需求
vite.config.ts获取配置文件下面的数据.vue,.ts,.tsxsrc文件夹下面获取配置文件下面的数据
一、src/* .vue,.ts,.tsx 文件夹下面使用环境变量
之前webpack或者用的vue-cli我们在获取配置文件数据的时候通过process.env,但是在vite里面不能通过这种方式
vite需要通过import.meta.env.xxx,官方文档有说明,下面是vite内置的几个

但是实际的开发当中,我们还需要增加一些自定义的字段,如VITE_BASE_URL请求的url
这个时候我们可以在根目录下面新建一个.env.xxx文件,写入下面内容
VITE_BASE_URL = http://www.xxx.com
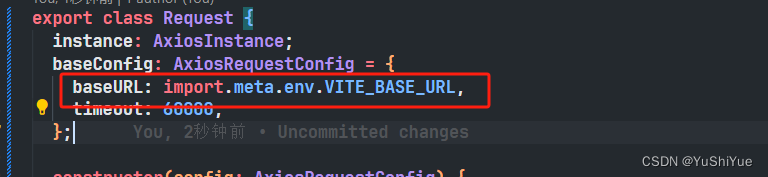
然后在我们的axios配置里面使用

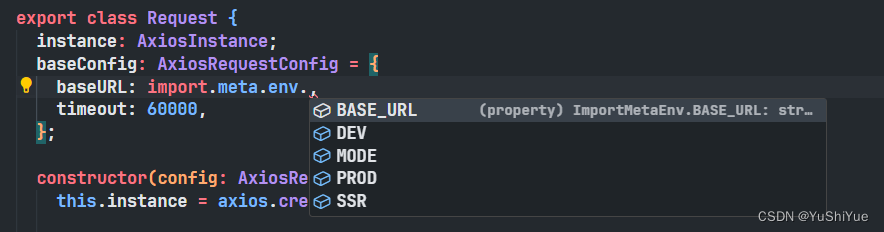
这样是我完全没有问题的,假设我们是使用ts来开发的项目,我们就会发现,我们自定的字段ts并没有给我们有好的提示

虽然也可以用,但是我都用ts,你凭什么不给我提示?
其实关于配置文件里面自定义的字段,要想有提示官方给了一个明确的说明

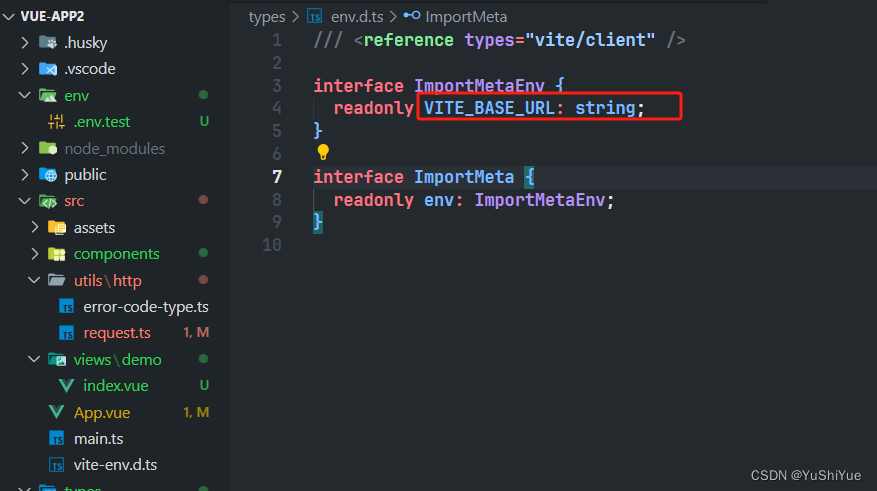
所以我们可以新增一个env.d.ts文件,然后把我们自定义的字段配置进接口即可,至于这个文件你想都放到哪个位置,具体还是要看tsconfig.json里面includes字段的配置

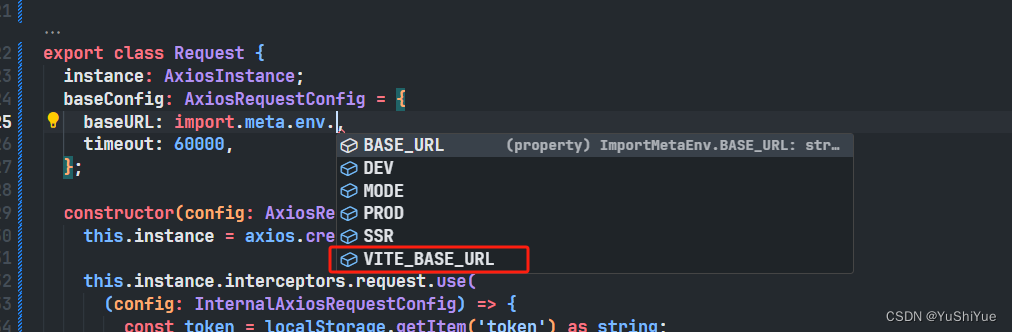
这个时候我们在使用的时候,就可以让vscode给我们有好的提示

二、vite.config.ts配置文件里面使用

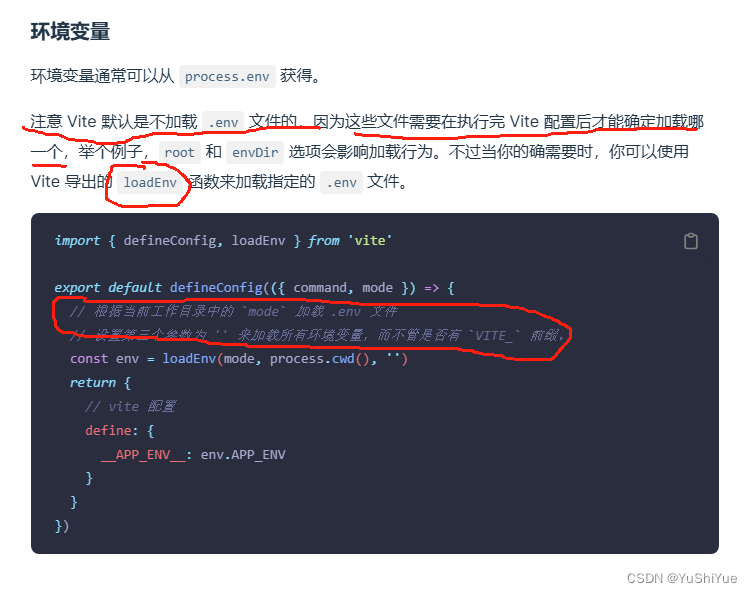
官方文档有明确的说明,也就是说我们要想在vite.config.ts中去使用.env文件中的字段,我们需要使用loadEnv
import { defineConfig, loadEnv } from 'vite'
export default defineConfig(({ command, mode }) => {
// 根据当前工作目录中的 `mode` 加载 .env 文件
// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。
const env = loadEnv(mode, process.cwd(), '')
return {
server: {
host: '0.0.0.0',
port: 2233,
proxy: {
'/api/': {
target: env.VITE_PROXY_URL,
ws: false,
changeOrigin: true,
rewrite: path => path.replace('/api', ''),
},
},
},
}
})
三、如何优雅的处理多个.env文件
如果我们的项目上线的环境比较多,或者再开发对接的时候要配置不同的环境,如
.env.dev
.env.test
.env.prod
.env.zhangsan
.env.lisi
.env.xxx
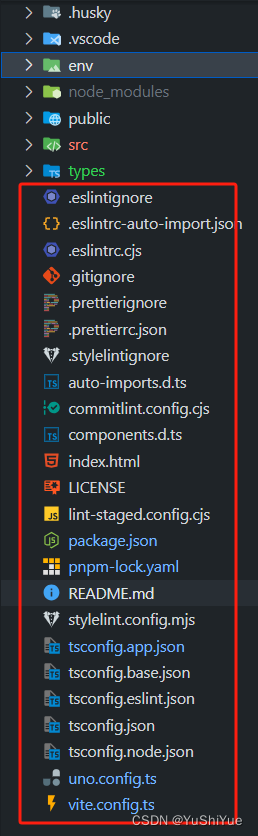
本身我们现在工程化开发的规范下,我们的根目录就会有了一堆的配置文件

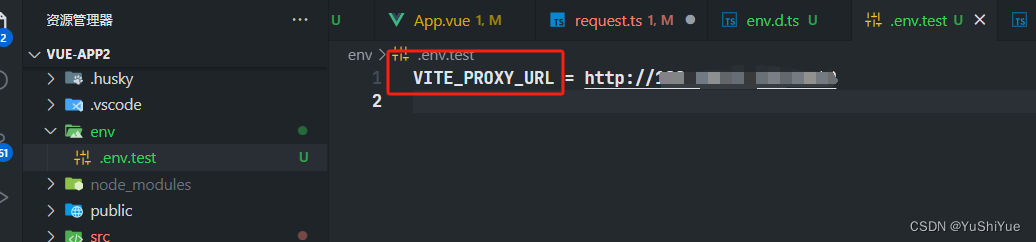
这个时候我们再加一堆的.env文件配置就会显得混乱,所以有没有一种方案就是我们所有的.env文件放到一个叫env的文件夹下面呢?
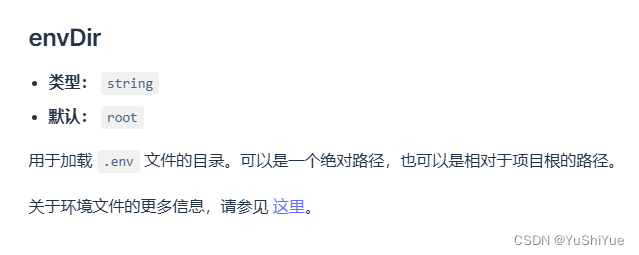
在vite配置里面,有一个属性叫envDir

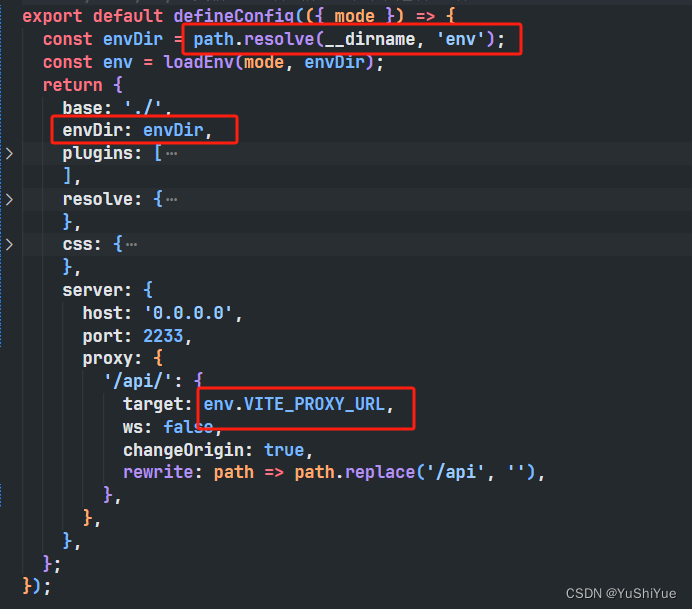
也就是说我们可以配置这个字段,让vite能够识别我们在env文件夹下面配置的文件,具体配置如下:

配置的时候注意一点,就是loadEnv的第二个参数,读取的路径要跟envDir路径一致
比如说我们在env文件夹下面新建了一个.env.test文件,并定义了一个VITE_PROXY_URL字段,用于跟不同的服务对接的时候处理跨域问题去做代理

然后我们还想在启动项目的时候通过命令去做一个区分,我们可以在package.json文件下的scripts里面新增
"dev:test": "vite --mode test"
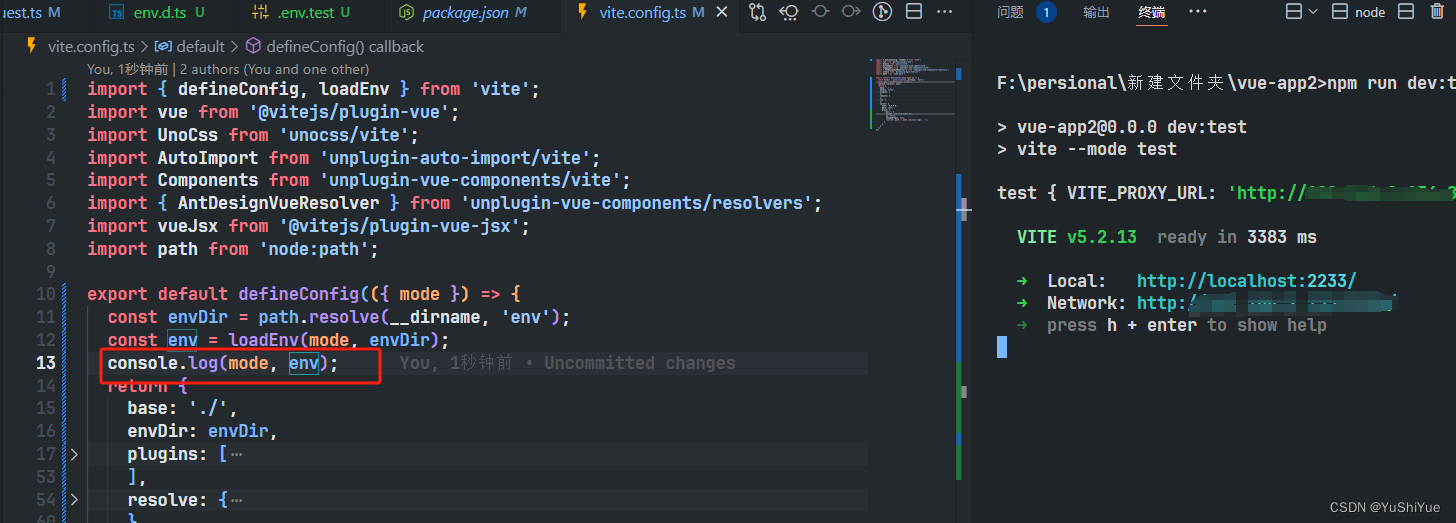
这个时候我们在vite.config.ts中打印看一下

我们可以看到右侧终端中输出了test { VITE_PROXY_URL: 'http://xxx' }
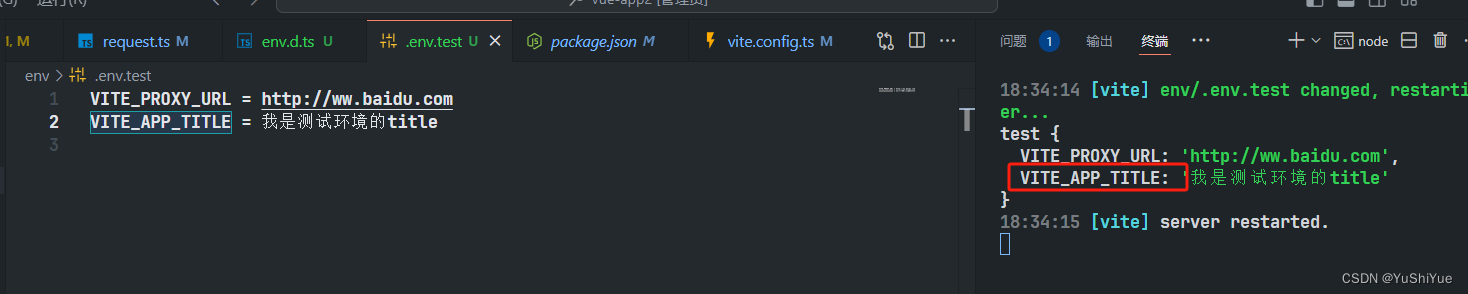
这个时候我们在.env.test里面在新增一个字段VITE_APP_TITLE,可以看到

关于loadEnv参数
- 第一个参数
modevite --mode test默认是development,如果是运行打包命令的话默认就是production - 第二个参数
.env配置文件所在的路径,这个要根据envDir来,默认是根路径 - 第三个参数 就是过滤以
xxx开头的字段,默认是VITE_,如果是''空字符,就是获取全部





















 3741
3741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








