1、数学对象
数学对象不需要定义 方法都是静态方法 String.fromCharCode
Math.min() 最小值
Math.min(0, 450, 35, 10, -8, -300, -78); // 返回 -300
Math.max() 最大值
Math.max(0, 450, 35, 10, -8, -300, -78); // 返回 450
Math.min.apply( null , 数组 ) 获取数组的最小值
Math.max.apply( null , 数组 ) 获取数组的最大值
Math.abs( num ) 获取num的绝对值 num代表一个数组
Math.pow( m,n ) 获取m的n次方
Math.pow(8, 2); // 返回 64
Math.sqrt( m ) 计算m的平方根
Math.sqrt(64); // 返回 8
取整方法 :
Math.ceil( ) 向上取整
Math.ceil( 3.4 ) // 4 Math.ceil( -3.4 ) //-3
Math.floor( ) 向下取整
Math.floor( 3.4 ) //3 Math.floor( -3.4 ) //4
Math.round( ) 四舍五入
Math.round( 3.4 ) //3 Math.round( -3.4 ) //-3
重点 : 如何获取任意区间的整数值
//定义一个函数,功能是获取任意区间的整数值
function rand( min , max ){
//返回一个[ min , max ]区间的随机的整数
return Math.round( Math.random()*(max - min) + min)
}
思考: 获取任意四个数的随机数 0—9

获取随机六位十六进制颜色值

2、日期时间对象 Date
日期定义 :
var d = new Date(); //Mon Jun 17 2019 20:38:58 GMT+0800 (中国标准时间)
方法 :
toLocaleString() 转成日期字符串格式显示 显示年月日 时分秒
toLocaleDateString() 显示日期
getFullYear() 获取年份
var y = d.getFullYear();
getMonth() 月份 0–11 使用时 +1
var m= d.getMonth();
getDate() 获取日期
var day = d.getDate();
getDay() 获取星期 0–6 0–表示星期日
var w = d.getDay();
getHours()小时
var H= d.getHours();
getMinutes()分钟
var m = d.getMinutes()
getSeconds()秒
var s = d.getSecondss()
getTime() 获取毫秒值 从1970年1月1日午夜 到当前时间的毫秒值
3、自定义时间
var str = “1998-09-09”;
方案一:
var d = new Date( str );
方案二 :
var d = new Date( Date.parse( str ) )
Date.parse( str ) 静态方法 获取从1970年1月1日午夜 到当前字符串中所显示的时间的毫秒值

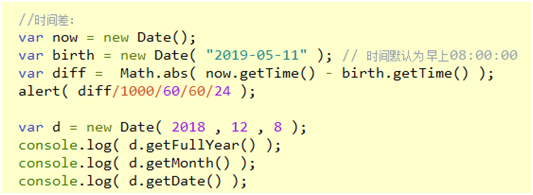
5、 时间差
getTime()
当前系统时间 : var now = new Date();
定义你的生日 : var birth = new Date( “1998-09-08” ); 时间默认为 早上08:00:00
时间差 :
Math.abs( now.getTime() - birth.getTime() )
自定义时间 了解 :
new Date( 2018 , 12 , 8 ); getFullYear()结果是 2019 getMonth() 结果是 0

6、设置时间(cookie生存期的问题)
setFullYear()
setMonth()
setDate()
setTime()

7、定时器
var timer = setInterval( 要执行的任务 , 间隔时间 ) 时间默认是毫秒值 1000 1秒
一般 要执行的任务 写成一个函数
clearInterval( 定时器的名称 )























 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








