简答
1.重排(重新排列)=> 指元素的位置发生改变的时候浏览器会进行重排
2.重绘(重新绘制)=>指元素的基本样式发生改变是发生重绘,比如颜色等。。。
细答
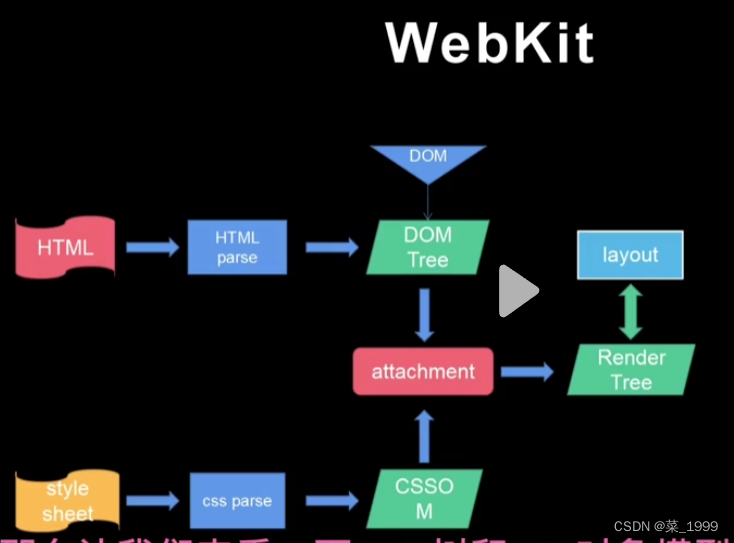
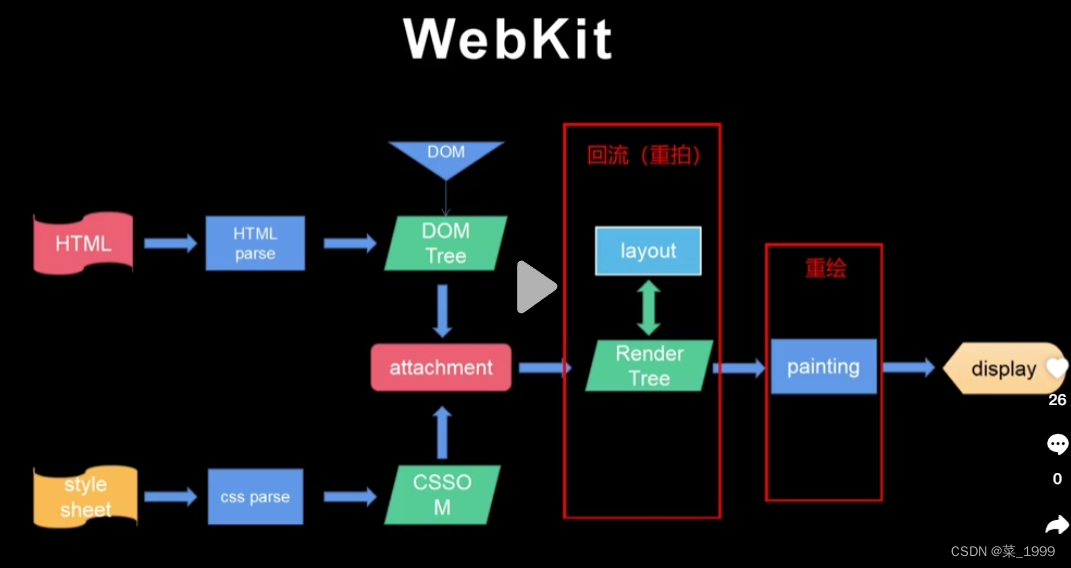
前提概要(浏览器使用两个引擎进行工作一是渲染引擎,二是js引擎,谷歌使用的渲染引擎是webkit)
1.当我们访问网页时,会向服务器请求资源
2.渲染引擎首先会将html元素生产节点树(dom树)
3.css会被解析成类似dom树一样的css树(比较消耗性能,样式有可能是继承和自身获取,需要遍历,所以我们的dom树层级尽量要小,使用id或者class选择器)
4.浏览器将dom树和css树合成为渲染树


5.浏览器根据渲染树进行布局,输入一个盒子模型,它精确的捕获每个节点在视图内的确切的位置和尺寸,所有相对的测量指值都会转换成为屏幕上的绝对像素,通常这一行为被称为回流和自动重拍
6.在布局完成之后浏览器会立即发出paint stup事件,将渲染树转换成屏幕的像素,这一个过程我们通常被称为绘制,这时候我们的页面将显示在我们的屏幕上面

7.所以回流必定重绘
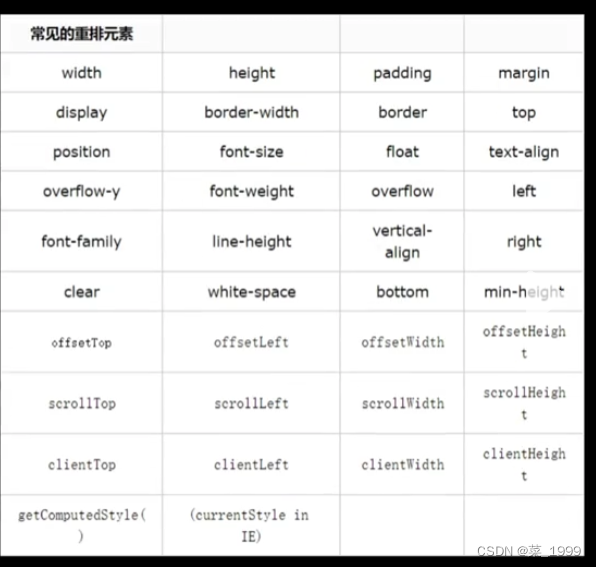
8.常见的重排因素(宽高,display:none,节点内容发生变化,浏览器窗口发生变化等都会发生重排---重排必重绘)

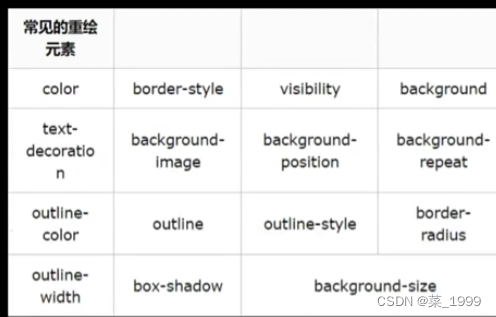
9.重绘的因素(颜色,透明度,transform)






















 9468
9468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








