一 . 报错场景
vue项目中用element-ui

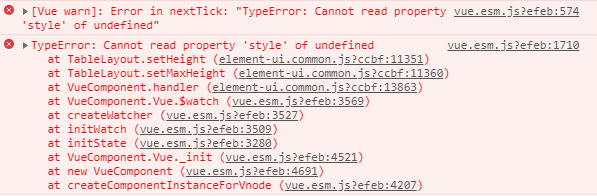
经过排查,发现是el-table处发生的报错,相关代码如下:
<tempalte>
<div class="message">
<el-table :max-height="getTableHeight" :data="tableData3" stripe tooltip-effect="dark">
<el-table-column prop="account" label="账号"></el-table-column>
<el-table-column prop="nickName" label="昵称"></el-table-column>
<el-table-column prop="phone" label="手机号"></el-table-column>
</el-table>
</div>
</tempalte>
<script>
data() {
return {
screenHeight: document.body.clientHeight,
}
},
mounted() {
window.onresize = () => {
this.screenHeight = document.body.clientHeight
}
},
computed: {
getTableHeight() {
return this.clientHeight- 380
}
}
</script>
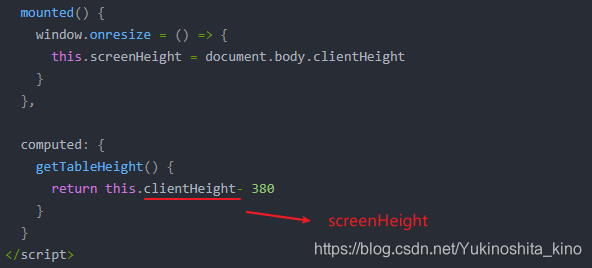
仔细的检查以后(实际项目代码颇多),发现是由于变量写错了,此处应为screenHeight,如下图

修改之后就解决了问题
二. 后续
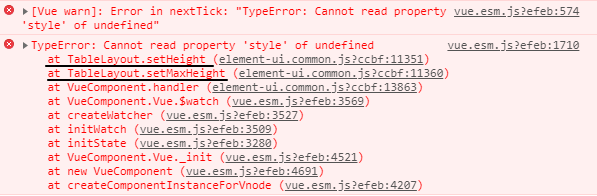
其实仔细看报错,里面已经告诉我们大概在哪个部分出错,如下图:(设置高度的地方)























 5766
5766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








