1 没有在Twitter开发者官网设置CallBackUrl
官网地址(需要翻墙)
按照官方文档继承了以后。运行后报错
- 1
意思其实很明确。身份认证问题。
开始的时候我老是纠结是不是本地代码或者什么配置没有。后来发现
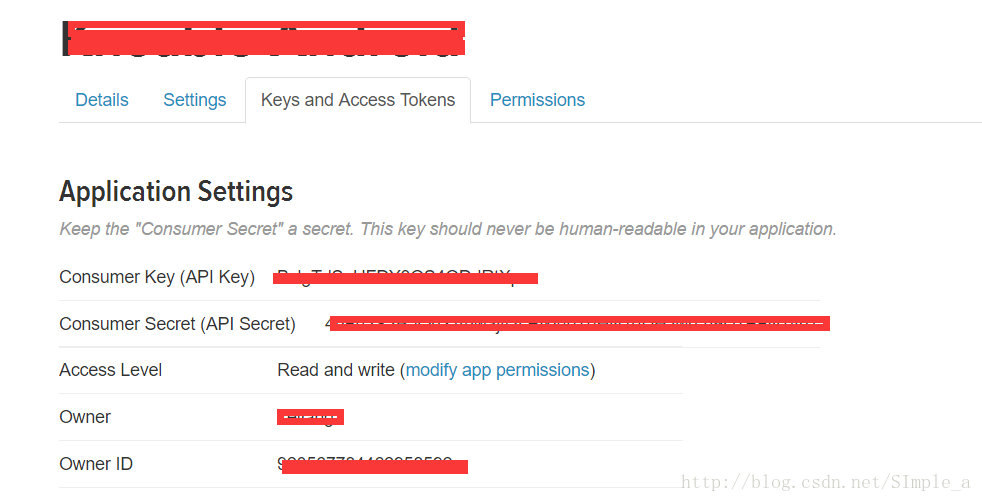
这里的错误其实和本地代码没有关系。我试着把twitter的 Cansummer Key 和 Consumer Secret 改成了友盟官网的Demo后就能获取用户的信息了。
下面是对应的Cansummer Key和Consumer Secret
我解决的办法是
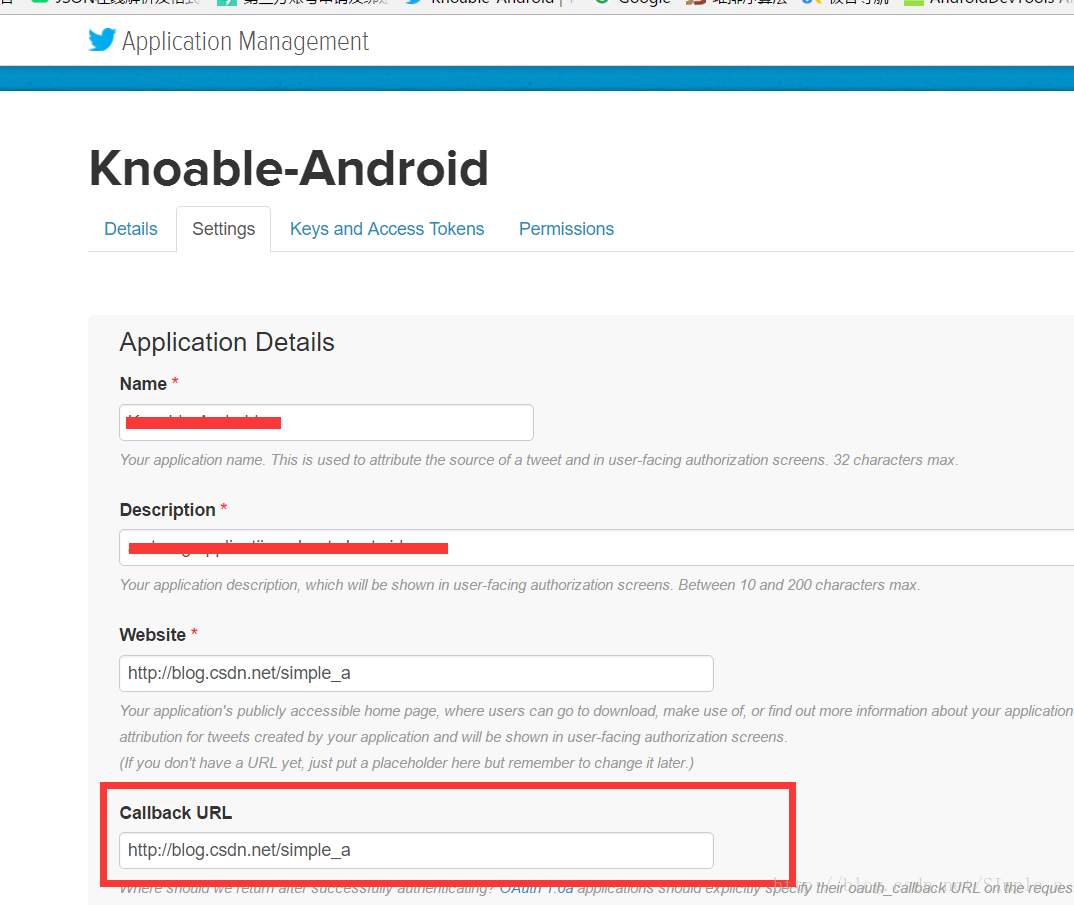
之前创建时后没有输入CallBackURL 这一项输入后。就可以了。
也就是下面这一项
所以说一定要输入这一项
2 没有在onActivityResult()方法中做相应处理
这个问题困扰了我好久。甚至曾经一度怀疑人生了。
不回调UMShareListener接口里的方法
我的问题就是每次进入分享的编辑页面以后,点击分享返回上一个页面后没有回调UMShareListener接口里的方法。也就是说点击分享了以后。也不知道到底有没有分享成功。
后来在onActivityResult()方法中加入了下面这一行,(这个是当resultCode = -1时。RESULT_OK的值其实也是-1)
- 1
- 2
- 3
- 4
- 5
发现可以回调UMShareListener接口里的方法了。
每次都要授权问题
但是又遇到了一个新的问题。就是每次授权以后,返回上个界面。下次点击分享还是授权。
原来是当授权成功后resultCode = 0。所以不会走上面的代码。
所以我改成了
- 1
- 2
- 3
因为不管是分享还是授权 requestCode都是64209。
不要在Fragment的onActivityResult()方法中处理
注意这儿onActivityResult()方法一定要在Activity中重写。Fragment中重写是接收不到的。
3 分享的内容不能重复
- 1
- 2
- 3
这里他提示key/secret不正确。但这里的问题却是你每次分享的内容都一样了。所以注意twitter每次分享的内容都不能一样。
























 2386
2386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








