
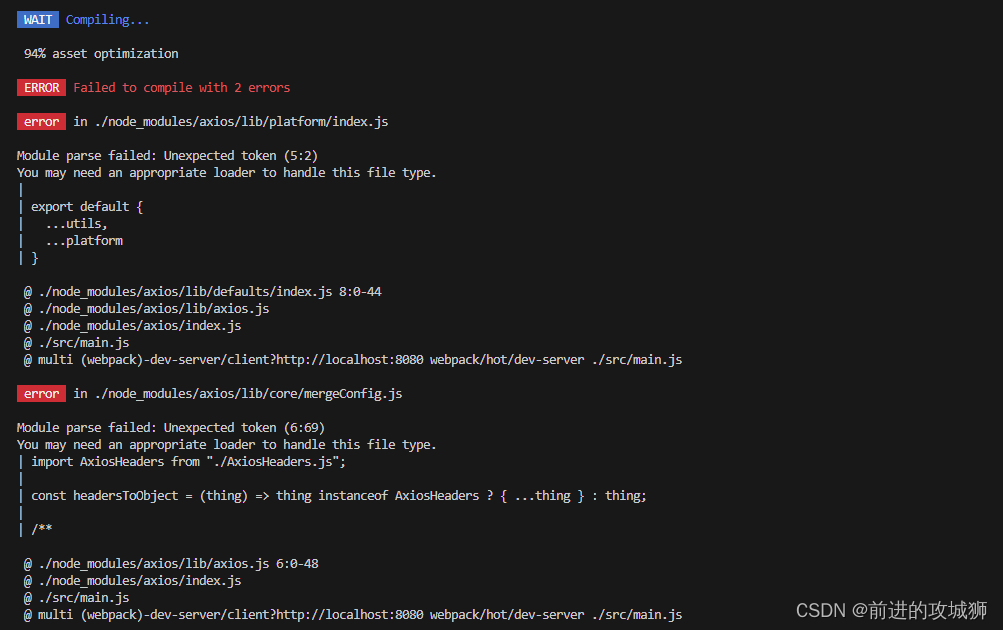
WAIT Compiling... 下午2:51:42
94% asset optimization
ERROR Failed to compile with 2 errors 下午2:51:43
error in ./node_modules/axios/lib/platform/index.js
Module parse failed: Unexpected token (5:2)
You may need an appropriate loader to handle this file type.
|
| export default {
| ...utils,
| ...platform
| }
@ ./node_modules/axios/lib/defaults/index.js 8:0-44
@ ./node_modules/axios/lib/axios.js
@ ./node_modules/axios/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
error in ./node_modules/axios/lib/core/mergeConfig.js
Module parse failed: Unexpected token (6:69)
You may need an appropriate loader to handle this file type.
| import AxiosHeaders from "./AxiosHeaders.js";
|
| const headersToObject = (thing) => thing instanceof AxiosHeaders ? { ...thing } : thing;
|
| /**
@ ./node_modules/axios/lib/axios.js 6:0-48
@ ./node_modules/axios/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js开始以为是axios安装未成功
尝试了卸载
npm uninstall axios
然后继续安装
npm install axios --save
还是报同样的错误
反复查询说是下面的问题(尴尬,没咋看懂)
这个错误是由于在编译过程中遇到了意外的标记(token)导致的。根据错误信息,看起来是在axios库的两个文件中出现了问题。
第一个错误是在
./node_modules/axios/lib/platform/index.js文件中,解析出现了意外的标记。可能是因为缺少了处理该文件类型的加载器(loader)。你可以尝试安装和配置适当的加载器来处理该文件类型,例如babel-loader。第二个错误是在
./node_modules/axios/lib/core/mergeConfig.js文件中,同样也是解析出现了意外的标记。同样地,你需要安装和配置适当的加载器来处理该文件类型。
-------------------------------------------------------------------------------
反复尝试,一直没解决。。。。。。
-------------------------------------------------------------------------------
最后猜测是axios版本不兼容的问题,然后卸载后尝试了安装指定版本
npm install axios@^0.27.2 --save
运行成功




















 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








