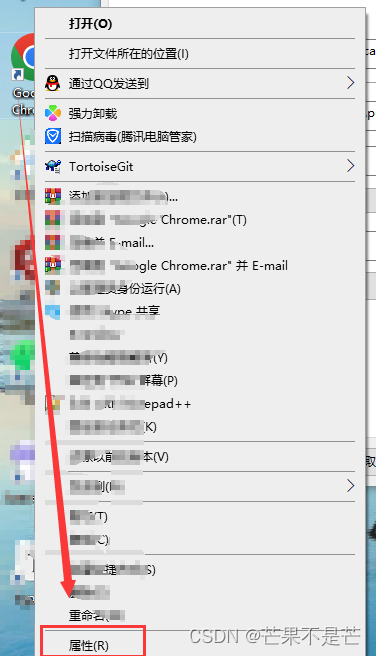
1、右击 Goolge 浏览器 ,选择属性

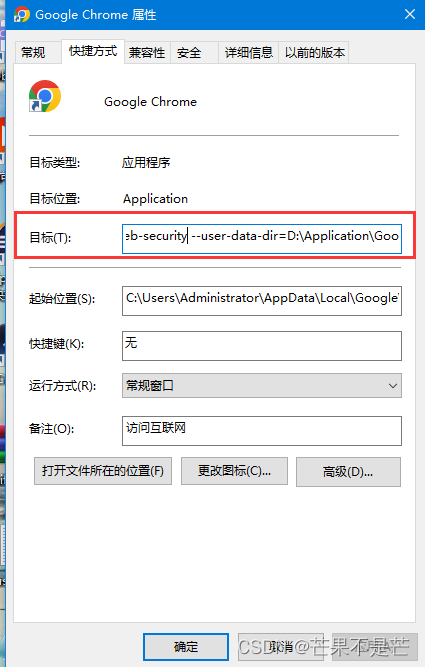
2、目标最后面添加下面一段话(注意空格)
--disable-web-security --user-data-dir=路径
注意:
- “–”前面有一个空格,不要忽略
- 路径为Google Chrome新版本将要安装的位置(建议不要安装在原位置,担心覆盖之前的文件,后续信息不太好恢复)

3、关闭浏览器,重启后,就可以跨域请求了(修改属性后原有的书签和历史记录可能丢失,恢复请参考这一篇)
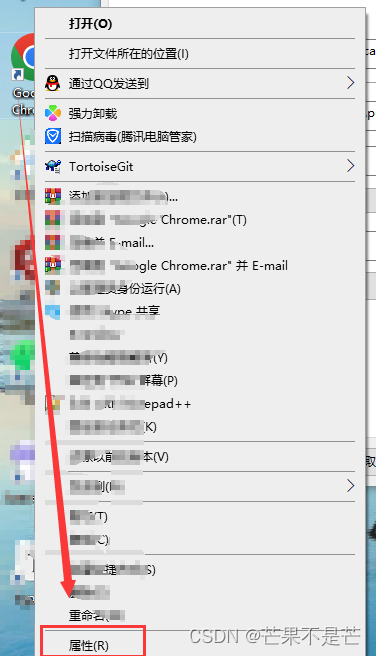
1、右击 Goolge 浏览器 ,选择属性

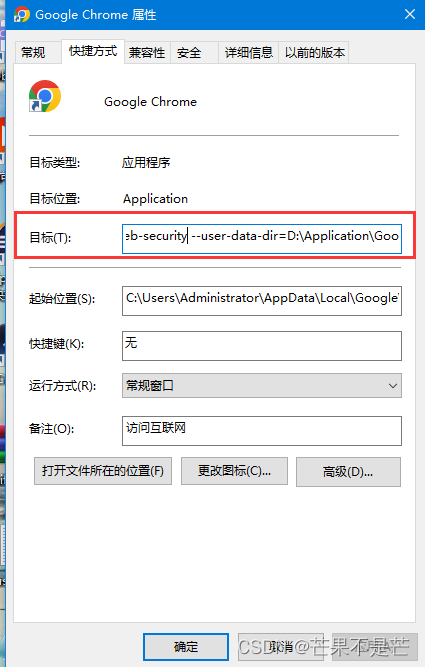
2、目标最后面添加下面一段话(注意空格)
--disable-web-security --user-data-dir=路径
注意:

 1万+
1万+
 6345
6345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


