uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
在学习uniapp进行跨平台开发的过程中,我深刻体会到了它的便利和强大之处。首先,uniapp支持多个主流的移动平台,包括但不限于iOS、Android和小程序等。这意味着我只需要编写一份代码,就能在多个平台上发布我的应用,无需进行繁琐的重复工作,大大提高了开发效率。
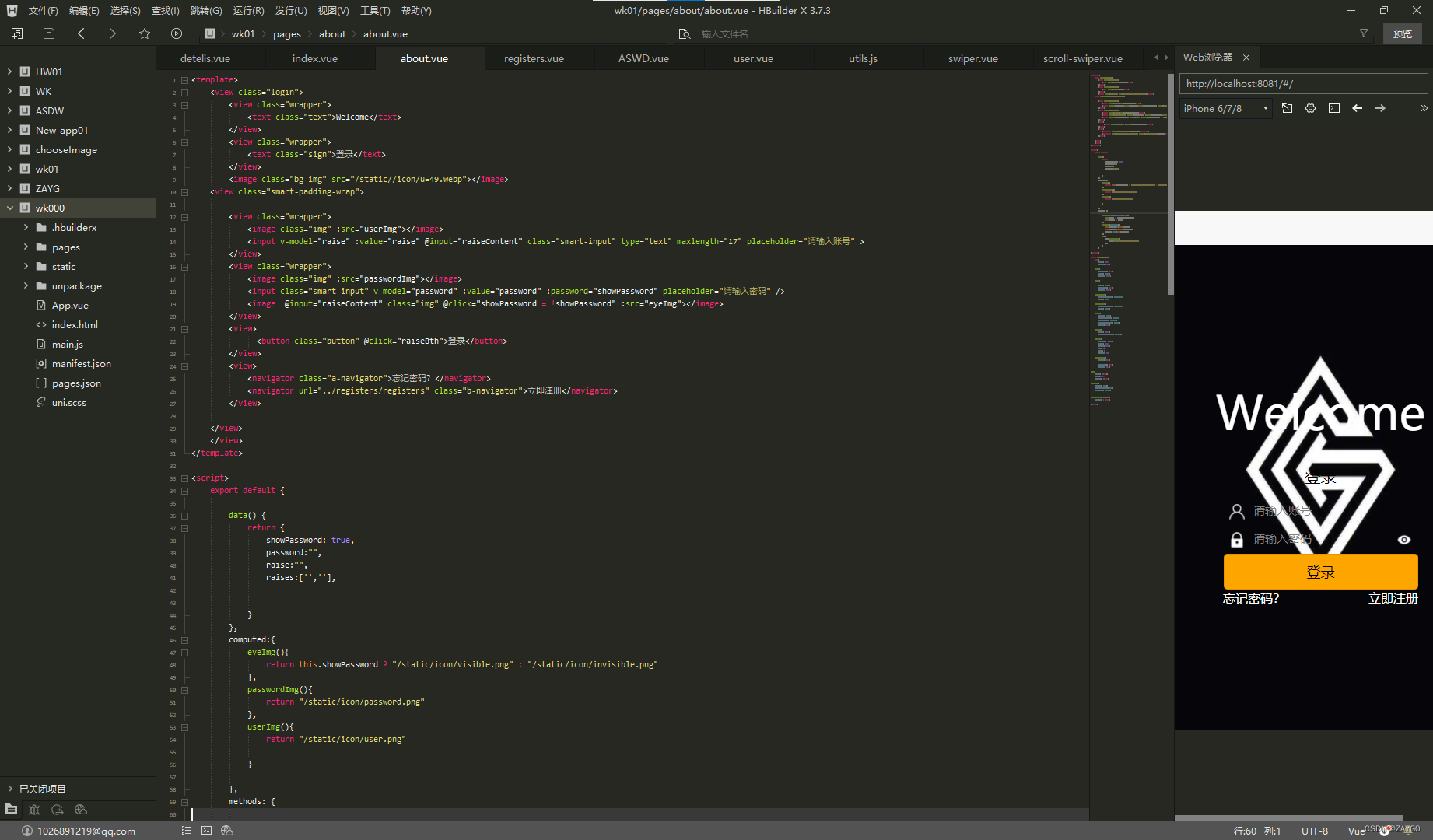
以下是用uni-app写的登录与注册页面:


其次,uniapp具有简洁易学的语法和丰富的组件库,使得开发过程变得更加便捷。通过使用vue.js作为开发框架,我可以快速构建页面结构和逻辑,并通过uniapp提供的组件进行UI设计和交互效果实现。无论是对于有经验的开发者还是新手来说,都可以轻松上手并且快速高效地进行开发。
此外,uniapp还提供了丰富的插件库和原生能力接口,使得开发者能够对应用进行更深入的定制和功能扩展。通过集成第三方插件,我可以轻松地实现一些高级功能,如地图定位、支付功能等。而对于一些特定需求,uniapp还提供了原生能力接口,可以直接调用原生平台的底层功能,使得应用具备更高的性能和扩展能力。
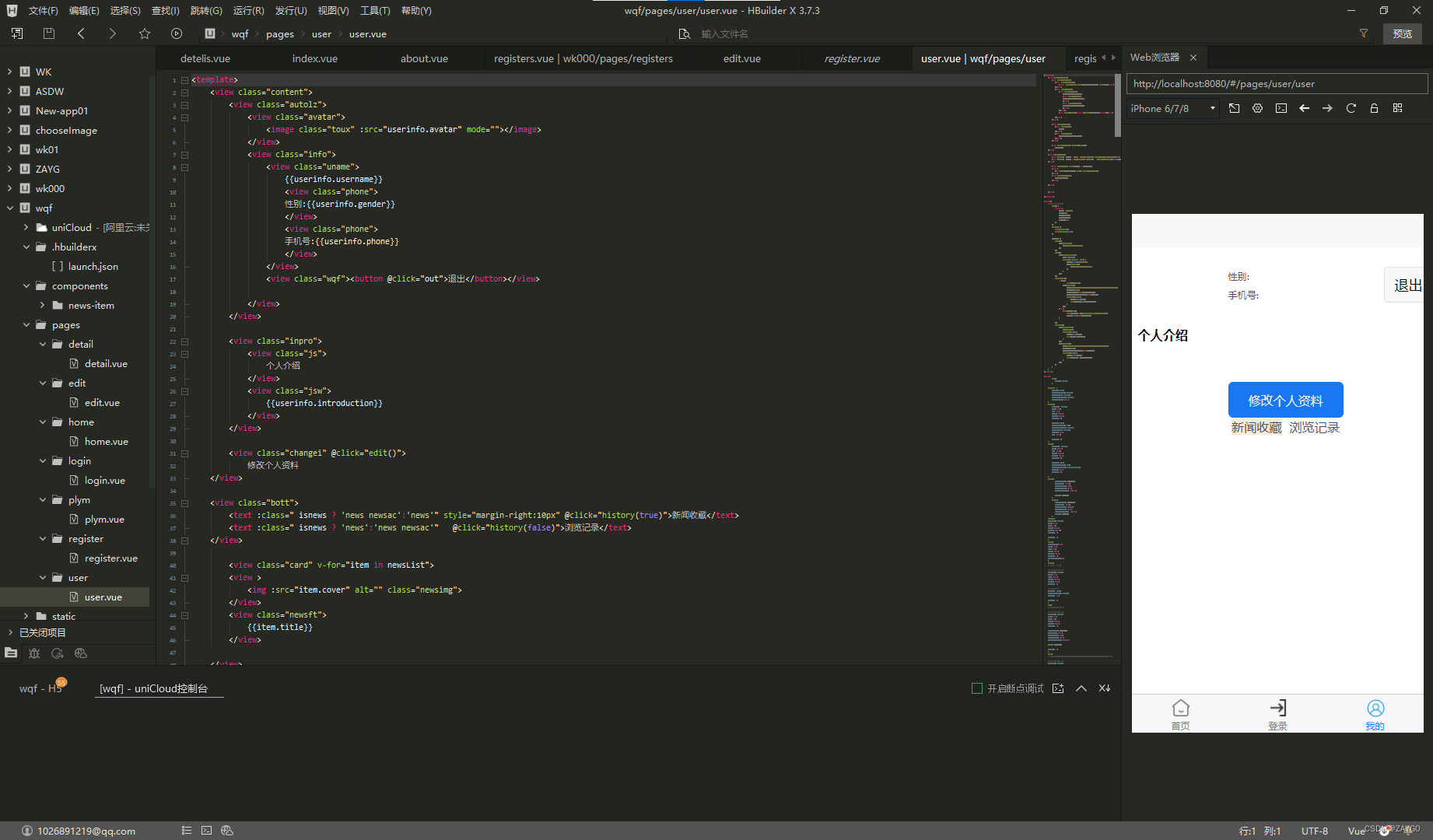
以下是用uni-app写的个人中心页面: 
最后,uniapp还有强大的社区支持和文档资料。在开发过程中,我常常在uniapp的官方文档和社区中寻找解决问题的方法。无论是遇到错误提示、疑难问题还是寻找最佳实践,uniapp的社区都能给予我很好的帮助和指导,让我顺利地完成项目开发。
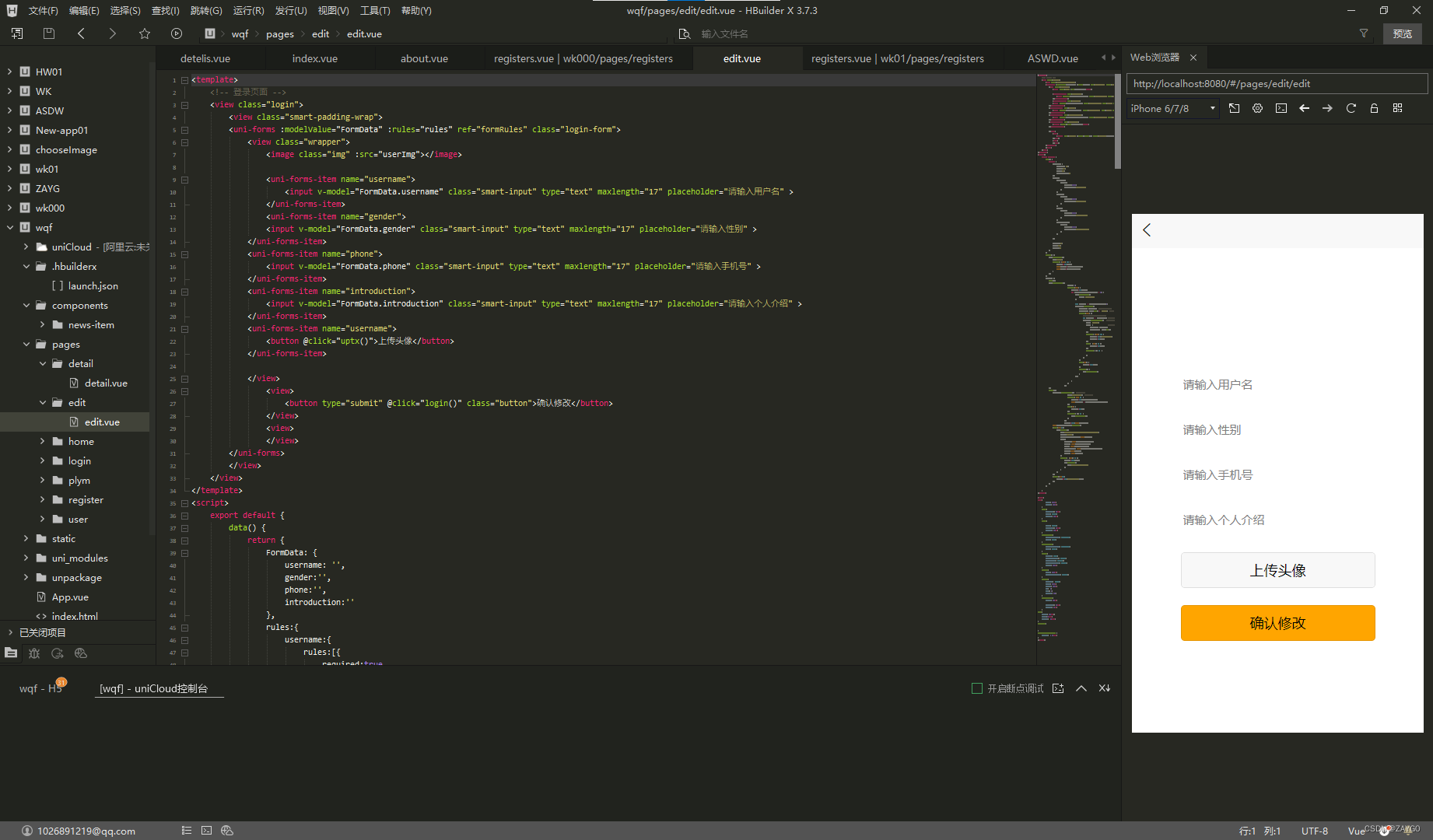
以下是用uni-app写的个人中心修改页面:

综上所述,作为一款跨平台开发框架,uniapp具备了便捷性、易用性和扩展性等优势。通过使用uniapp,我能够更高效地进行开发,减少重复工作,快速发布多平台应用。同时,丰富的插件库和原生能力接口也让我的应用具备了更多的功能和扩展性。相信在未来,uniapp会越来越受到开发者的青睐并且为我们带来更多便利和创造的机会。





















 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








