场景:
有一个数组,我需要遍历这个数组,把这个数组里的每一项使用element-ui的Notification组件渲染在页面右上角。

代码写出来之后,页面展示是这样的,每一条信息都重叠到一起了

我的提示信息都重叠到了一块,关掉一条之后,才能看到下一条的内容,需求是需要它平铺下来。
原因:
通过查看了notify的源码,找到了原因:

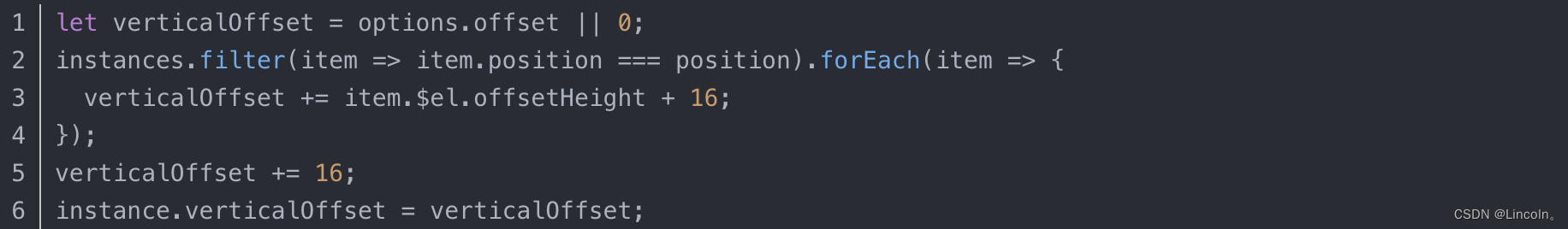
每一个Notification通知组件在显示之前需要计算它应该显示的位置,他需要知道它前面的 Notification 通知实例有多少个,然后进一步计算它自己应该显示的位置,每次计算间距时,会取当前元素的高度:item.$el.offsetHeight ,但是因为vue的异步更新队列有缓冲机制,第一次个通知渲染时,并没有更新dom,导致取到的高度为0,所有第二个通知只是上移了默认的offset 16px,并没有加上第一个通知的高度,之后的每一个通知都是只增加了16px的间距,最终渲染出来的通知组件,就是重叠在一起的。
解决方法:
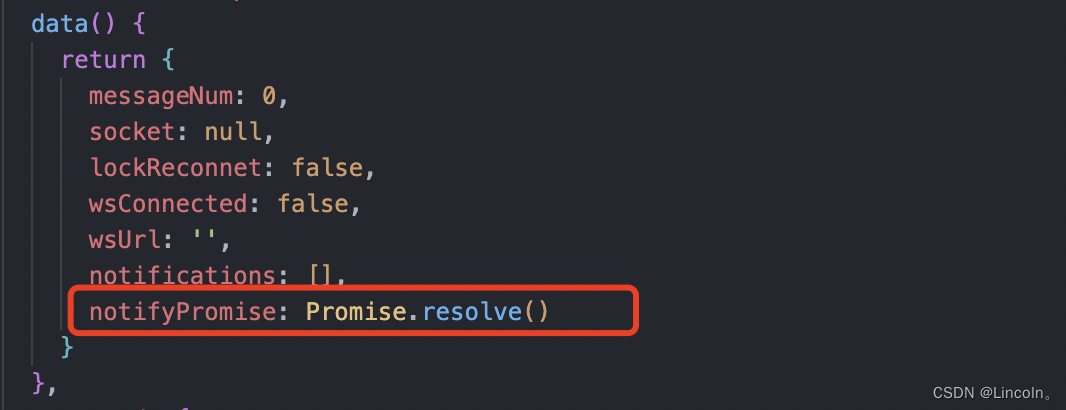
使用Promise:


解决后的效果:






















 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








