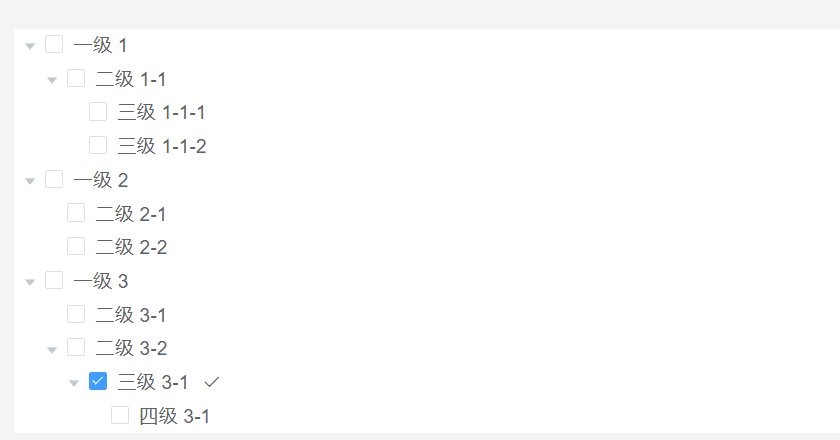
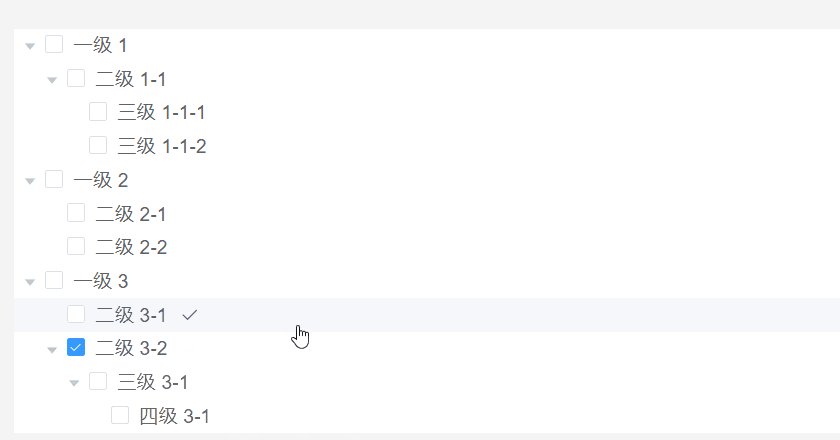
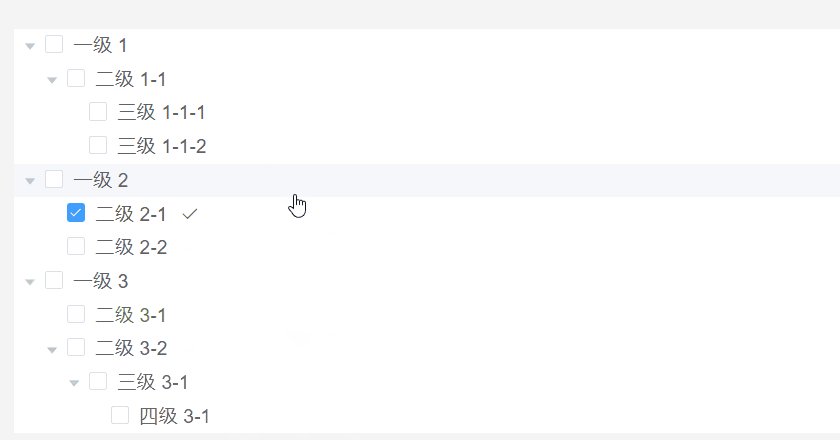
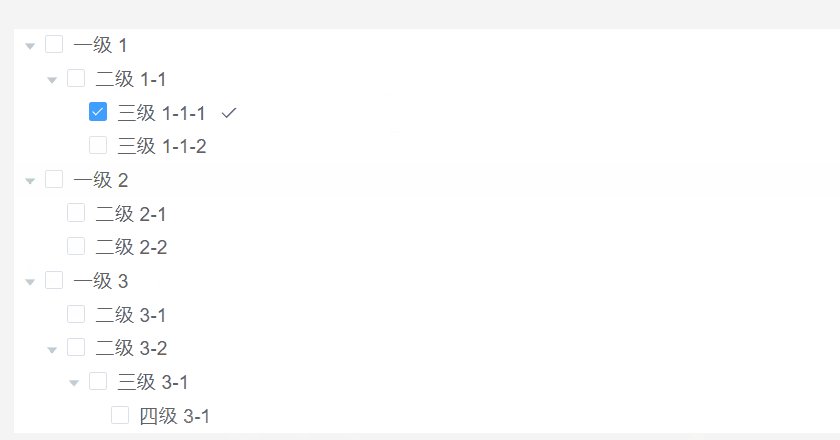
需求:VUE使用ElementUi el-tree组件库要实现复选框的单选,以及在单选后的条目出现一个勾选。效果图如下:

思路比较简单:
需要使用插槽实现自定义的标签显示,关键的代码部分
<template slot-scope="{ node }">
<span :title="node.label">
<span>{{ node.label }}</span>
<span
v-if="node.checked"
style="margin-left: 10px;"
class="el-icon-check"
></span>
</span>
</template>实现单选的关键函数代码:
nodeCheck(node, b) {
this.$refs.selectTree.setCheckedKeys([])
this.$refs.selectTree.setCheckedKeys([node.id])
}下面给出完整的demo:
<template>
<div>
<el-tree
ref="selectTree"
:data="data"
show-checkbox
node-key="id"
default-expand-all
:check-strictly="true"
:default-checked-keys="[]"
:props="defaultProps"
:check-on-click-node="true"
@check="nodeCheck"
>
<template slot-scope="{ node }">
<span :title="node.label">
<span>{{ node.label }}</span>
<span
v-if="node.checked"
style="margin-left: 10px;"
class="el-icon-check"
></span>
</span>
</template>
</el-tree>
</div>
</template>
<script>
export default {
data() {
return {
data: [
{
id: 1,
label: '一级 1',
children: [
{
id: 4,
label: '二级 1-1',
children: [
{
id: 9,
label: '三级 1-1-1'
},
{
id: 10,
label: '三级 1-1-2'
}
]
}
]
},
{
id: 2,
label: '一级 2',
children: [
{
id: 5,
label: '二级 2-1'
},
{
id: 6,
label: '二级 2-2'
}
]
},
{
id: 3,
label: '一级 3',
children: [
{
id: 7,
label: '二级 3-1'
},
{
id: 8,
label: '二级 3-2',
children: [
{
id: 11,
label: '三级 3-1',
children: [
{
id: 12,
label: '四级 3-1'
}
]
}
]
}
]
}
],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
nodeCheck(node, b) {
this.$refs.selectTree.setCheckedKeys([])
this.$refs.selectTree.setCheckedKeys([node.id])
}
}
}
</script>
希望能帮助到浏览的您,一起学习一起进步~~~~
























 1268
1268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








