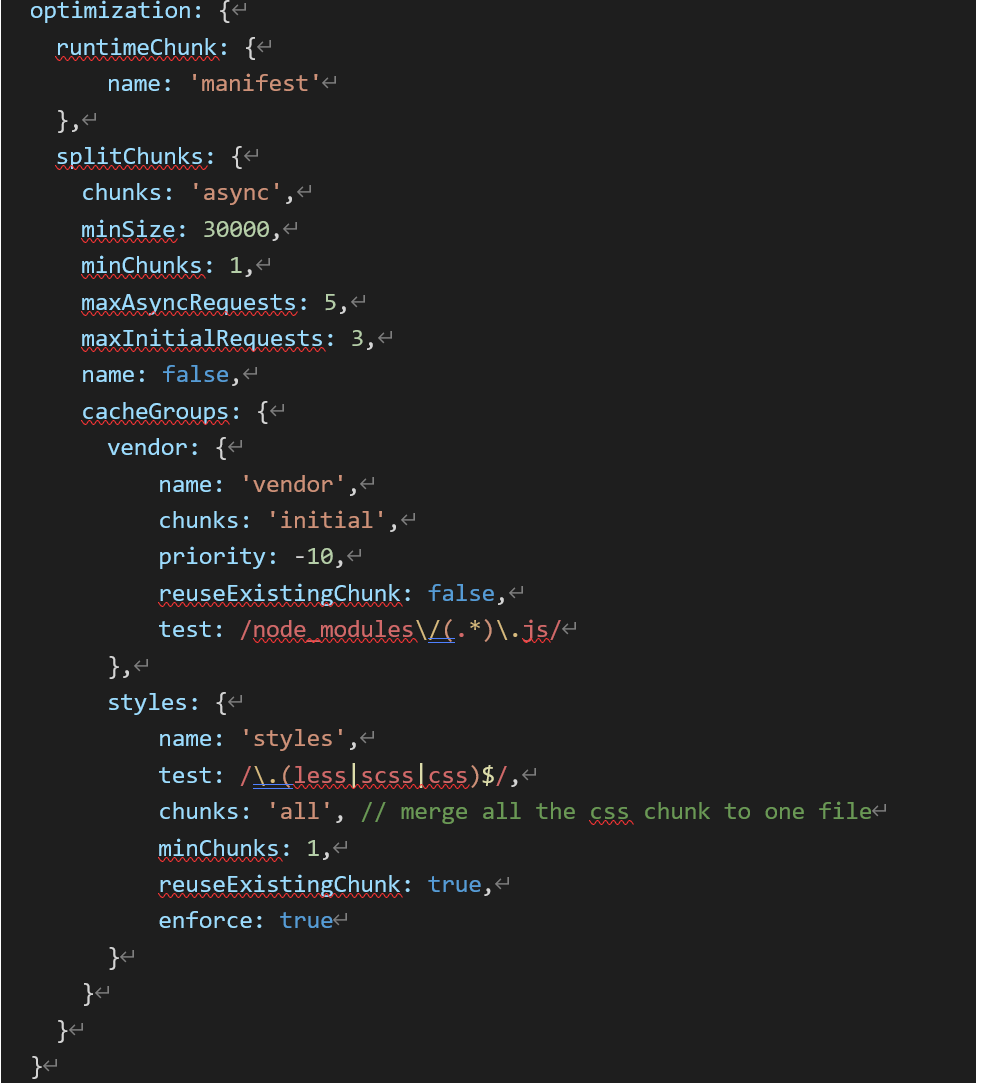
webpack4不再支持CommonsChunkPlugin,webpack.prod.conf.js修改配置如下:

3、移除UglifyJsPlugin
webpack 4 已经废除了 之前 UglifyJsPlugin,用 optimization. splitChunk替代。webpack.prod.conf.js修改配置如下:
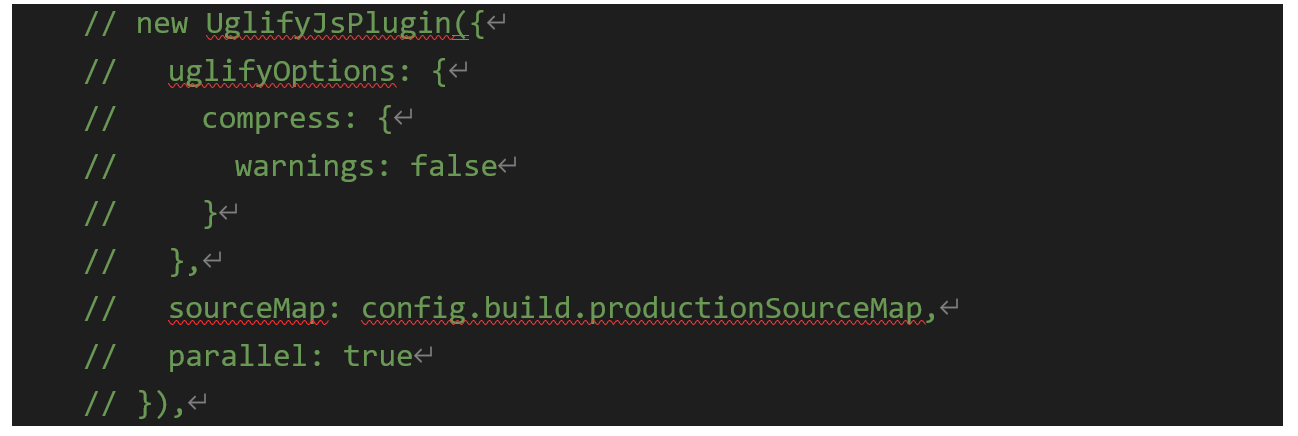
① 把plugins里原有的new webpack.optimize.UglifyJsPlugin({})删除

② Plugins的同级新增:

4、执行npm run build测试
四、遇到的问题
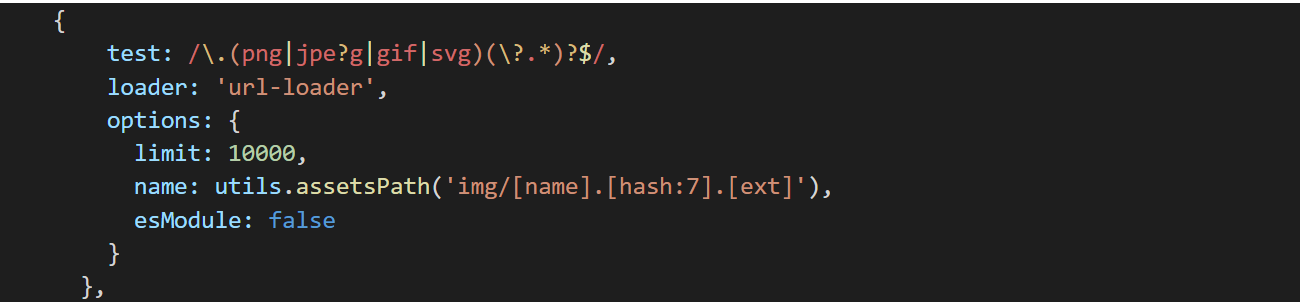
1、打包时不报错, 但项目引用组件时, 静态图片不显示, src地址是[object Module]
解决:
webpack.base.conf.js在配置的url-loader中加入:esModule: false

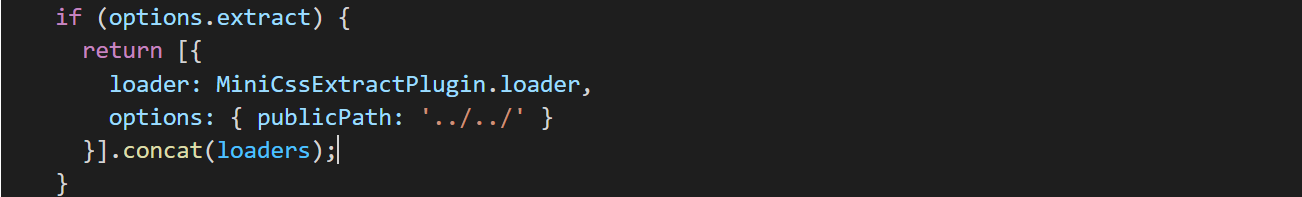
2、打包后背景图片和字体图标不显示
解决:
Utils.js中MiniCssExtractPlugin. loader增加publicPath配置






















 1433
1433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








