如何在Windows7中安装Node.js14.x.x版本及以上版本呢?具体操作步骤如下:
第一步:在环境变量中添加一条配置:

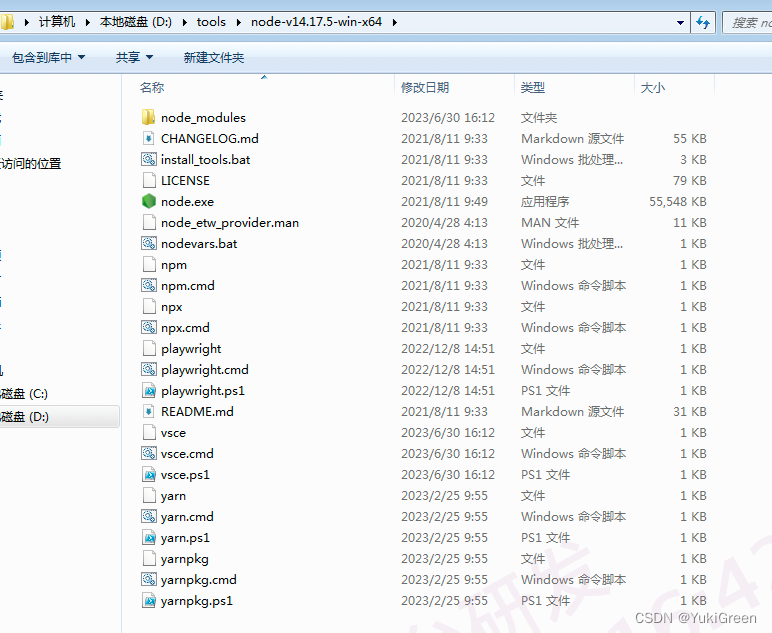
第二步:下载14.x.x以上的node安装包zip版本,并将其解压,放到你想放的目录下,比如:

第三步:配置环境变量
如果你之前安装了node的其他版本,比如12.x.x,可以不用卸载和删除,以防以后会用到低版本。可以在环境变量中设置多个环境变量用来切换,具体操作如下:

最后在path中增加如下的值:

后面想切换node版本,只需要将NODE_HOME中的14改为12即可切换到node.js12.x.x版本。
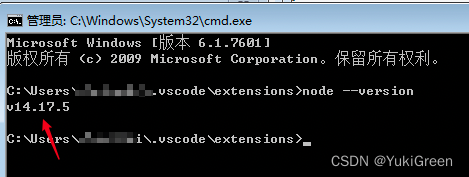
做好上面三步之后,打开我们电脑的cmd,输入node --version测试下版本是否更新到14.x.x版本。






















 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








