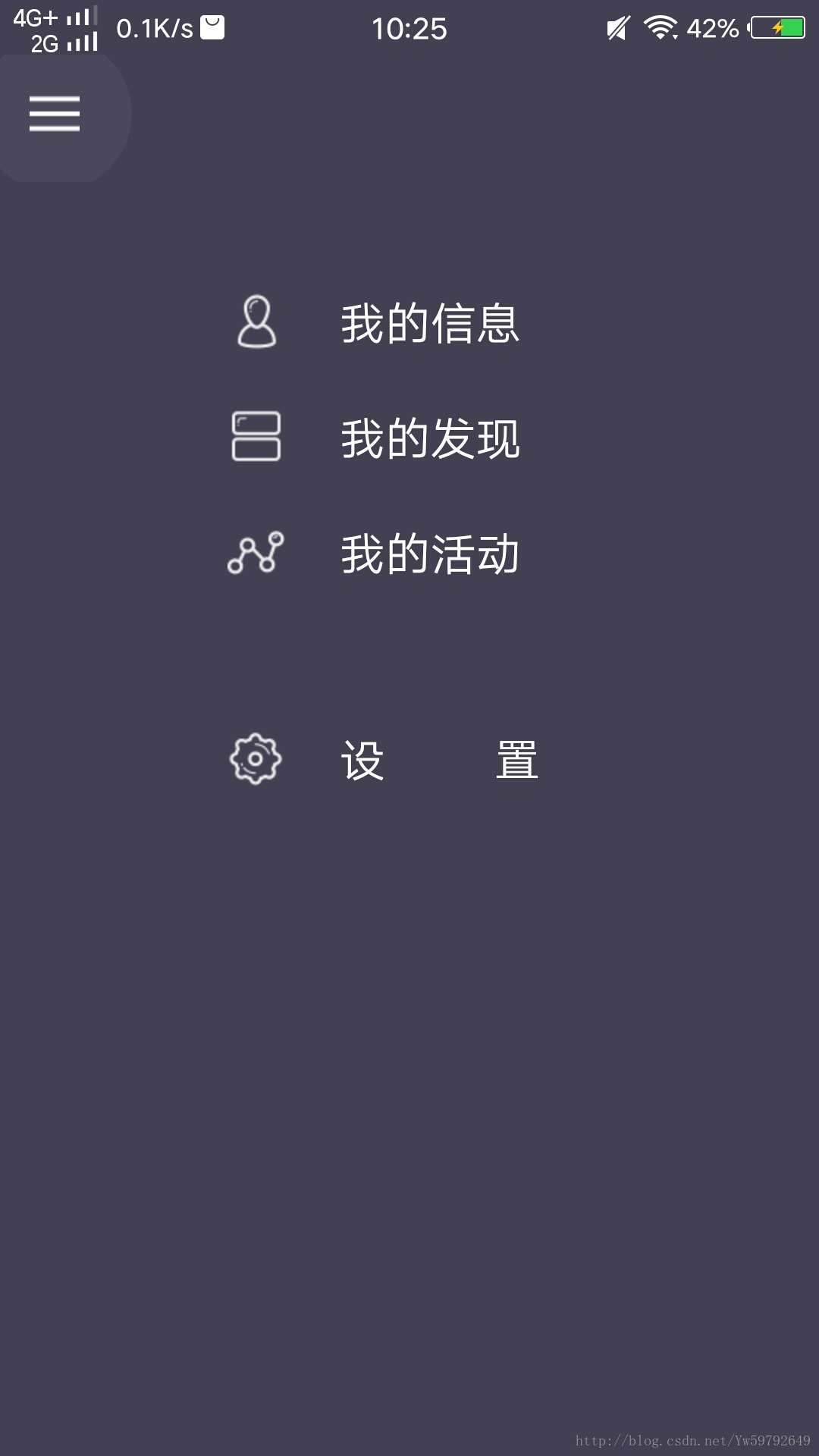
一个开源的android工程,编译器用的是android-studio。GuillotineMenu-Android我们暂且翻译为铡刀菜单吧,确实挺像一铡刀一样切下来…… 看下效果图:

我懒得录gif直接上图吧

直接上代码吧:
public class MainActivity extends AppCompatActivity {
private static final long RIPPLE_DURATION = 250;
@BindView(R.id.content_hamburger)
ImageView contentHamburger;
@BindView(R.id.toolbar)
Toolbar toolbar;
@BindView(R.id.root)
FrameLayout root;
@BindView(R.id.frag)
FrameLayout frag;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (toolbar != null) {
setSupportActionBar(toolbar);
getSupportActionBar().setTitle(null);
}
ButterKnife.bind(this);
//弹出的菜单
final View guillotineMenu = LayoutInflater.from(this).inflate(R.layout.guillotine, null);
LinearLayout profile = guillotineMenu.findViewById(R.id.profile_group);
LinearLayout feed = guillotineMenu.findViewById(R.id.feed_group);
LinearLayout activity = guillotineMenu.findViewById(R.id.activity_group);
LinearLayout settings = guillotineMenu.findViewById(R.id.settings_group);
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.frag,new WeatherFragment() );
transaction.commit();
root.addView(guillotineMenu);
profile.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {








 博客介绍了如何在Android中使用GuillotineMenu开源库创建炫酷的铡刀菜单效果,提供了截图及简单代码示例,并给出了GitHub和CSDN下载链接。
博客介绍了如何在Android中使用GuillotineMenu开源库创建炫酷的铡刀菜单效果,提供了截图及简单代码示例,并给出了GitHub和CSDN下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1778
1778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








