当我们把文字显示在UILabel上面的时候,文字是紧贴着label的边界的,左边和右边都没有间距
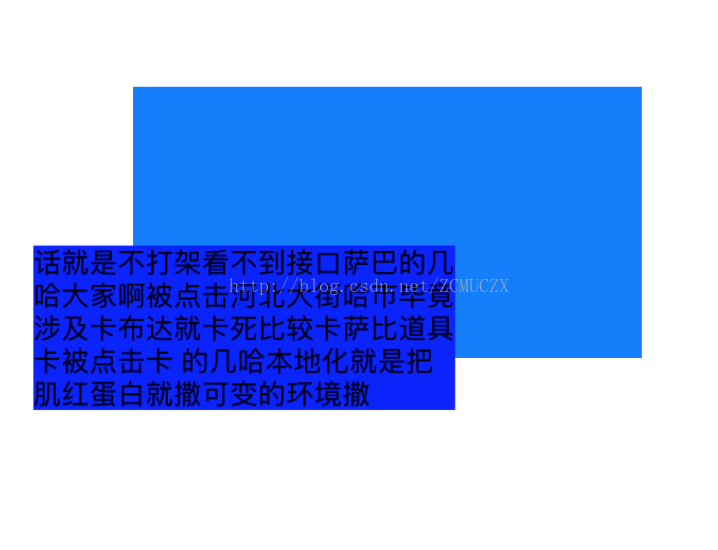
如果是UITextView,我们可以看到在上下左右都是有一定的间距的
我们应该如何改变textView,使其和UILabel一样,都无间距呢?
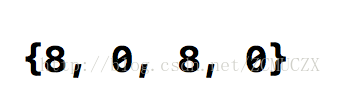
首先我们先去打印一下textView的textContainerInset,我们会发现有这么一个结果
所以我们可以去尝试的修改它。
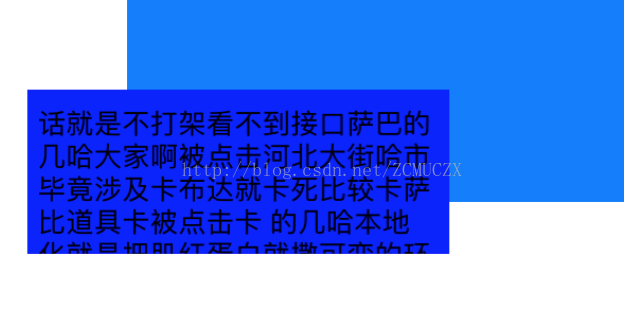
如果我们设置了textView.textContainerInset = UIEdgeInsetsZero;的效果图如下所示,这个时候我们会发现左边和右边还是有间距的,所以我们可以尝试的去通过修改上面的0,0的值。这就说明0,0的值就是默认有间距的
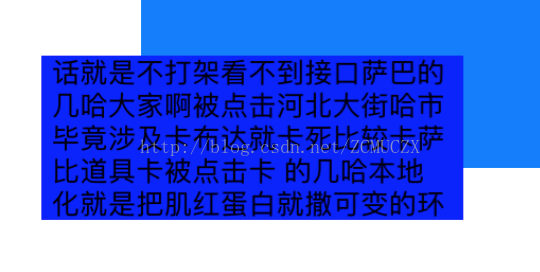
当我们设置了textView.textContainerInset = UIEdgeInsetsMake(0, -5, 0, -5); 之后就会发现左边和右边没有间距了



























 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








