AJAX的概念和原理
AJAX = Asynchronous Javascript And Xml(异步的 JavaScript 和 XML)。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
jQury ##库封装的ajax方法以及参数
$.ajax({
type: "post",
url: url,
dataType: "json",
success: callback,
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(errorThrown);
}
});方法
原生ajax
var xmlHttpRequest = null;
function ajaxRequest() {
//老版本的IE(IE5和IE6)使用 ActiveX对象:
if (window.ActiveXObject)
{
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest)
{
xmlHttpRequest = new XMLHttpRequest();
}
if (xmlHttpRequest !=null) {
xmlhttp.open("GET","test1.txt",true);
// 向服务器发出一个请求
xmlhttp.send();
// 当发生状态变化时就调用这个回调函数
xmlHttpRequest.onreadystatechange = CallBack;
// 使用post提交时必须加上下面这行代码
xmlHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
}
}
function CallBack() {
if (xmlHttpRequest.readyState == 4) {
if (xmlHttpRequest.status == 200) {
var content = xmlHttpRequest.responseText;
document.getElementById("myDiv").innerHTML = content;
}
}
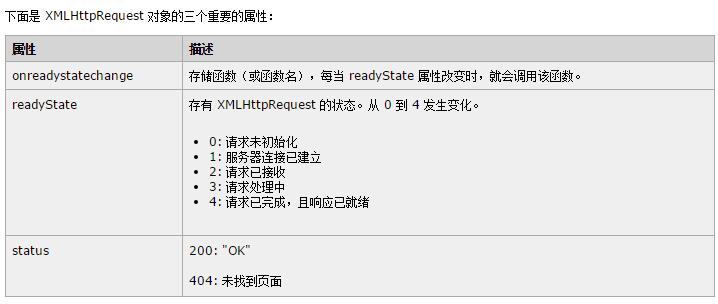
}ajax的阶段性参数readyState的含义HTTP状态码
HTTP状态码
HTTP状态码(HTTP Status Code)是用以表示网页服务器HTTP响应状态的3位数字代码。
太多了,自己去查吧。- -、
**************************学无止境-蓝莓*****************************

























 203
203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








