步骤:
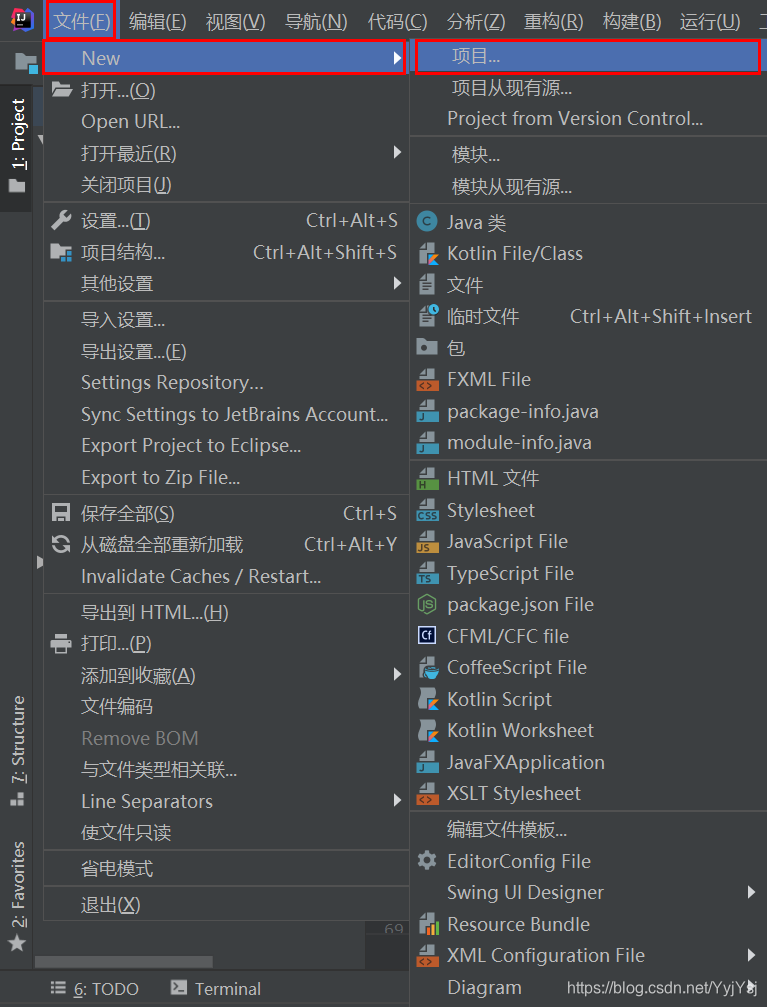
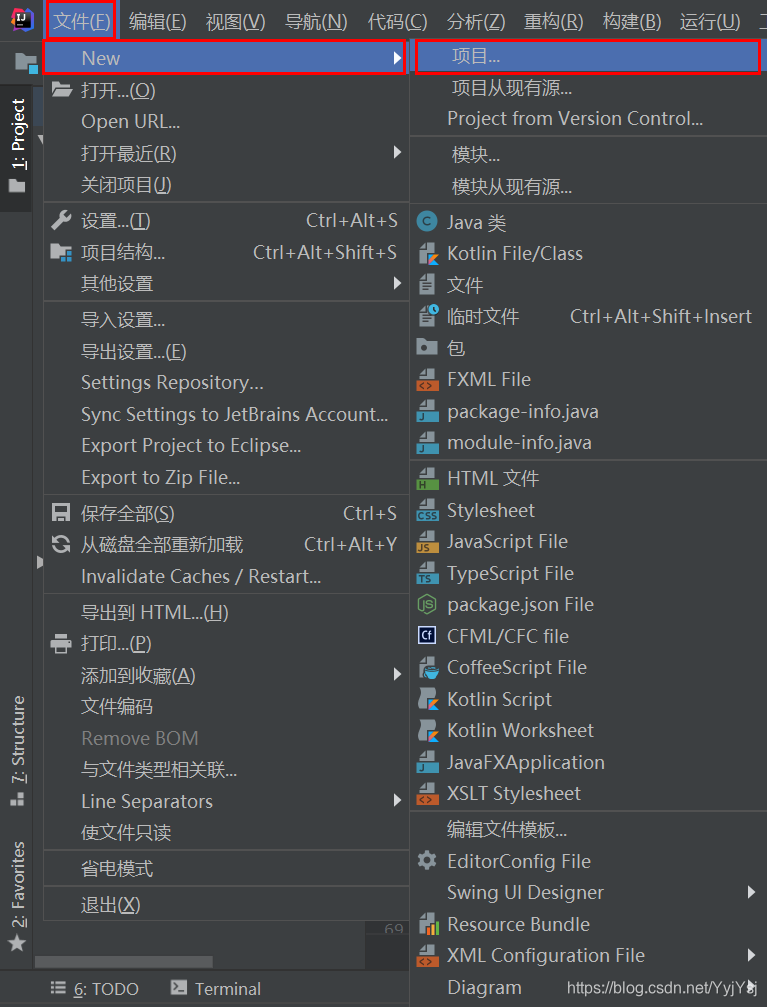
1、打开IDEA,点击“文件”,点击“New”,选择“项目”(我用的是中文版IDEA)

2、在弹出的窗体中选择最后一个“Empty Project”,点击“下一个”(在IDEA中创建项目时推荐创建空项目,然后在空项目里面创建模块)

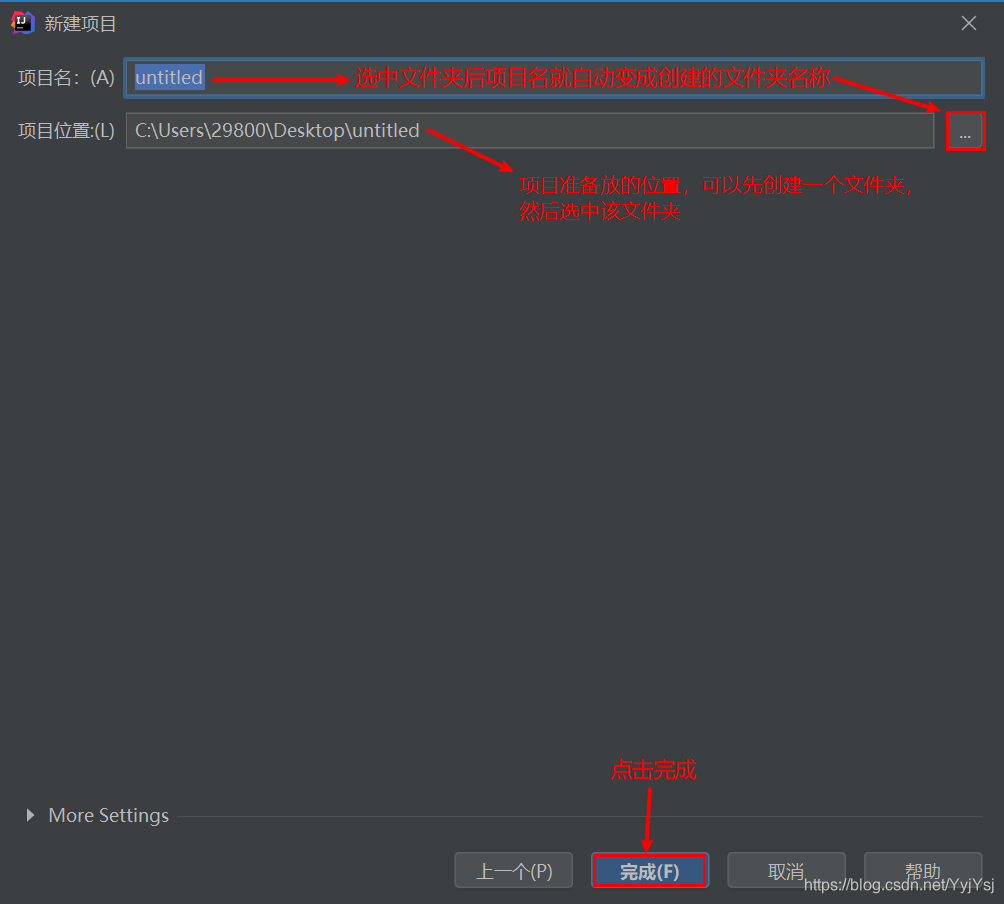
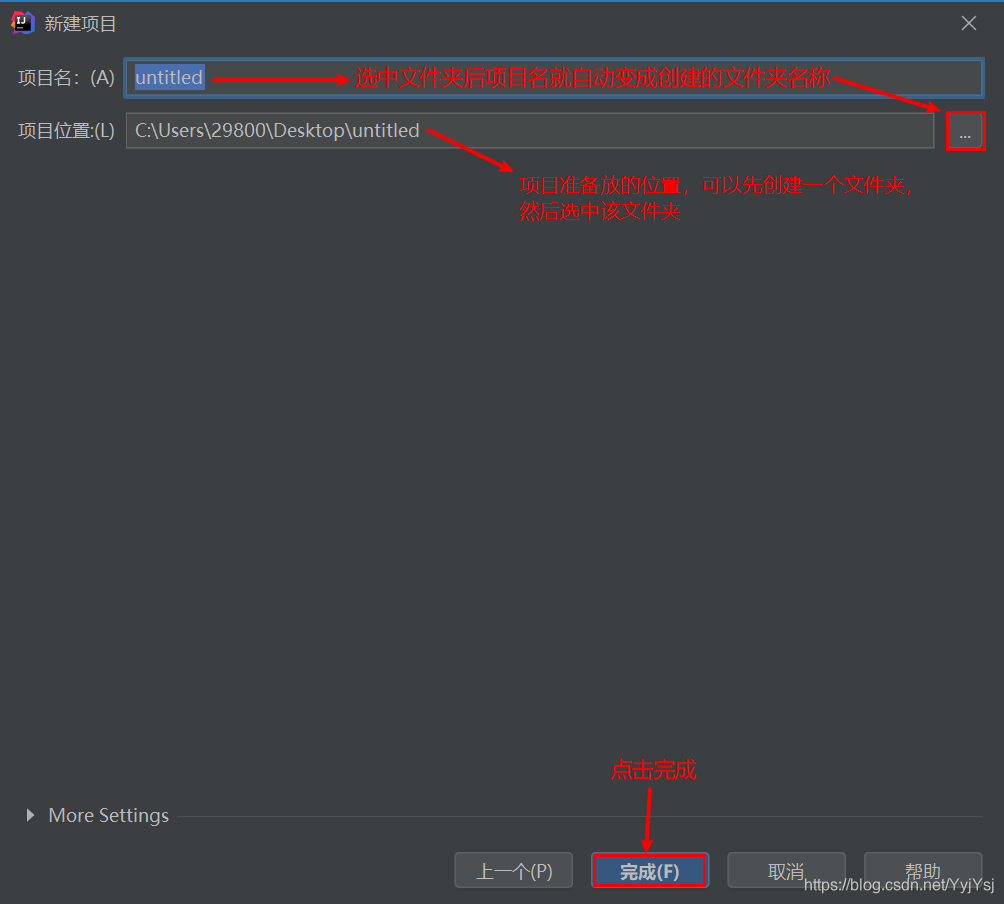
3、在自己想要创建项目的位置创建项目名(我是在F盘下创建文件夹“Project”作为项目名)

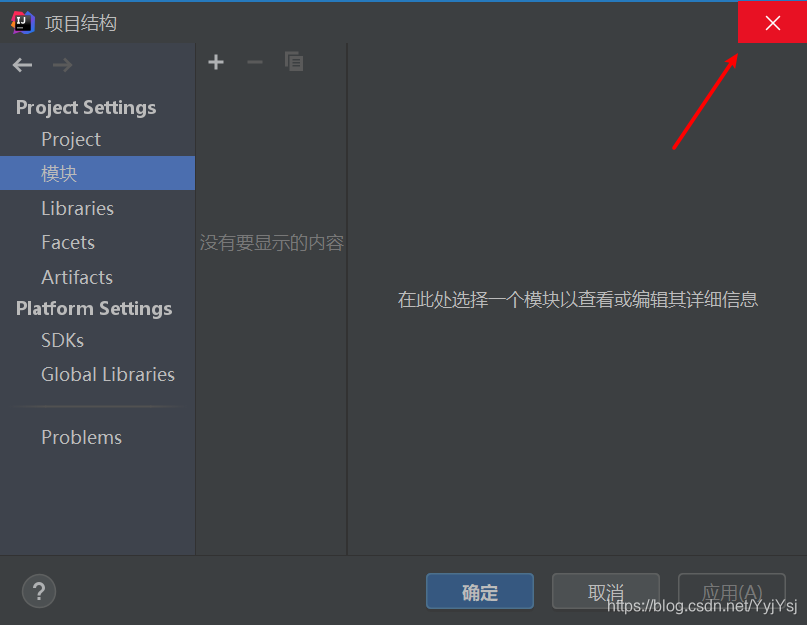
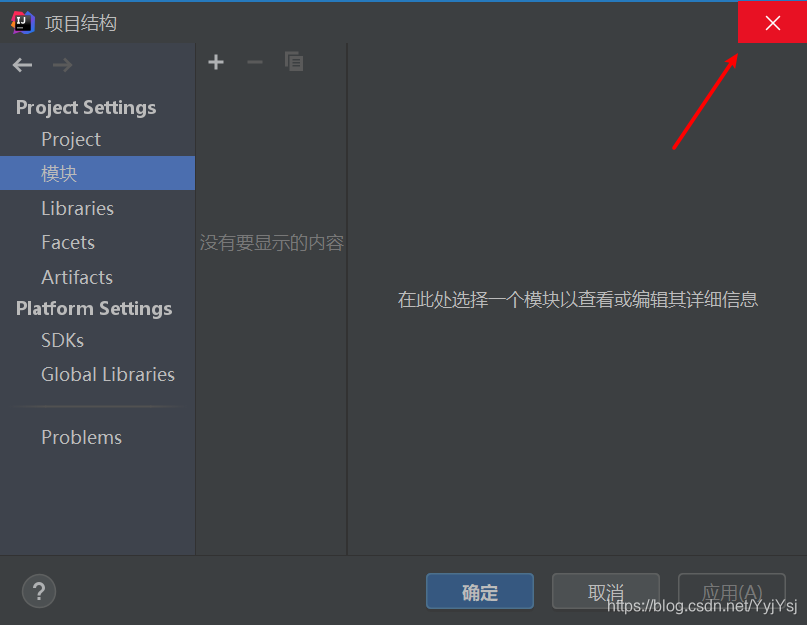
4、关闭弹出的窗体,然后进入创建的项目,这时里面是空的,因为本身创建的就是一个空项目

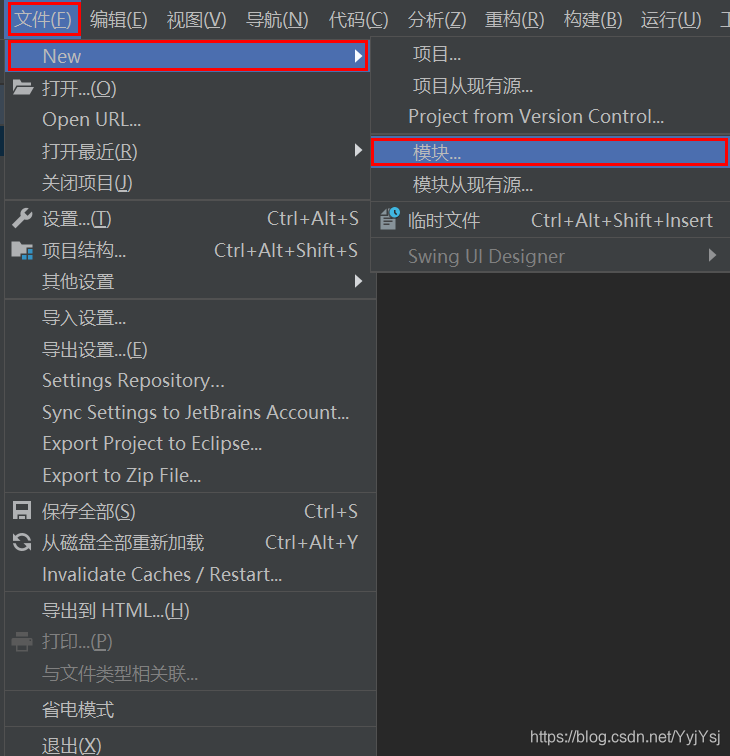
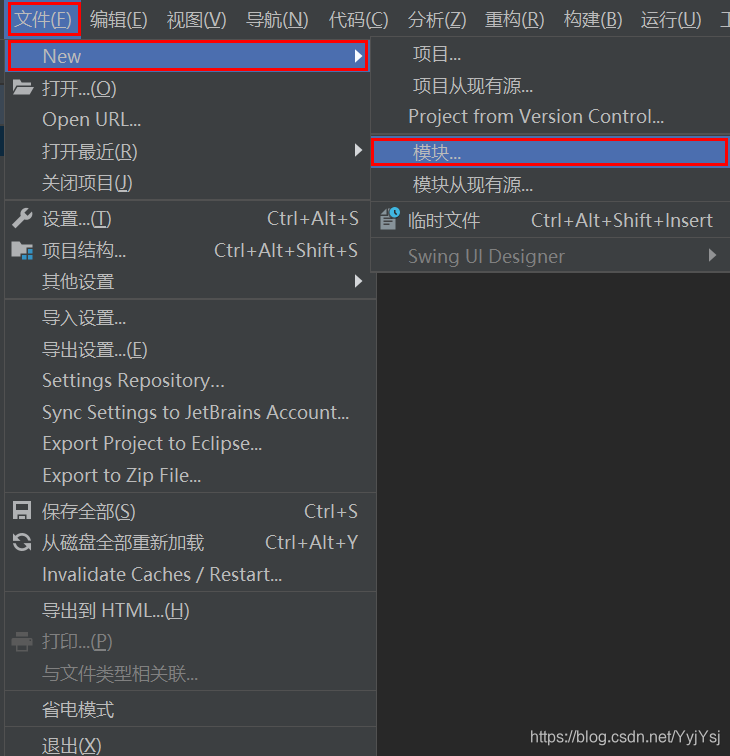
5、在空项目里面创建模块

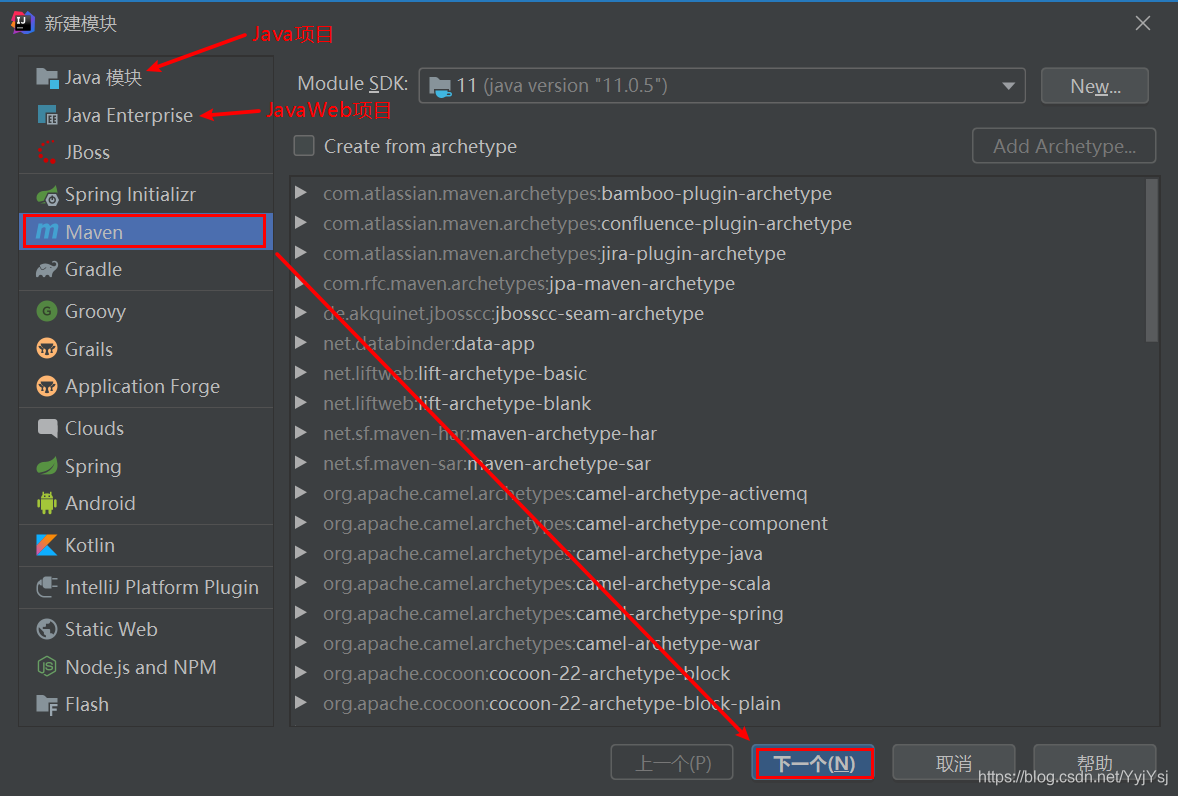
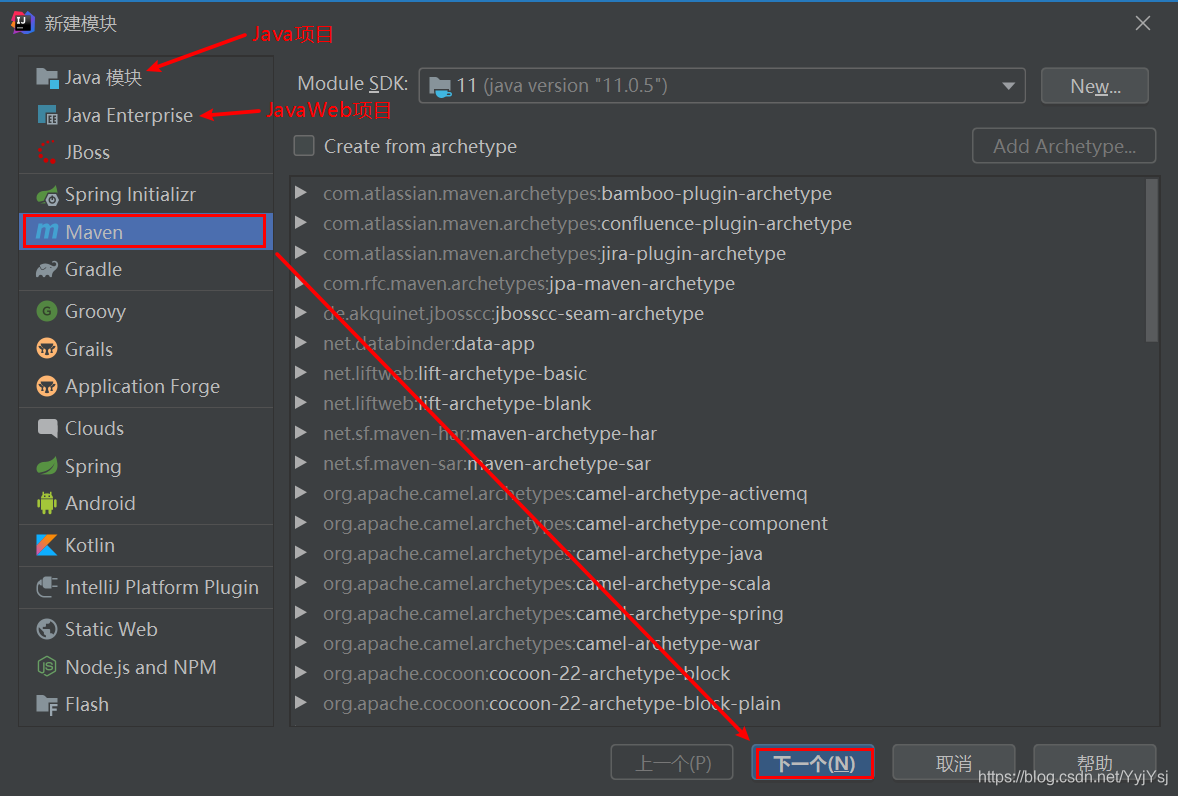
6、直接创建Maven项目

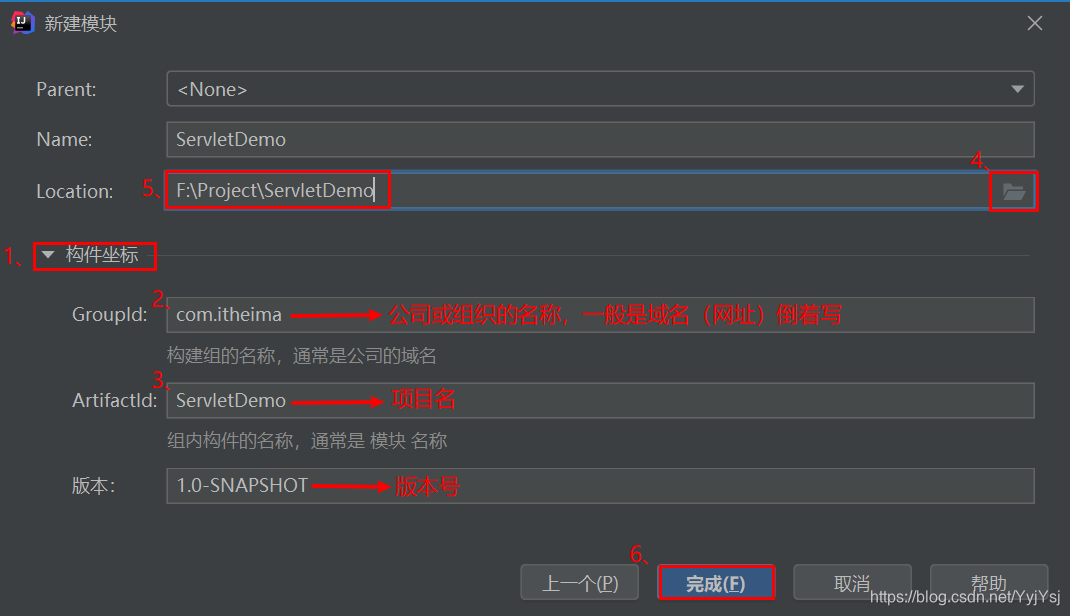
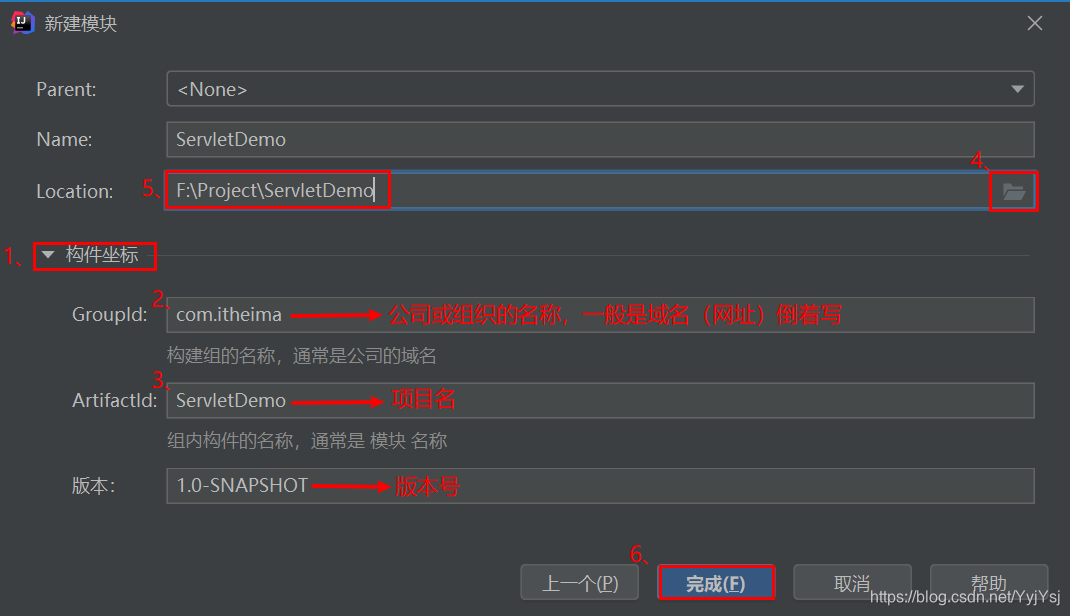
7、在弹出的窗体中,展开“构件坐标”,GroupId是公司或组织的名称,一般是域名(网址)倒着写,我写的是com.itheima(因为我只用过这一个);ArtifactId是项目名,为了演示Servlet,项目名就叫ServletDemo;版本不用管。在下图第4步中选择模块放置的位置,然后点击“完成”

8、创建成功之后就是下面的图,默认打开pom.xml文件

9、如果你做的是一个Web项目,就必须在pom.xml文件中添加一个标签(如果不加,这个项目就是一个普通的Java项目)
<!--如果你做的是一个Web项目,就必须添加下面一个标签-->
<packaging>war</packaging>
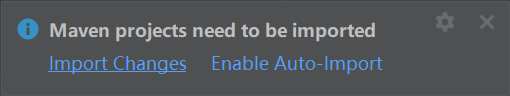
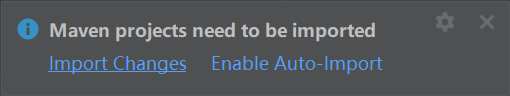
9-1、如果右下角出现下面的内容,点击“Import Changes”,等待IDEA自动导入项目需要的文件

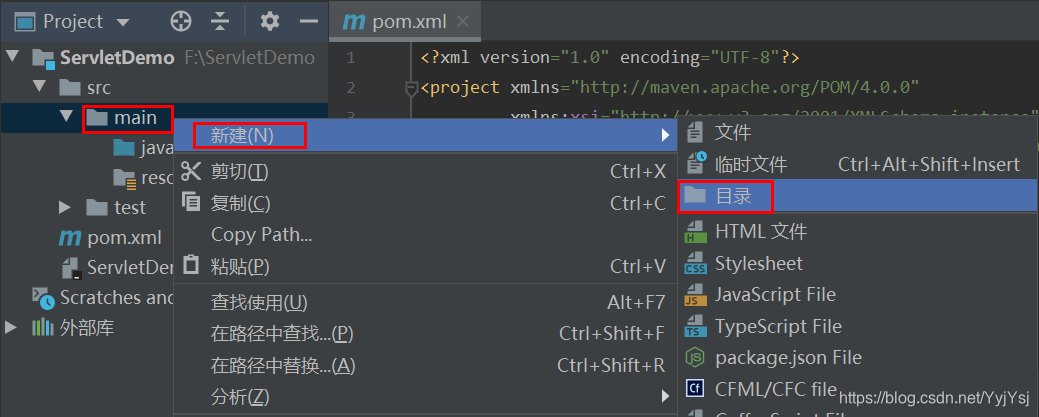
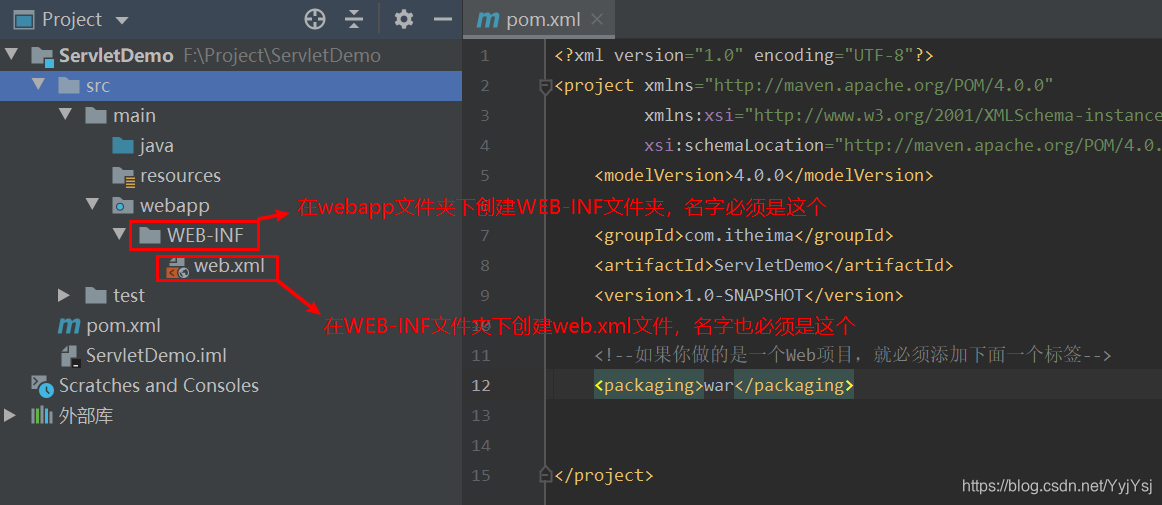
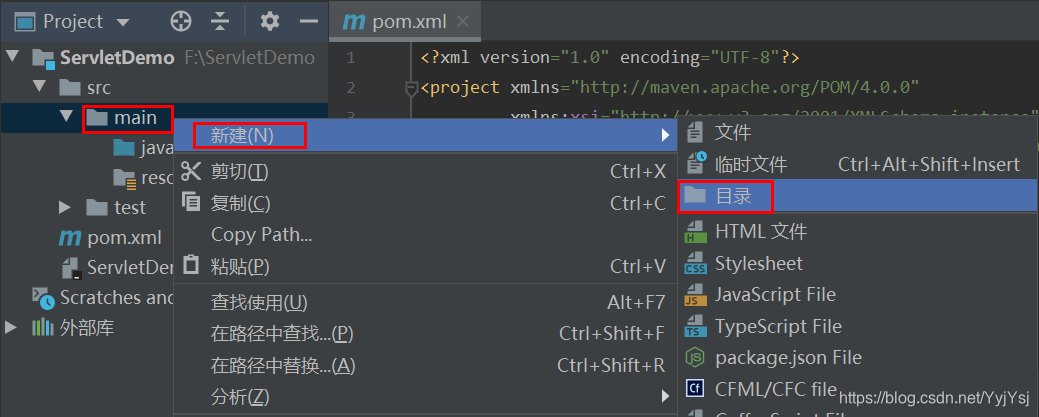
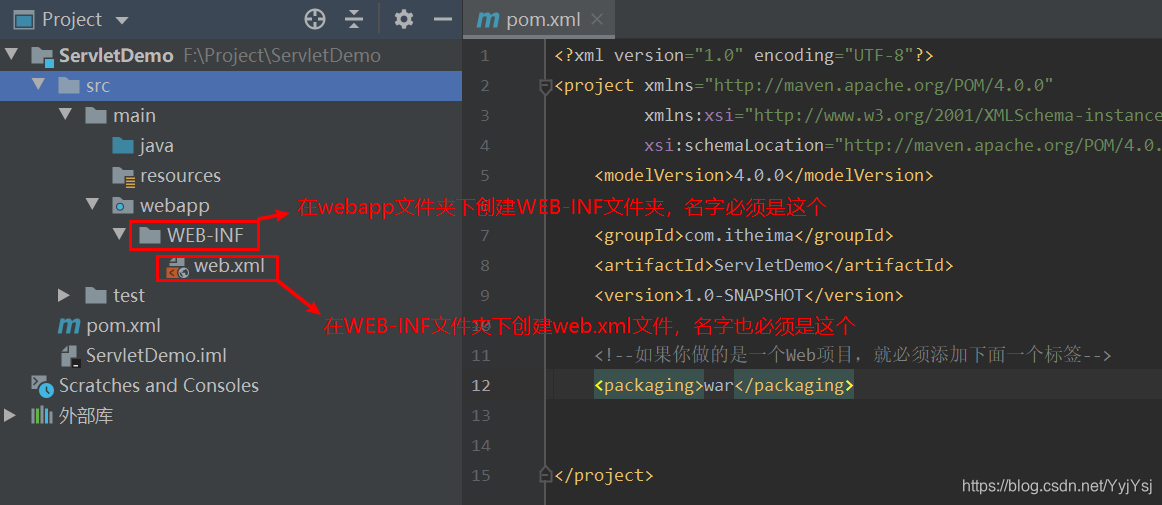
10、在main文件夹下,鼠标右键,新建“webapp”文件夹(必须是webapp,不能是其他的)

11、在webapp文件夹下创建“WEB-INF”文件夹,以及WEB-INF文件夹下的“web.xml”文件(必须是WEB-INF和web.xml,不能是其他的)【这个方法是自动创建,如果不能自动创建,就手动创建,下面14、15步是手动创建方法】

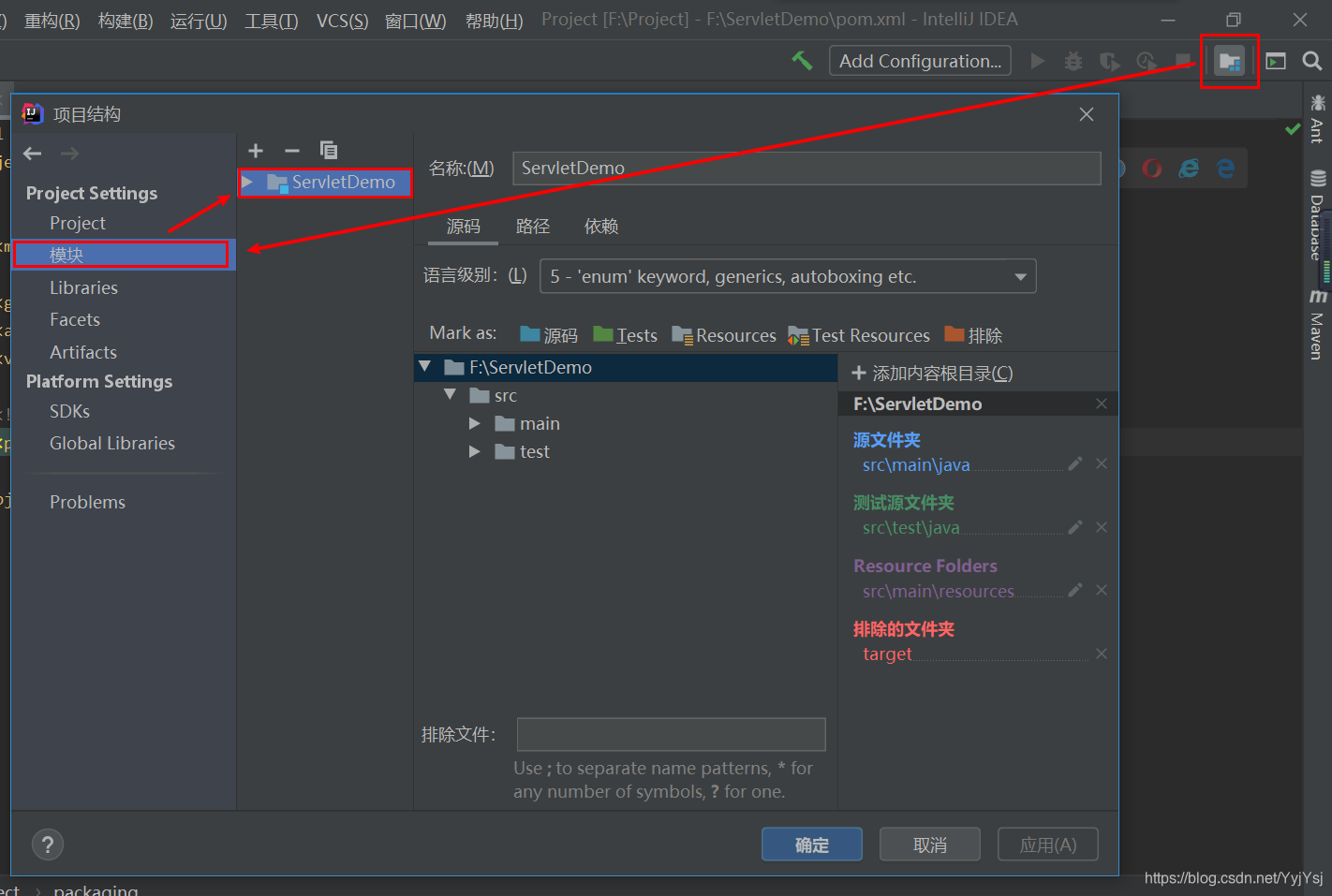
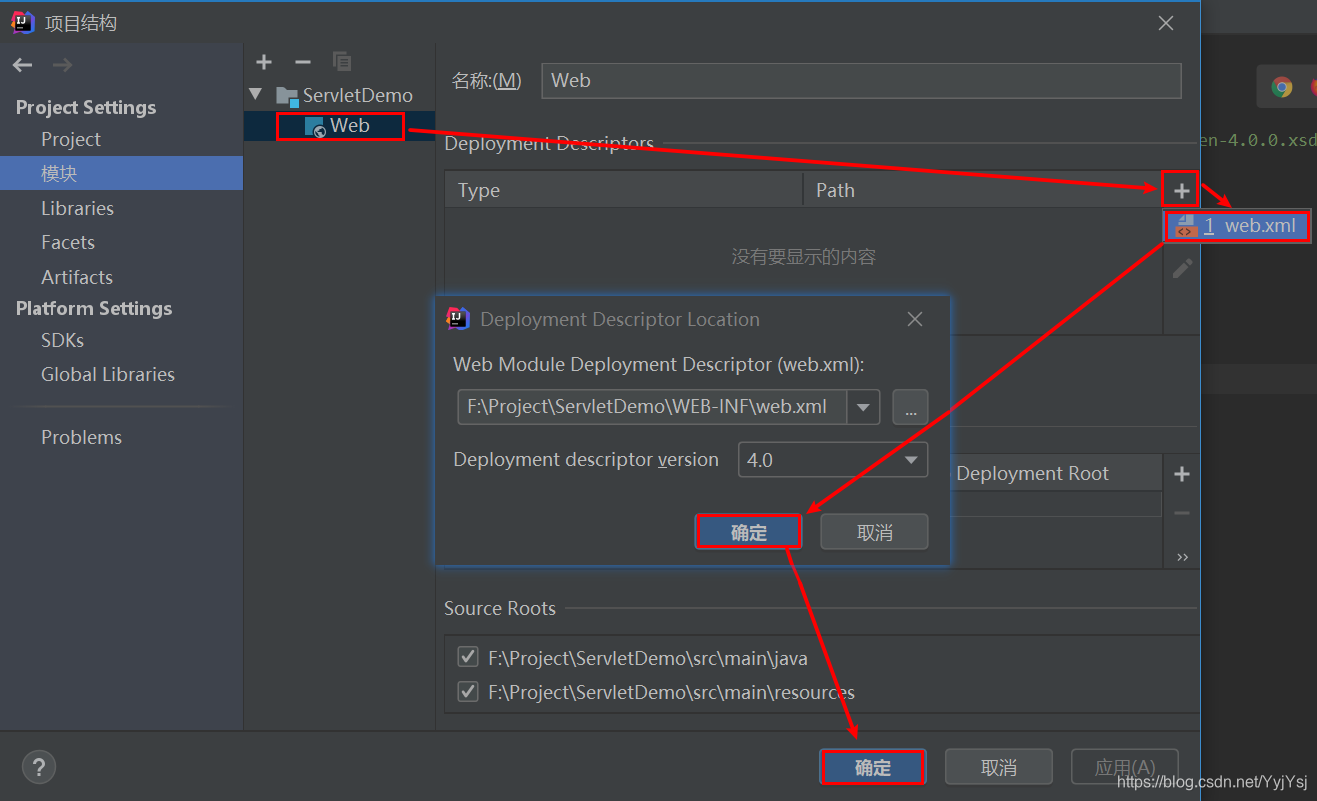
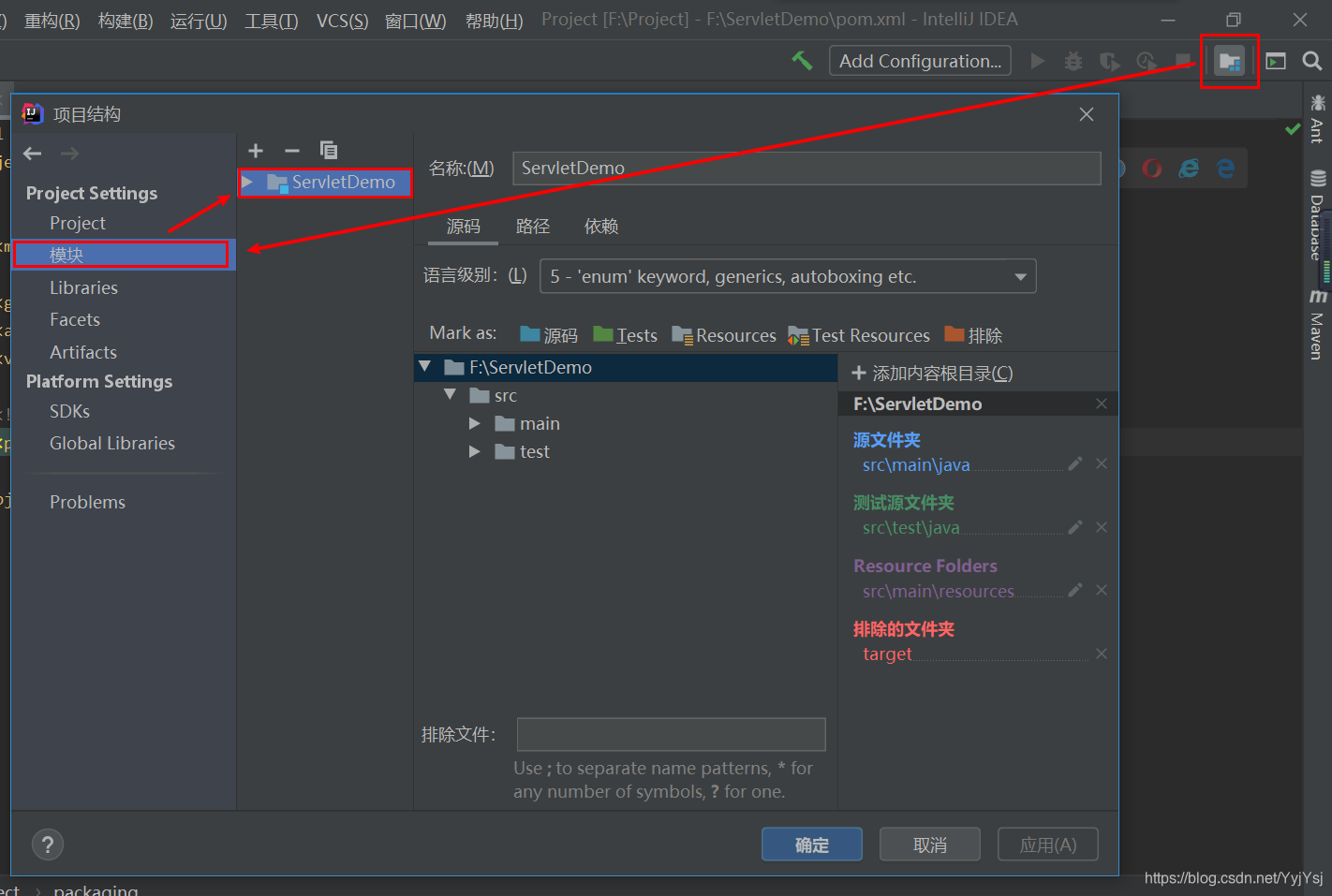
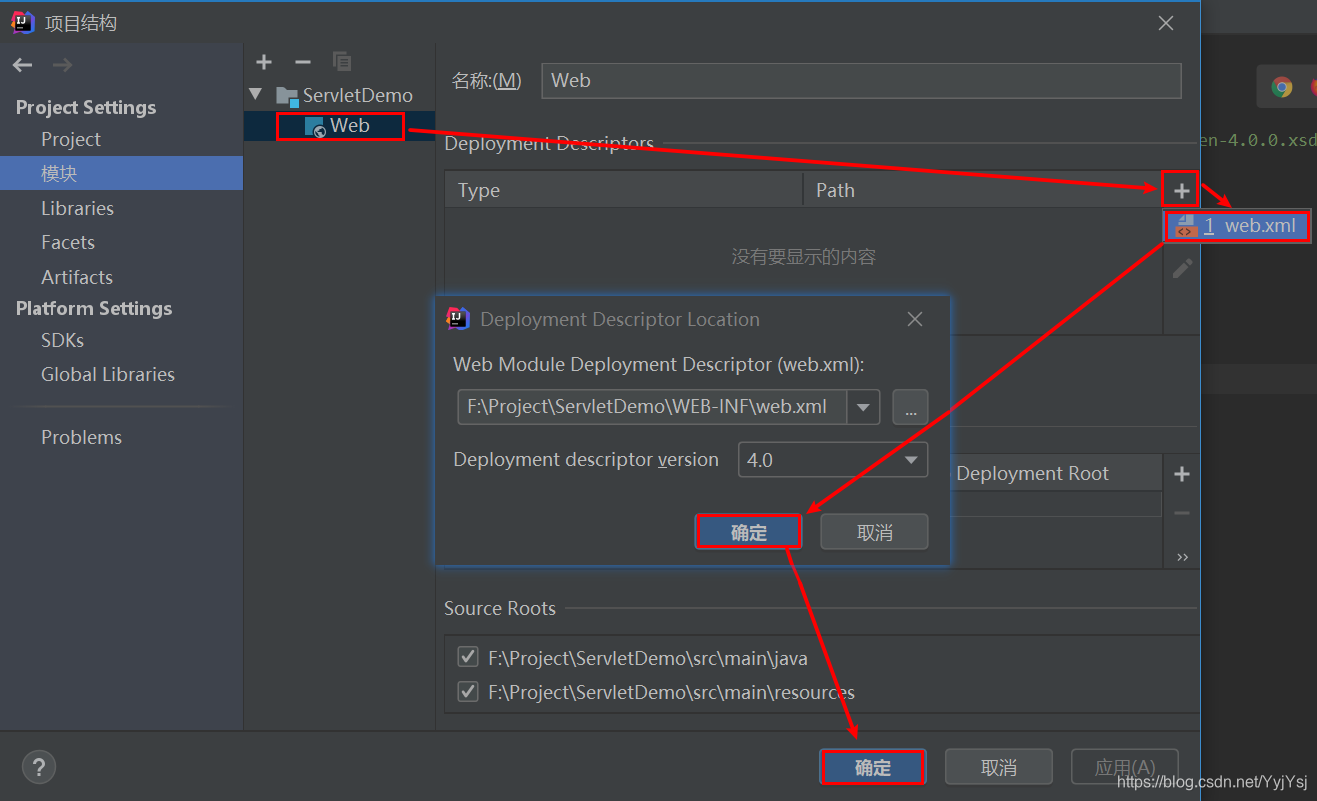
12、展开“ServletDemo”,选择添加web.xml

13、拖动WEB-INF文件夹到webapp文件夹下

14、手动创建“WEB-INF”文件夹和“web.xml”文件(如果第11、12、13步可以自动创建,这一步可以省略)

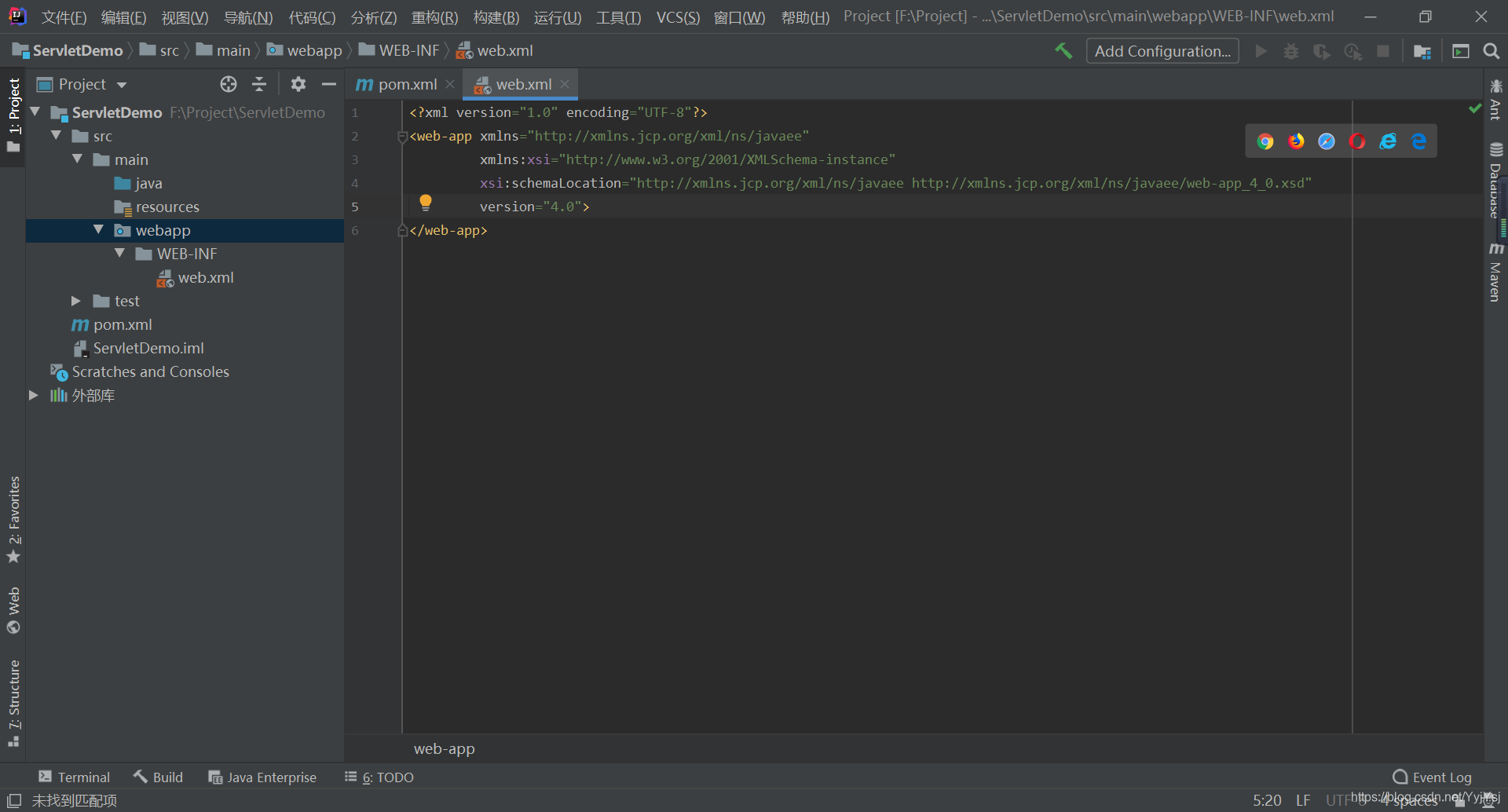
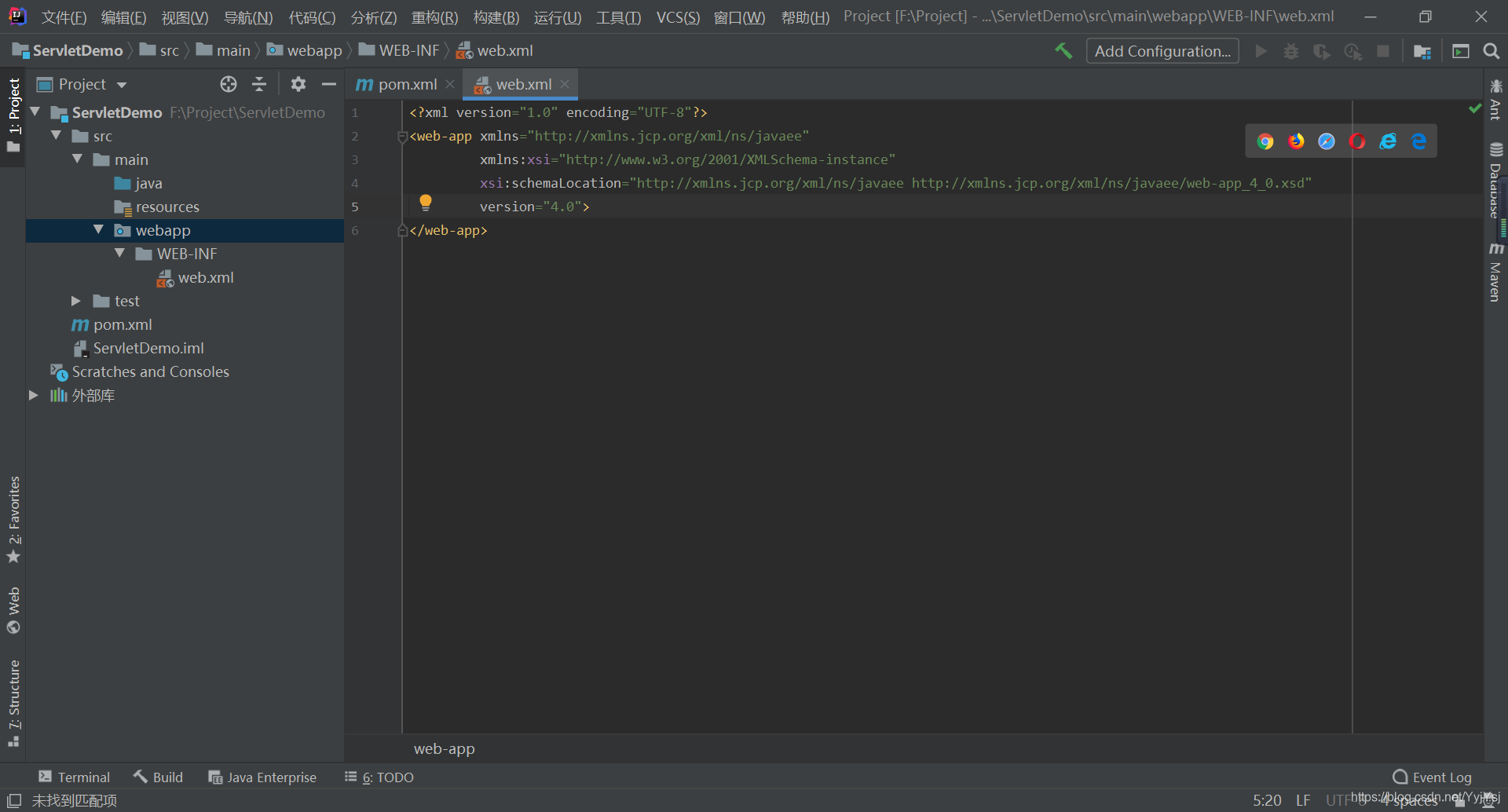
15、在web.xml文件中添加下面内容(如果第11、12、13步可以自动创建,这一步可以省略)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
</web-app>
16、至此,整个的maven项目就创建成功了,整体页面如下图

17、但是在项目中导入servlet的jar包,以及创建servlet并使之能正确运行,还需要一系列的配置,这些操作在我其他的文章中都有介绍,可以参考。





































 910
910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








