关于注释
- 默认的单行注释快捷键:ctrl+/
- 默认的多行注释和取消注释 快捷键都是shift+Alt+a
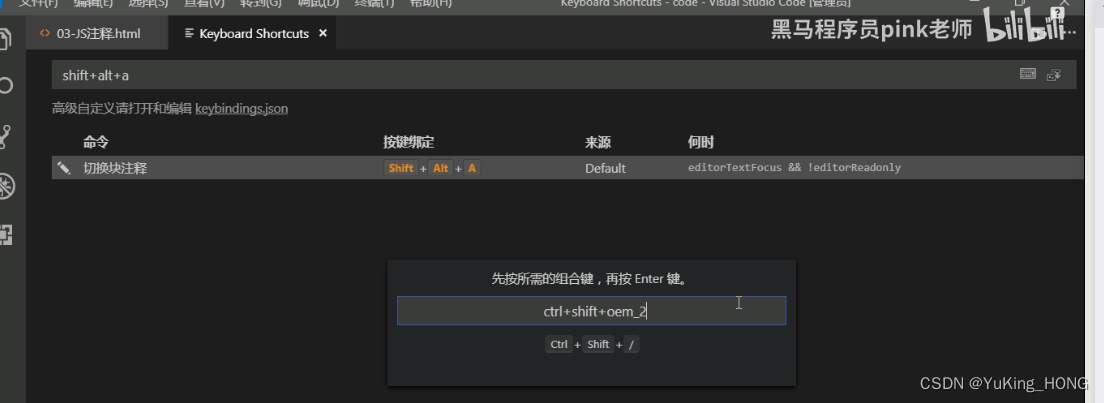
- 默认的快捷键不是很方便,可以自己需要修改一下。改成ctrl+shift+/.(你要是不喜欢也可以不改)

js客户端的脚本语言
逐行解释。渲染引擎俗称内核
js组成
关于注释
- 默认的单行注释快捷键:ctrl+/
- 默认的多行注释和取消注释 快捷键都是shift+Alt+a
- 默认的快捷键不是很方便,可以自己需要修改一下。改成ctrl+shift+/.(你要是不喜欢也可以不改)
JavaScript输入输出语句
- alert(msg) 浏览器弹出警示框
- console.log(msg)浏览器控制台打印输出信息
- prompt(info)浏览器弹出输入框。用户可以输入
1.变量概述
1.1什么是变量
变量是用于存储数据的容器。本质是内存的一块空间。
一个变量应该有一个空间还有一个变量名用来找到这个空间。
1.2变量的使用
变量的使用分两步,第一步是声明变量,第二赋值。
var age;//声明一个名称为age的变量。
- var 是一个JS的关键字,用来声明变量。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管。
- age是程序员定义 的变量名,我们要通过变量名来访问内存中分配的空间。
- 赋值 = ;这不是等于号,是给的意思。用来把右边的值赋给左边的变量空间中,此处代表赋值的意思。
- 变量值是程序员保存到变量空间的值。
声明变量如下
var myname='pink';
意思是声明了一个名为myname的变量同时把pink赋值给这个名为myname的变量。
- 声明变量也叫变量初始化。
- 可以同时声明多个变量,用逗号隔开。
- 只声明不赋值,程序结果是underfined 未定义。
- 不声明不赋值,直接使用某个变量会报错的。
- 不声明,直接赋值使用,可以使用。(会变成全局变量)
变量名的命名规范
- 严格区分大小写。
- 由字母(A-Z a-z)、数字(0-9)、下划线(_)、美元符号$组成。如:usrAge,num01,_name
- 不能以数字开头。
- 不能是关键词,保留字。如:var\for\while
- 变量名必须由意义。
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
- 推荐翻译网站:有道,爱词霸。
//交换两个变量的值。
var temp;
var apple1 = '青苹果';
var apple2 = '红苹果';
console.log(apple1, apple2);
temp = apple1;
apple1 = apple2;
apple2 = temp;
console.log(apple1, apple2);
JS的变量数据类型是只有程序在运行过程中,根据=右边的数据类型来判断的。运行完毕之后,变量就确定了数据类型。JavaScript拥有动态类型,同时也意味着相同的变量可用做不同的类型。
如:var x = 6; var x = "Bill";前面是X为数字,后面X为字符串。
Js是动态语言,变量的数据类型是可以变化的。
2.简单数据类型
- Number 数字型,包含整数型和浮点型值,如21、0.21 默认值是0
- Boolean 布尔值类型,如true,false,等价于1和0,默认值false
- String字符串型,如“张三”注意js里面,字符串都带引号“”
- Undefined var a ;声明了a变量但是没有给值,此时a=Undefined。默认值Underfined
- Null var a =null;声明了变a为空值。默认值是null
JS的变量数据类型是只有程序在运行过程中,根据=右边的数据类型来判断的。运行完毕之后,变量就确定了数据类型。JavaScript拥有动态类型,同时也意味着相同的变量可用做不同的类型。
如:var x = 6; var x = "Bill";前面是X为数字,后面X为字符串。
Js是动态语言,变量的数据类型是可以变化的。
2.2数字型Number
最常见的进制有二进制、八进制、十进制、十六进制。
- 八进制数字序列范文:0~7;程序里面数字前面加0表示八进制。逢八进一。
- 十六进制 0~9 a~f ;
- 现阶段只要记住在JS中八进制前面加0,十六进制前面加0x
数值型的三个特殊值
- infinity 代表无穷大,大于任何数值
- -Infinity 代表无穷小,小于任何数值
- NaN,Not a number,代表一个非数值
console.log(Number.MAX_VALUE);最大
console.log(Number.MIN_VALUE);最小
isNaN()这个方法用来判断是不也是非数字,并返回一个值。如果是数字返回的是false如果不是数字返回的是true。
console.log(isNaN('hong'));/*结果是一true*/
console.log(isNaN(12));/*结果是false*/
2.3字符串型String
字符串型可以是引号中的任意文本,其语法为双引号“”和单引号’‘
字符串是有嵌套的情况。JS可以用单引号嵌套双引号,或者双引号嵌套单引号(外双内单,外单内双)
字符串转义符
类似Html里面的特殊字符,字符串也有特殊字符,我们称之为转义符。转义符都是\开头的,嵌套时候记得要写在引号里面。常用的转义符有一下:
\n 换行符,n是newline的意思
\\ 斜杠\
\’ 单引号‘
\" 双引号”
\t tab缩进
\b 空格,b是blank的意思
(1)字符串长度length属性可以获取字符串的长度。
console.log(str.length);
字符串的拼接
(2)多个字符串之间用+号拼接。字符串型拼接后数据类型都是字符型。数值相加,字符相连。
var age = prompt('你知道我多大了吗?');
var str = '你今年已经' + age + '岁了';
alert(str);
布尔型Boolean
布尔型有两个值:true和false,其中true表示真(对),而false表示假(错)。
true参与加法运算当1来看,false参与运算当0来看。
Undefined和Null
一个声明后没有被赋值的变量会有一个默认值undefined(如果进行相连或者相加时,注意结果)
undefined和字符相连得到字符
undefined和数字相加得NaN。
null空值。null和字符相连得到字符,和数字相加得数字。
3.获取变量数据类型
获取检测变量的数据类型
typeof可以用来获取检测变量的数据类型.
prompt取过来的值是字符型的。
浏览器检测也能看数据类型。黑色是字符串型的,紫色是数值型的,深蓝色是布尔型的。
字面量
字面量是在源代码中一个固定值的表示法,通俗来说就是字面量表示如何表达这个值。
- 数字字面量:8、9、10
- 字符串字面量:”我们是人才“
- 布尔字面量:true,false
4.数据类型转换
把一种数据类型的变量转换成另一种数据类型。
(1)转换为字符串3种方法
- to String() 转换成字符串
- String()强制转换
- 拼接转换
加号拼接字符串 和字符串拼接的结果都是字符串。
三种转换方式,更喜欢第三种加号拼接字符串转换方式,这一种方式也称之为隐式转换
(2)转换为数字型(重点)
- parseInt(变量);可以把字符型转换为数字型,的到的是整数。
console.log(parseInt('1.366'))//得到1.会取整。
console.log(parseInt('120px'));//得到的是120,因为会取整,同时也会去掉单位。
- parseFloat()把字符转换为浮点数数值型 如 console.log(parseFloat('3.2569'));得到3.2569,会保留小数点后面的数字。console.log(parseFloat('130px'));//得到的是130,也会去掉单位
console.log(parseFloat('rem165px'));//得到NaN 空
- Number()强制转换函数,将字符串型转换为数值型,Number('12');
console.log(Number('569'));//得到数字型的569
console.log(Number('16px'));//得到NaN 空
- js隐式转换(-*/)利用算术运算隐式转换为数值型如:‘12’-0
<script>
var num = 10;
//var str = num.toString();
console.log(num);
//console.log(typeof str);
console.log(String(num));
console.log(typeof num);
var age = prompt('请输入您的年龄');
console.log(parseInt(age));
console.log(parseInt('1.366'))//得到1.会取整。
console.log(parseInt('120px'));//得到的是120,因为会取整,同时也会去掉单位。
console.log(parseFloat('3.2569'));//得到3.2569,会保留小数点后面的数字。
console.log(parseFloat('130px'));//得到的是130,也会去掉单位
console.log(parseFloat('rem165px'));
console.log(Number('569'));
console.log(Number('16px'));//得到NaN 空注意
parseInt和parseFloat 单词的大小写,这2个是重点
隐式转换是我们在进行算数运算的时候,JS自动转换为数据类型。
案例
计算年龄
<script>
//弹出一个输入框(prompt),让用户输入出生年份(用户输入)
//把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄
//弹出警示框(alert),把计算的结果输出。
var year = prompt('请输入您的出生年分');
var age = 2022 - year;//year是字符型但是这里用减法有隐式转换
alert('您今年已经' + age + '岁了');
</script>简单加法
思路是先输入一个加数,再输入一个加数,然后两个数相加,在输出结果。每一个数都要声明一个变量来保存它。因为prompt得到的是一个字符串,所以转变数值型。因为输入的数字有可能是带有小数点的。所以用了parseFloat()
<script>
var Addend1 = prompt('请输入第一个加数');
var Addend2 = prompt('请输入第二个加数');
var And = parseFloat(Addend1) + parseFloat(Addend2);
alert('他们的和为' + And);
</script>(3)转换为布尔型
Boolean()函数,其他类型转换成布尔值。案例 Boolean('true');
- 代表空,否定的值会被转换成false,如‘’、0、NaN、null、undefined
- 其余值都被转换为true

解释型语言和编程型语言
计算机不能直接理解任何除机器语言以外的语言,所以必须把程序员所写的程序语言翻译成机器语言才能执行程序,程序语言翻译成机器语言的工具成为翻译器
翻译器翻译的方式有两种:一种是编译,另一种是解释。两种方式之间的区别在于翻译的时间点不同。

- 编译器是在代码执行之前进行编译,生成中间代码文件(Java语言就是)
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器),JS就是解释型语言

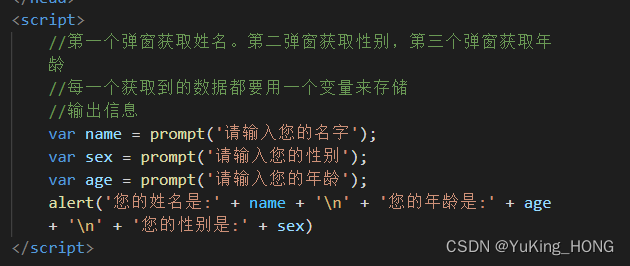
案例作业
弹窗获取用户姓名性别年龄


JavaScript运算符
运算符也被称作操作符,是用于实线赋值,比较和执行算数运算等功能的符号
算数运算符
加(+)、减(-)、乘(*)、除(/)、取余(%)
浮点数 算数运算里面会有问题,尽力避免直接小数去运算,后面会有办法。如下面:
console.log(0.1+0.2);//0.30000000000000004
console.log(0.07*100);//7.000000000000001
不能直接拿浮点数来进行相比较是否相等。
var num = 0.1 + 0.3;
console.log(num == 0.3);//false
问:我们怎么判断一个数能不能够被整除呢?
答:它的余数是0就说明这个数能被整除,这就是%取余运算符的主要用途。
问:请问1+2*3结果是?
答:7.算数运算符有优先级的,先乘除后加减,有小括号先算小括号里面的。
表达式和返回值
由数字、运算符、变量等组成的式子就是表达式如1+1;
表达式最终会有一个结果返回给我们,我们称之为返回值。
程序里的书写是这样的: 2=1+1 把右边的表达式计算完毕把返回值给左边。
var num=1+1;
递增和递减运算符
如果需要反复给数字变量添加或者减去1,可以使用递增(++)和递减(--)运算符来完成。
在js中递增++和递减--既可以放在变量前面也可以放在变量后面,放在变量前面时,我们称之为前置递增(递减)运算符,放在变量后面时,我们称之为后置递增(递减)运算符;
注意:递增和递减运算符必须和变量配合使用。
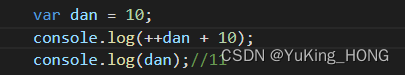
++num前置递增,就是自加1,类似于num=num+1,但是++num写起来更简单。口诀"先自加1.再返回值。"

num++后置递增。
前置自增和后置自增如果单独使用效果是一样的,
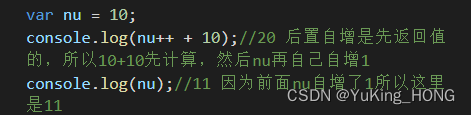
后置自增口诀:"先返回原值后自加1"

总结
- 前置递增和后置递增运算符可以简化代码编写,让变量的值+1比以前写法更简单
- 单独使用时,运行结果相同
- 与其他代码连用时候执行结果不同
- 后置:先原值运算后自加(先人后己)
- 前置:先自加后运算(先己后人)
- 开发时大多数用后置递增/递减,并且代码独占一行。如:num++;num--
比较运算符
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后会返回一个布尔值(true/false)作为比较运算的结果。
< 小于
> 大于
>= 大于等于(大于或者等于)
<= 大于等于 (小于或者等于)
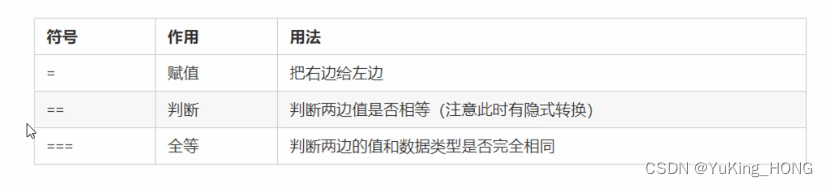
== 判等号(会转型)
!= 不等号
=== !== 全等号 要求值和数据类型都一致。
console.log(3 === 5);//false
console.log(3 > 5);//false
console.log(3 <= 5);//true
console.log(3 !== 5);//true
console.log(3 === '5');//false

逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值,后面开发中经常用于多个条件的判断。
- && 逻辑与 简称 与 and ,两侧都是ture结果才是true,只要有一侧是false,结果就是false

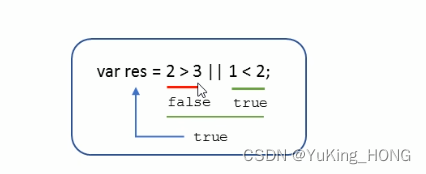
- || 逻辑或,简称 或 or , 两侧都是false结果才是false,只要有一个侧是true,结果就是true.

- ! 逻辑非,简称 非 not 也叫取反,用来取一个布尔值相反的值。如true的相反之是false。
短路运算(逻辑中断)
是值或者是表达式参与逻辑运算的时候,
当多个表达式(值)时,左边的表达式可以确定结果时,就不再运算右边表达式的值;
语法:表达式1&&表达式2
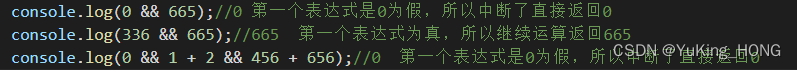
逻辑与短路运算
如果表达式1结果为真,则返回表达式2.如果表达式1结果为假,'那么返回表达式1.

如果有空的或者否定的为假 其余是真的。0 ‘’ null undefined NaN 这几个都是假。其余是真。
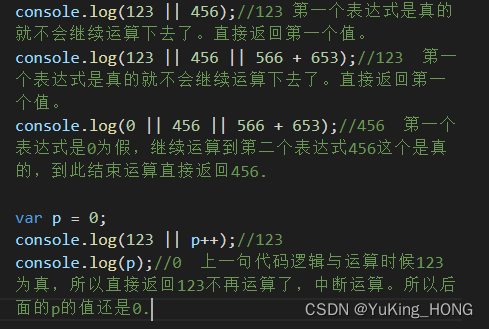
逻辑或短路运算
如果表达式1结果为真,则返回的是表达式1.如果表示1结果为假,则返回表达式2.

赋值运算符
用来把数据赋值给变量的运算符。
= 直接赋值
+=、-= 加、减一个数后再赋值
*=、/=、%= 乘除取余 后再赋值
var a = 10;
a += 2;//相当于a=a+2
a -= 2;//相当于 a=a-2
a *= 3;//相当于 a =a*3
a /= 3;//相当于a=a/3
运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
JavaScripe流程控制---分支
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解:流程控制就是控制代码按照什么结构顺序执行。
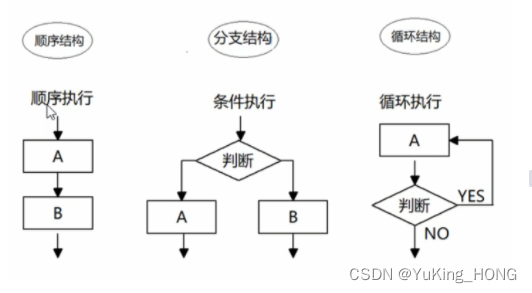
流程控制主要有三种结构,分别是顺序结构、分支结构、循环结构。

顺序流程控制
顺序结构没有特定的语法结








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








