为了让图片的风格更加统一,很多公司要求员工将图片批量加上指定颜色的边框。比如我们公司要求统一是白色宽度为30的边框,这样看起来统一美观。但是要达到这个需求的话,也是需要使用批量处理办公软件才能的。一般的图片处理软件只能单张处理,效率很低。
分享一个我使用最多的批量图片处理软件,功能强大且操作简单。
我使用的办公软件:优速图片格式转换器
软件的下载地址:https://www.yososoft.com/download/jimp.exe

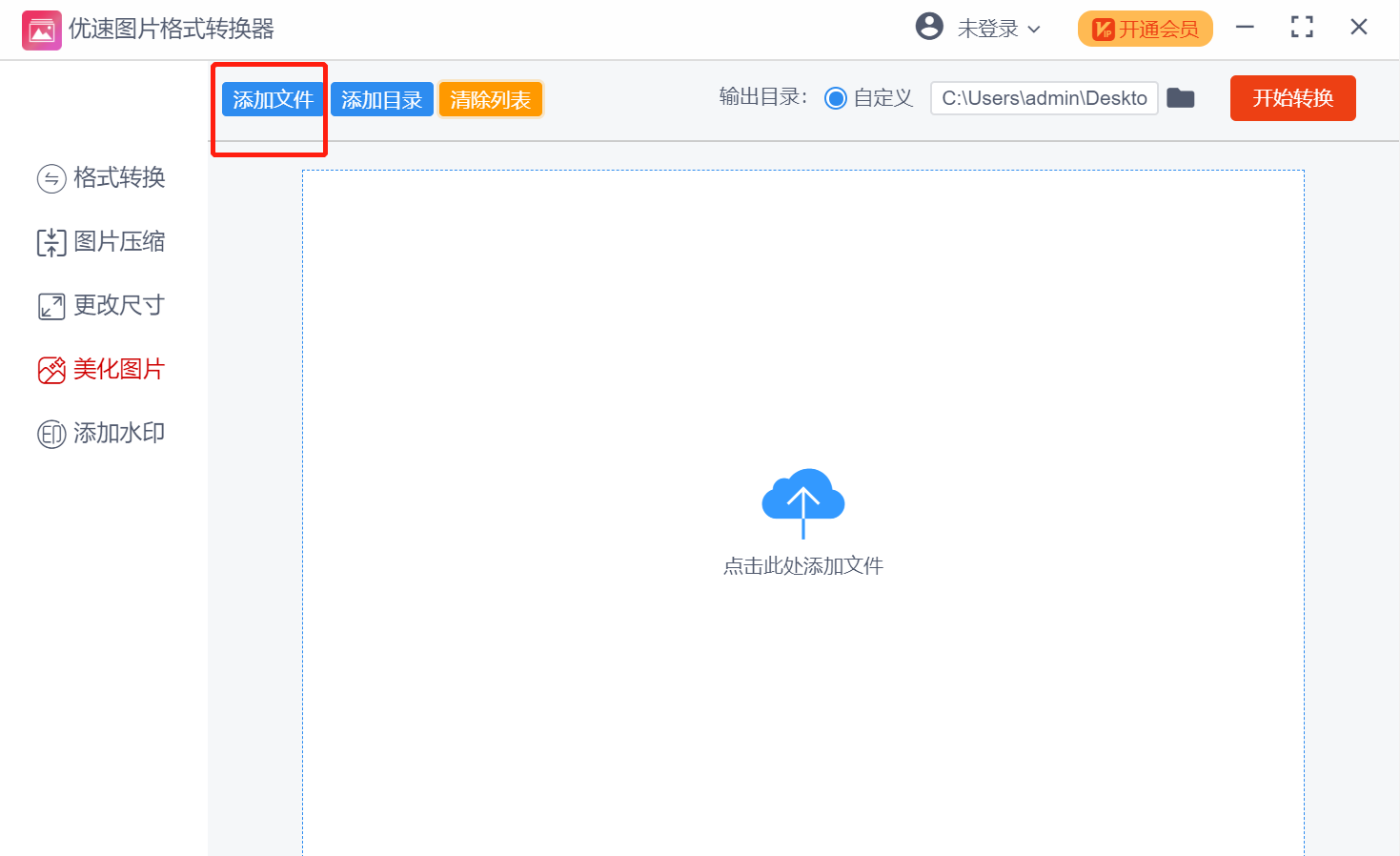
步骤1:先下载安装“优速图片格式转换器”软件然后打开,点击【添加文件】按钮,将需要批量操作的图片导入。

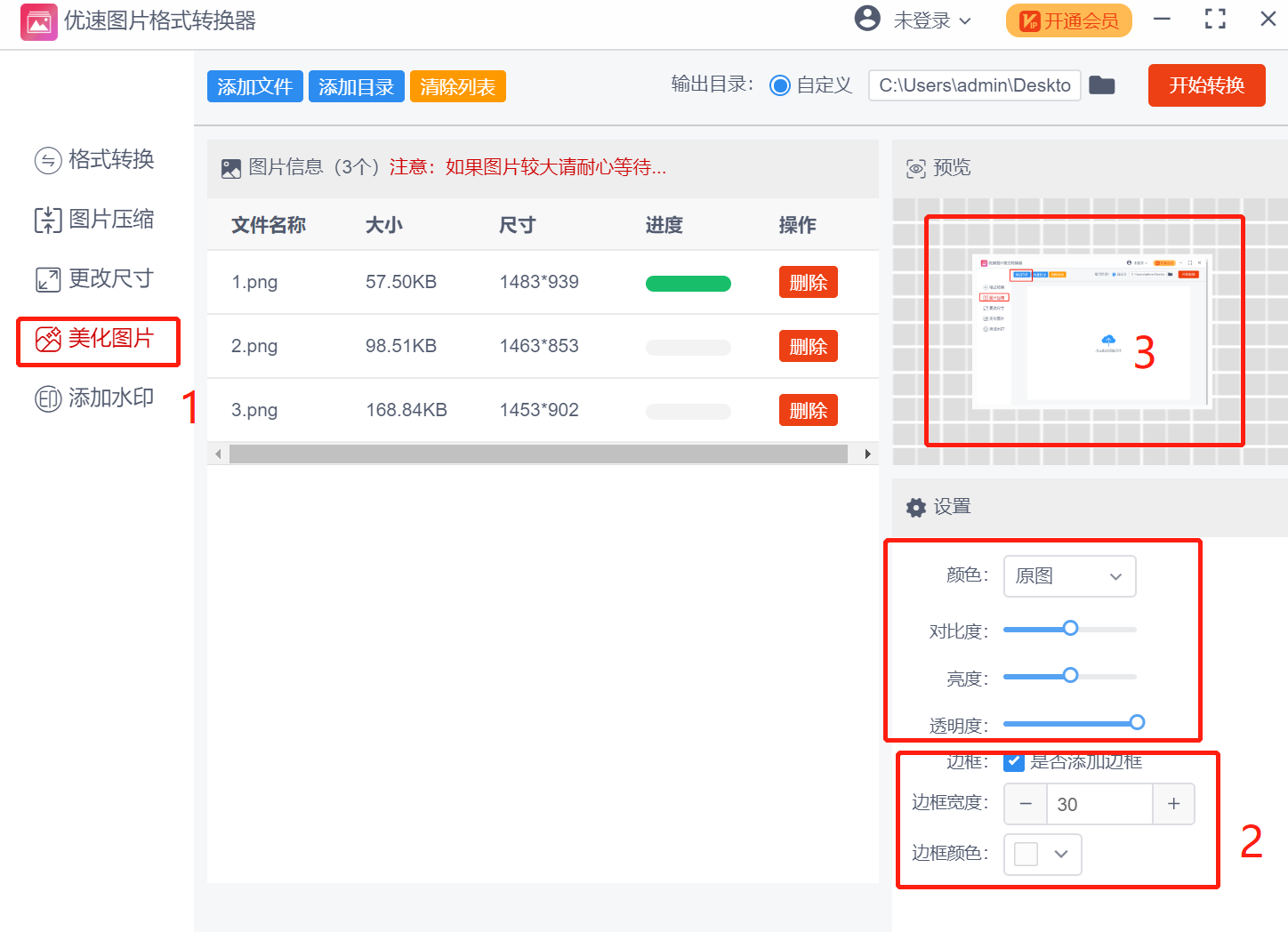
步骤2:左侧选择第4个功能【美化图片】,右侧进行设置,不仅可以加边框还能调整图片对比度、亮度、不透明度,勾选添加边框,设置好颜色和宽度,可放大图片进行预览效果。

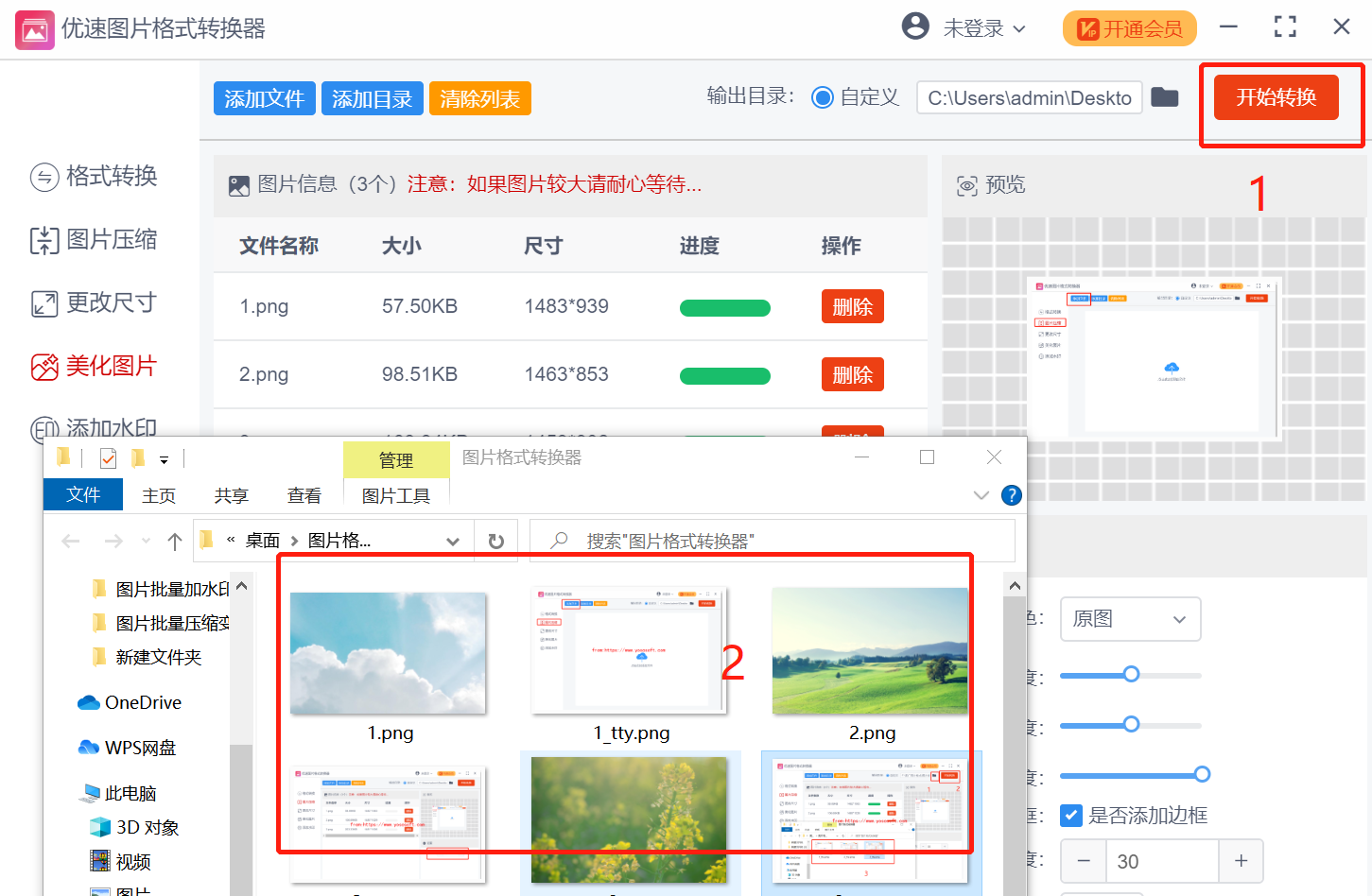
步骤3:预览效果后点击右上角【开始转换】按钮,启动程序。批量操作成功后,会自动跳出保存的文件夹。

按以上步骤一次性处理上万张图片也不怕,只要简单3步就能实现。“优速图片格式转换器”软件还有其他4种功能:图片格式转换、图片压缩、更改尺寸、添加水印,让你无需更换软件一次性将图片按不同需求处理完毕!在职场上有类似需求的伙伴可以收藏尝试哦!





















 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








