问题
如标题,我在一个vue项目中使用了element的分页组件,当页数更改时,通过页数使用axios向后端请求从数据库对应的一部分数据。例如当前页数为1,则从数据库中取第一到八条数据。对于展示的数据,为了使图片实现预览的功能,我是用了一个图片预览插件viewer.js。可当我从第一页跳转到第二页后,发现点击页面 的图片,无法实现预览。
viewer.js的使用可以参考我的另一篇博客:Vue实现图片预览(Viewer.js)
分析
vue父子组件异步通信导致。
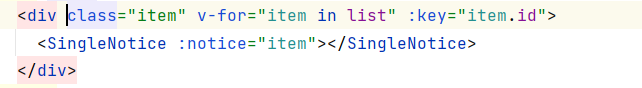
这是父组件向子组件传值:
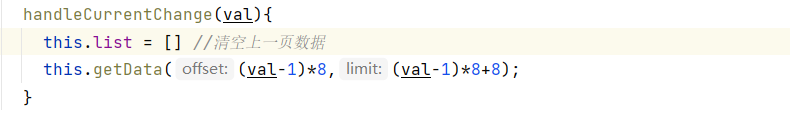
每当页数发生变化,我就调用封装了axios的getData()方法,请求后端的值。函数中参数val为当前页数:

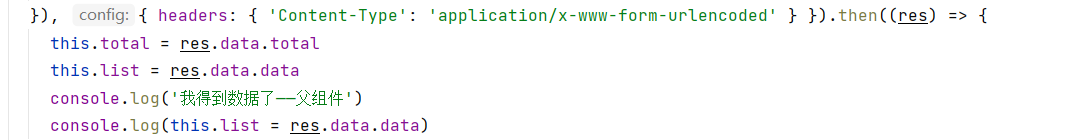
请求成功,得到返回的数据后,改变list的值,实现数据更新:

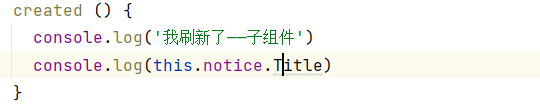
为了检测问题,我在子组件的created()中判断一下是否得到数据:

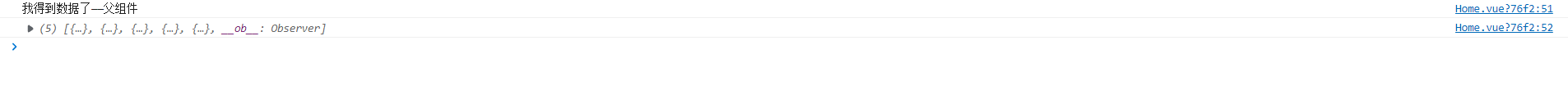
运行项目,查看控制台:
一开始,请求0~8条数据,成功,父子组件都成功更新:

点击第二页,实现翻页,父组件的craeted函数输出正常,而子组件的created函数没有输出,也就是子组件并没有创建!:

原因:异步问题,axios是基于ajax的异步请求,当父组件执行getData函数取取值时,子组件创建时收到的props还是上一组list的值,即二者之间发生了时间差,父组件取请求后端肯定比直接渲染子组件慢,所以出现了子组件渲染错误。父组件取到值后,子组件已经渲染完成了!
解决
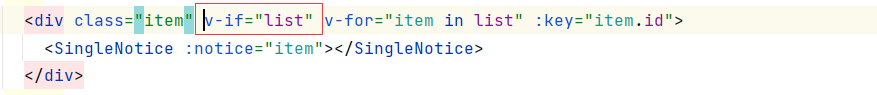
在父组件渲染加入判断,如果父组件还没有取到数据,即list为空,就不渲染子组件。(注意list,在第一页list是有值的,所以在下一次取数据前,必须将list清空,否则判断list仍然是有值的,即上一页的数据)。
父组件渲染子组件:

点击页面:

控制台(子组件正确创建):























 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










