一. 场景
vue3.0中子组件向父组件传递自定义事件时控制台报出警告如下:

意思是formChange、custom、downloadForm、edit、choiceAccountNum、clearData这几个自定义事件已经传递给父组件,但是无法自动继承,因为传递事件的子组件没有根节点,他在父组件中渲染为代码片段。
二. 分析
我在vue3.0中子组件向父组件传递自定义事件时,一直都是如下面这样写
export default {
setup(props, {emit}) {
emit('getData')
emit('stopChange')
..
}
}
父组件能拿到事件,并且控制台也不会报出警告。
但是今天却报出了上面的警告信息,根据警告信息提示,需要在子组件中通过emits注册自定义事件,于是我修改代码如下:
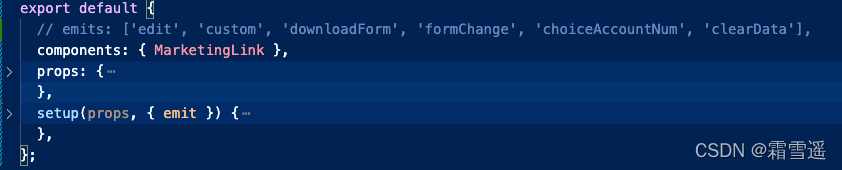
export default {
emits: ['edit', 'custom', 'downloadForm', 'formChange', 'choiceAccountNum', 'clearData'],
setup(props, {emit}) {
emit('edit')
emit('custom')
emit('downloadForm')
emit('formChange')
emit('choiceAccountNum')
emit('clearData')
..
}
}
修改代码后,问题解决了,控制台确实不报上面的警告了。
但是,但是今天控制台为什么会报出警告呢?警告中说明的原因是传递事件的子组件没有根节点,他在父组件中渲染为代码片段。
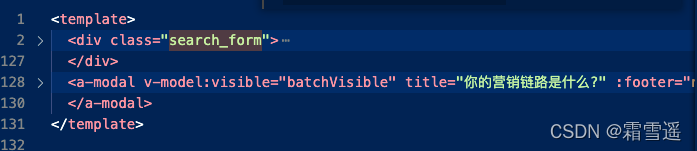
于是我仔细检查了子组件的代码,好家伙,发现问题了

如上图,我确实没有根标签了,template标签中是 div 和 a-model 两个并列的标签。


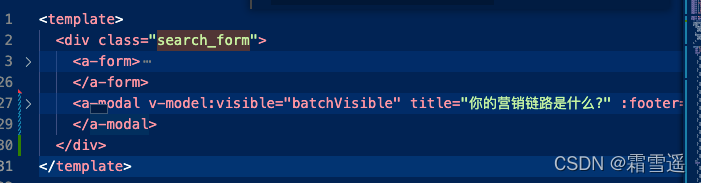
如上图,我将结构修改了,并且把emits注册自定义事件也注销了。问题得到了解决,控制台不再报出警告。
三. 总结
vue3.0 中子组件向父组件传递自定义事件时:
① 若子组件中拥有根标签,则不需要通过emits属性声明自定义事件
<template>
<div class="根标签">
....
</div>
</template>
export default {
setup(props, {emit}) {
emit('getData')
emit('stopChange')
..
}
}
② 若子组件中没有根标签,则需要通过emits属性来声明自定义事件
<template>
<div class="并列标签1">
....
</div>
<div class="并列标签2">
....
</div>
</template>
export default {
emits: ['getData', 'stopChange'],
setup(props, {emit}) {
emit('getData')
emit('stopChange')
..
}
}
(完)






















 4485
4485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








