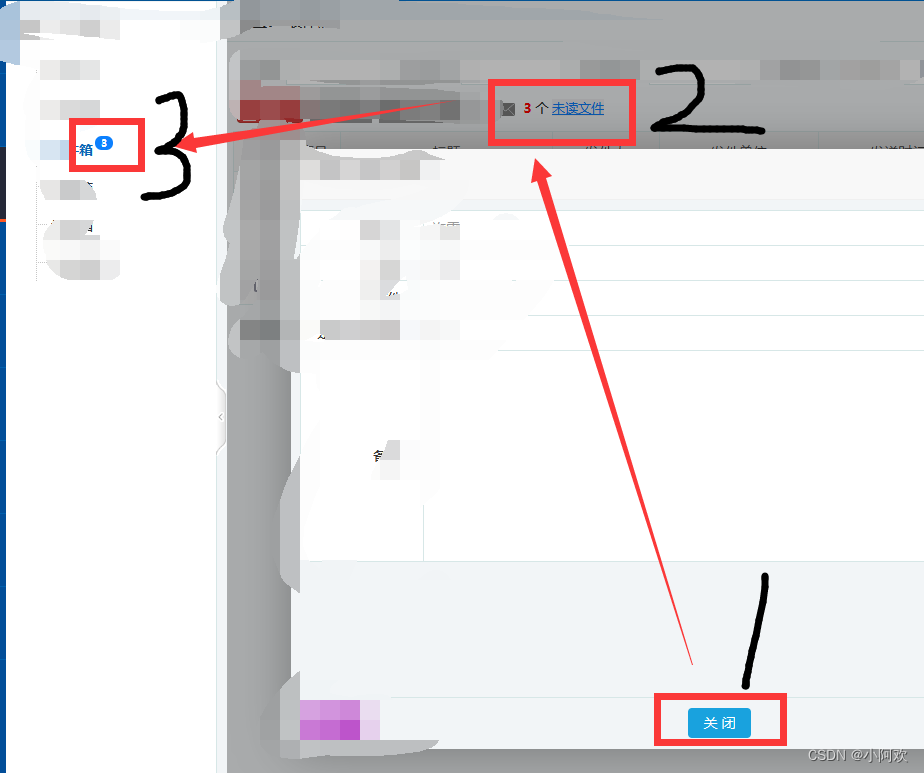
首先阐述一下,我要实现什么功能,如下图:点击关闭1时,同时刷新2和3,其中2是全局刷新,3是局部刷新,只刷新角标

右侧的二级菜单是用 iframe 循环 嵌套出来的
一级菜单的部分关键代码:()
<div class="left_nav" id="left_nav">
<iframe id="leftFrame" name="leftFrame" src="management/left/${firstRes.resCode }?flag=${flag}" width="210" height="100%" frameborder="0" scrolling="auto" style="overflow: visible;">
</iframe>
<div class="right_main">
<iframe id="mainFrame" load="load" name="mainFrame" src="management/workspace?mobile=${mobile}" width="100%" height="100%" frameborder="0" scrolling="no" style="overflow: visible;">
</iframe>
</div>2页面。二级菜单所用到的ajax请求局部刷新
function funa(){
$.ajax({
type: "POST",
url: 后台地址 ,
dataType: "html",
cache: false,
async : true,
contentType:"application/x-www-form-urlencoded;charset=utf-8",
success: function(value){
var dateObj = JSON.parse(value);
var message = dateObj['message'];
//Num是需要赋值的角标div的id
$("#Num").html(message);
},
error: function() {
}
});
}2页面 直接用js代码调用
function sx() { parent.$("#leftFrame")[0].contentWindow.funa(); }leftFrame是一级菜单iframe嵌套的二级菜单页面的id。
funa()是使用二级菜单的js方法
总结思路:就是1页面关闭时,刷新2页面,同时调用2页面的js方法 ,使用3页面的js,来实现局部刷新
ps:按理来说,应该属于父子页面,但是为啥按照父子页面的方法调用不了,我就不是很清楚了





















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








