png和jpg是常见的图片文件格式,它们各有不同的用途和特点。png文件通常在需要透明背景的场合下使用,比如图像编辑和网页设计;而jpg文件则适用于照片和图像的压缩和共享。有时候,我们需要把png格式的图片转成jpg格式。,比如说在网页上展示图片,因为jpg格式的图片更便于加载,而且占用更少的空间。
那么电脑图片png怎么转换成jpg呢?将PNG图片转换为JPEG格式有很多种方法,下面介绍三种高效的方法。用户可以根据自己的需求进行选择,以便更方便、更快速地完成转换任务。
方法一:使用的工具【优速图片格式转换器】

png转jpg格式的方法步骤:
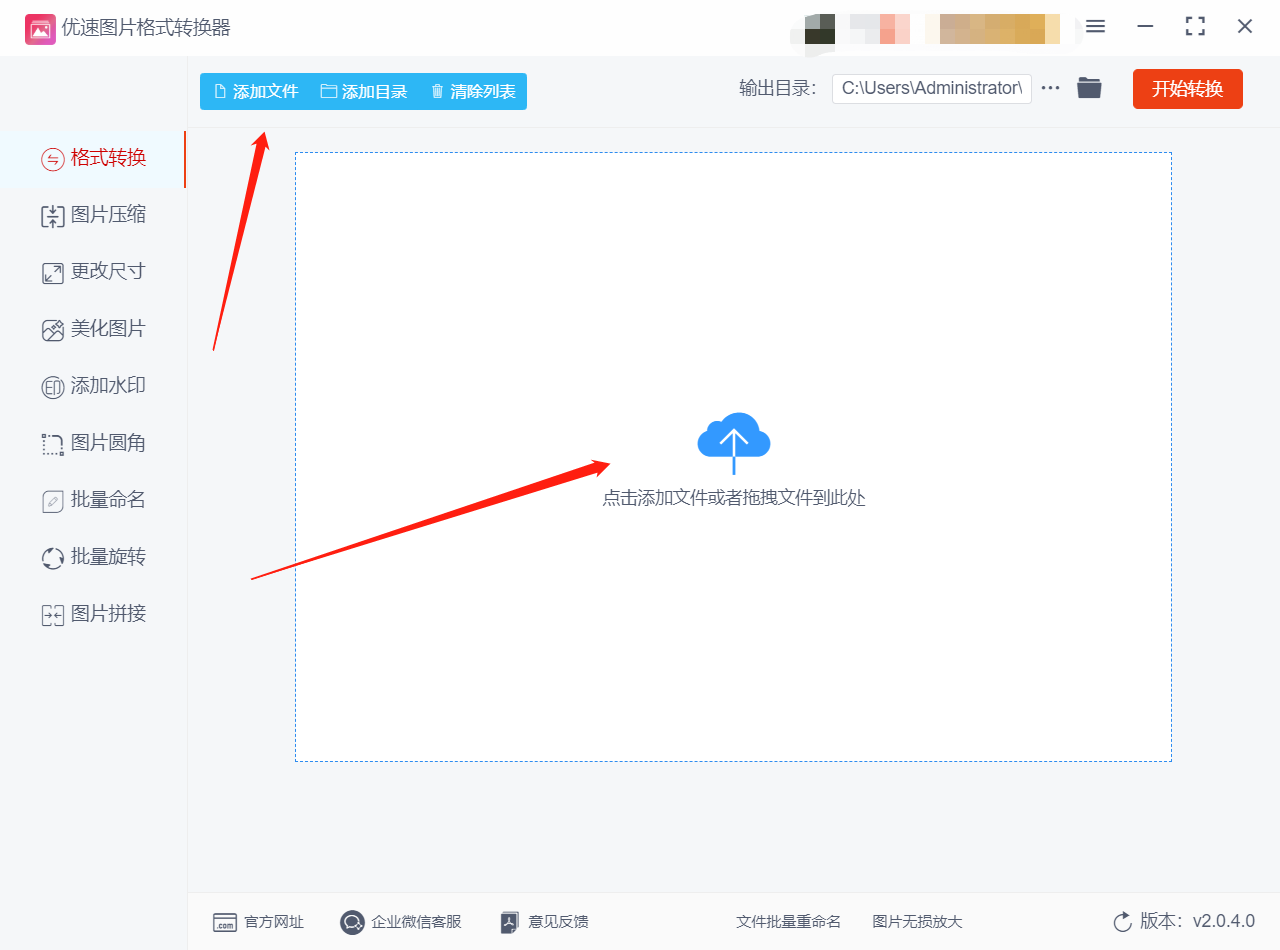
步骤1、首先,我们需要下载一个叫做【优速图片格式转换器】的软件工具,并成功安装它。一旦打开首页,你会发现它是一款功能多样、页面整洁的图片编辑器。接下来,我们选择今天需要使用的【格式转换】功能,点击进入内页。

步骤2、接着,点击【添加文件】按钮,将要转换的png图片一次性上传到软件工具中。当然,你也可以直接用鼠标拖动它们到软件的指定位置。然后,等待批量格式转换操作完成。

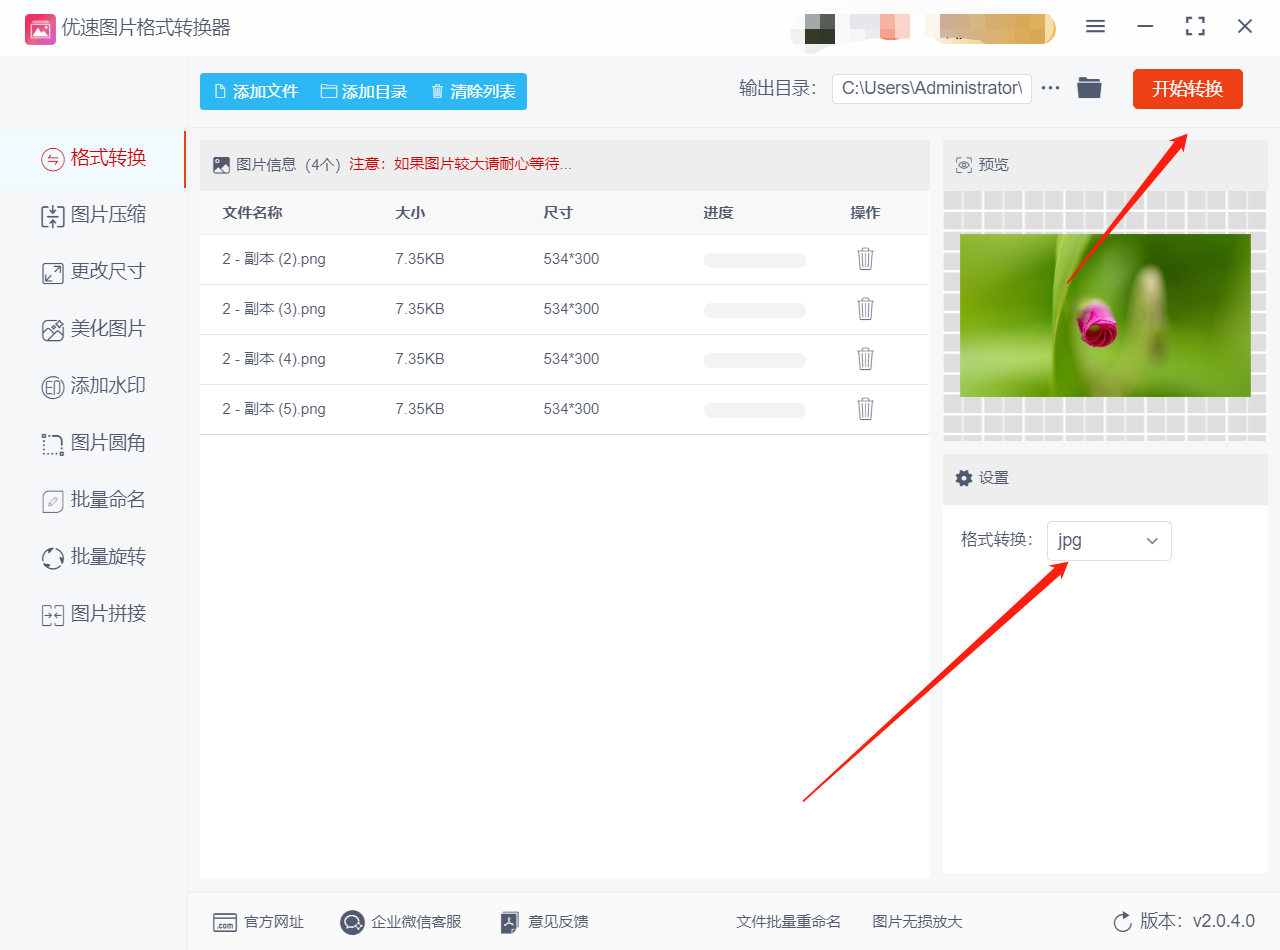
步骤3、文件上传完成后,在软件右侧的下拉菜单中将格式选择为“jpg”,然后点击【开始转换】按钮启动图片格式转换程序。

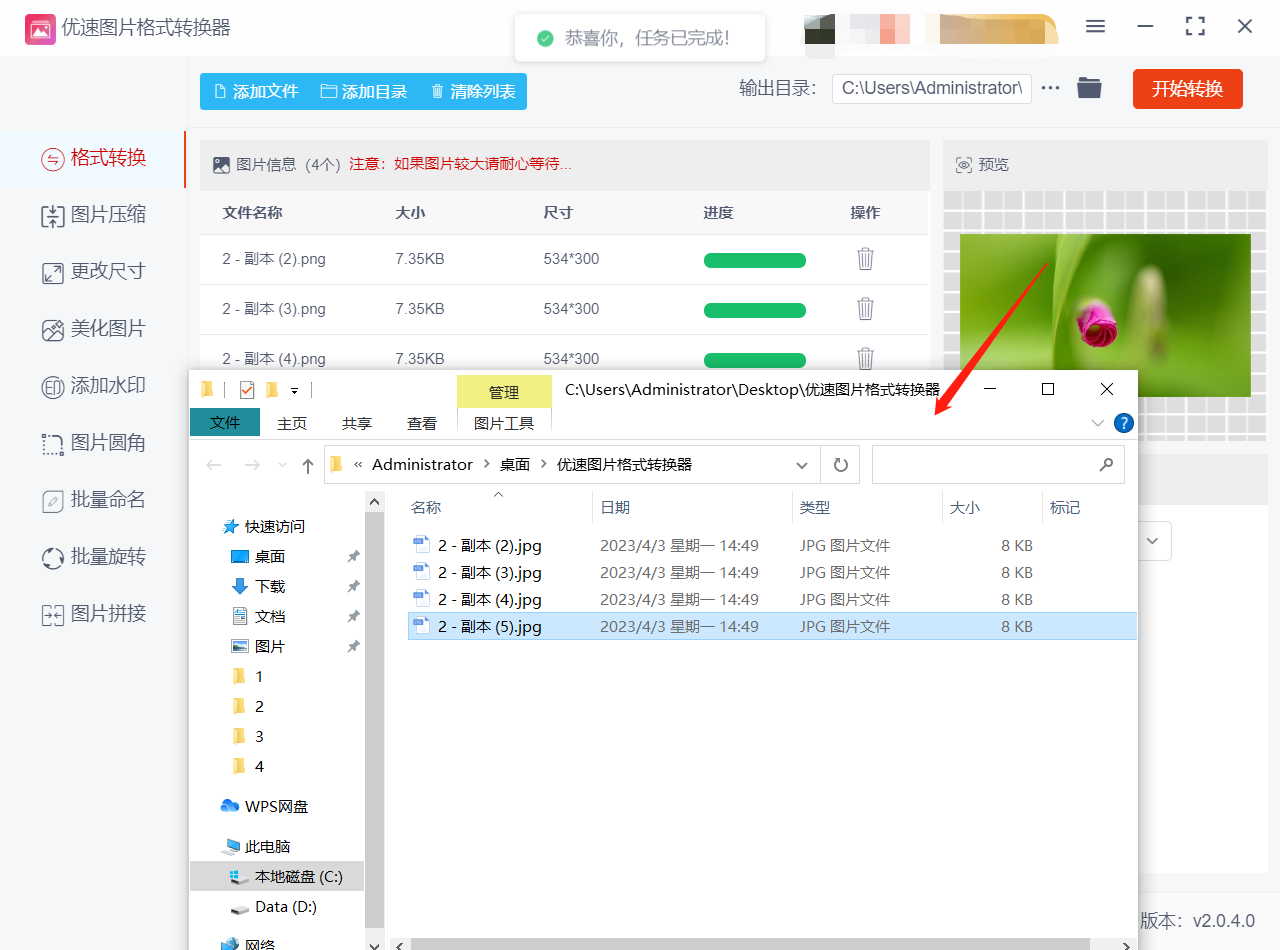
步骤4、当转换完成后,软件会自动弹出输出文件夹,已经转换好的jpg文件保存在这个文件夹中。你可以在这里第一时间查看转换好的jpg文件。

步骤5、最后,我们来对比转换前后图片的格式,如图所示,足以说明软件成功地将png转换成了jpg,操作成功。

方法二:在线转换工具
用户可以使用一些免费的在线图片转换工具将PNG图像转换成JPG格式。
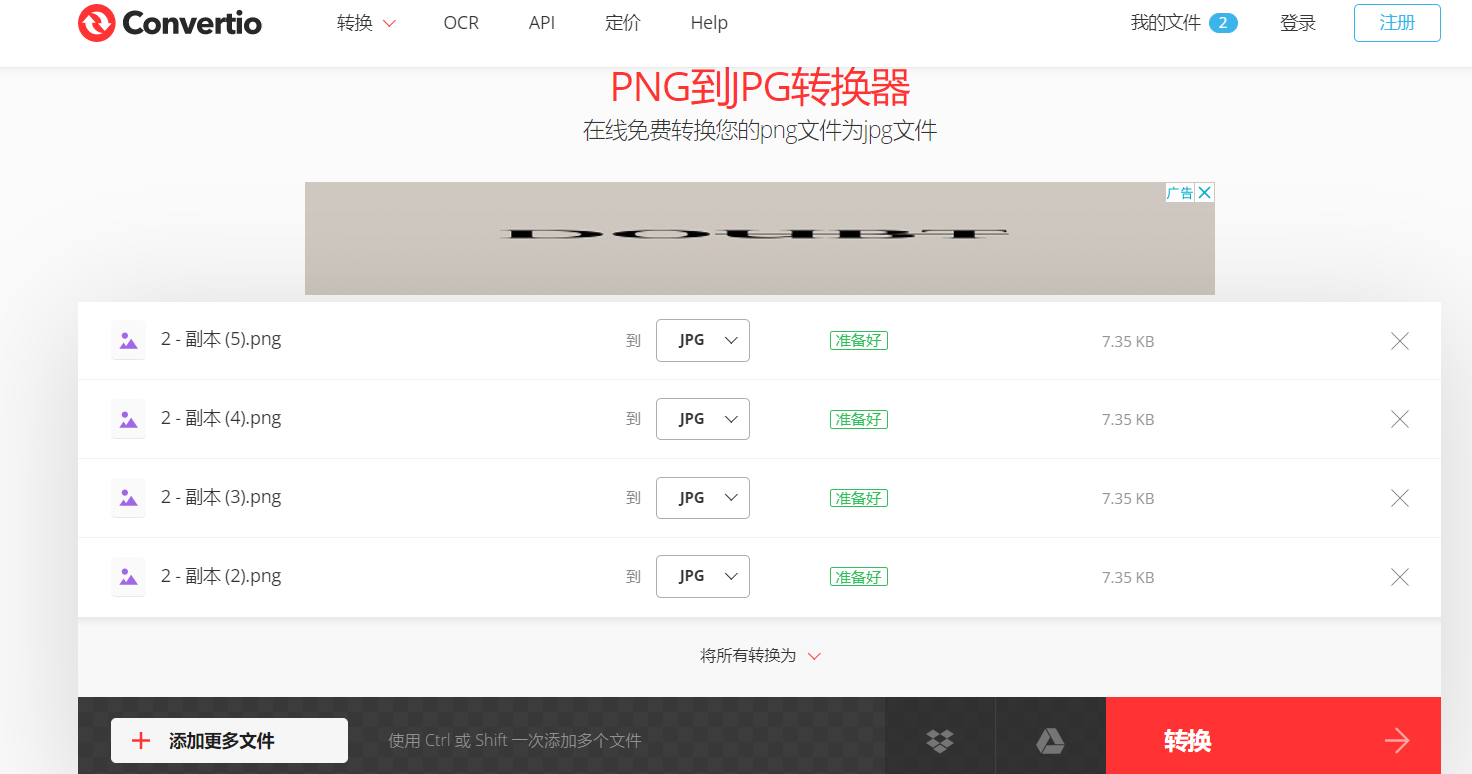
步骤1、打开Convert上传需转换的PNG图片,选择输出格式为JPG,

步骤2、点击转换按钮即可。这种方式适合于不需要频繁转换图片的用户。

方法三:使用电脑自带的图片查看器
步骤1、在电脑自带的画图工具打开PNG图片。

步骤2、在打开的编辑器中,选择“文件”菜单,接着选择“另存为”选项。此时会出现另存为对话框,在该对话框中选择输出类型为“JPEG文件”即可。

以上就是电脑图片png怎么转换成jpg的操作方法啦。这个png转jpg的方法特别实用,比如在办理证件、填写信息、考试报名等场合有时我们会遇到无法上传证件照的情况,有些网站只接受特定格式的jpg图片,而我们的证件照一般都是png格式,这时候我们就需要把png图片转换成jpg格式方可顺利上传,这时这个方法一就能大展身手了。好啦,今天的分享就到这里了,如果这些信息对你有用的话,别忘了点赞、收藏和关注哦!你们的支持是我不断更新的动力!





















 2281
2281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








