
<template>
<div class="containersss">
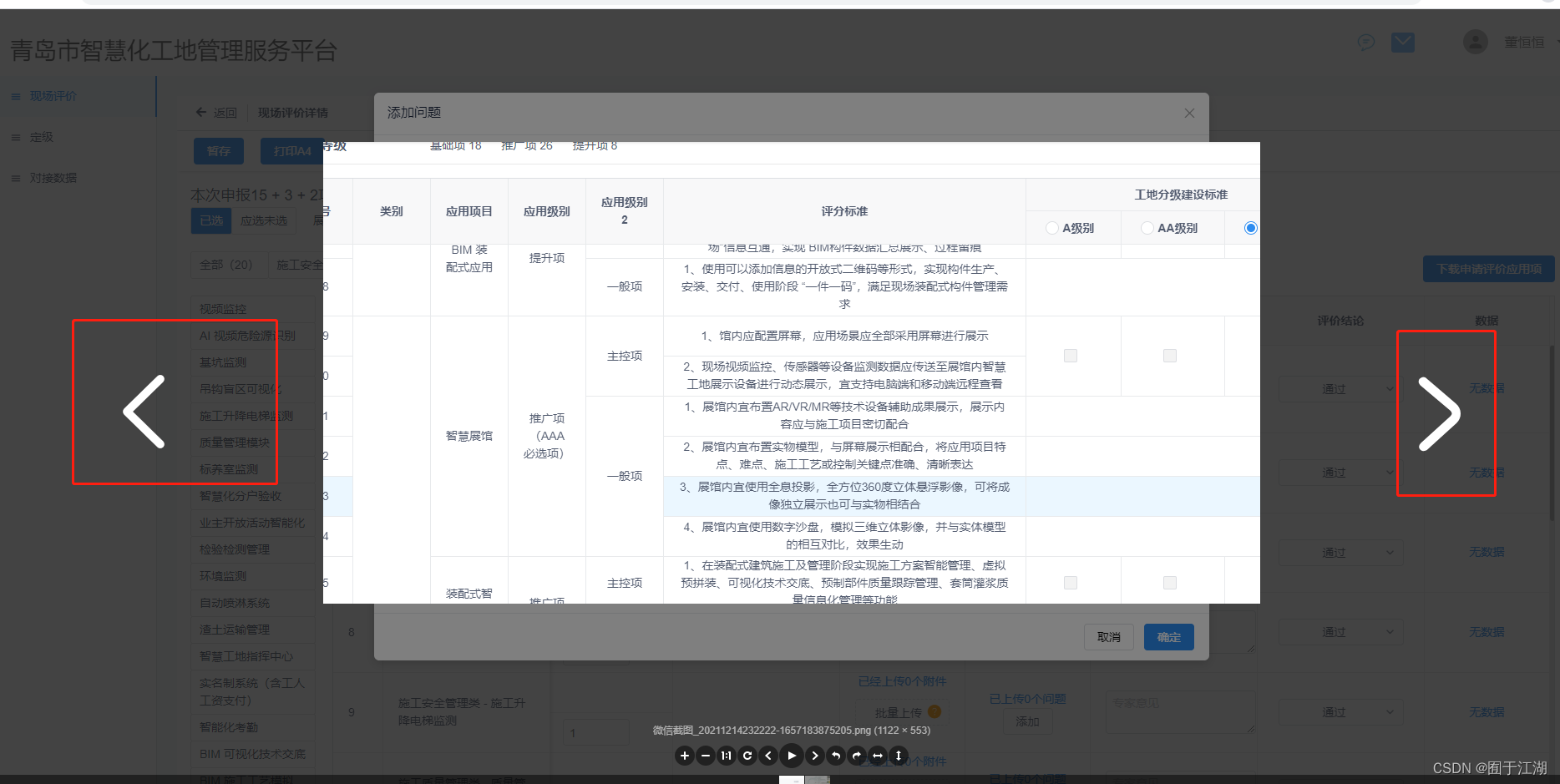
<div class="left-contaier" @click="handlePage(1)">
<img src="../assets/left-arrow.png" alt="">
</div>
<div class="right-contaier" @click="handlePage(2)">
<img src="../assets/right-arrow.png" alt="">
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
},
mounted(){
this.$nextTick(() => {
const body = document.querySelector("body");
if (body.append) {
body.append(this.$el);
} else {
body.appendChild(this.$el);
}
});
},
components: {
},
methods: {
handlePage(val){
this.$emit('handlePage',val)
}
},
destroyed(){
const body = document.querySelector("body");
let containersss = document.querySelector('.containersss')
body.removeChild(containersss)
}
}
</script>
<style scoped lang="less">
.left-contaier{
position: fixed;
top: 50%;
left: 7%;
z-index: 99999;
transform: translateY(-50%);
img{
width: 100px;
height: 100px;
}
}
.right-contaier{
position: fixed;
top: 50%;
right: 7%;
z-index: 99999;
transform: translateY(-50%);
img{
width: 100px;
height: 100px;
}
}
</style>
<imgviewerCom @handlePage="handlePage" v-if="diskFileArray.length > 0"></imgviewerCom>
handlePage(val){
if(val==1){
this.$viewer.prev(true)
}
if(val==2){
this.$viewer.next(true)
}
},
//预览实例初始化后 打开预览
inited(viewer) {
//console.log(imgviewerCom)
//let node = '<div class="container"><div class="left-contaier"><img src="../assets/left-arrow.png" alt=""></div><div class="right-contaier" ><img src="../assets/right-arrow.png" alt=""></div></div>'
this.$viewer = viewer;
//const imgviewerCom = Vue.extend(imgviewerCom)
//const comObj = new imgviewerCom()
//document.querySelector('body').appendChild(node)
if (this.picModal === true) {
// comObj.$mount("body")
this.$viewer.view(this.imgIndex);
// this.$viewer.show();
}
},

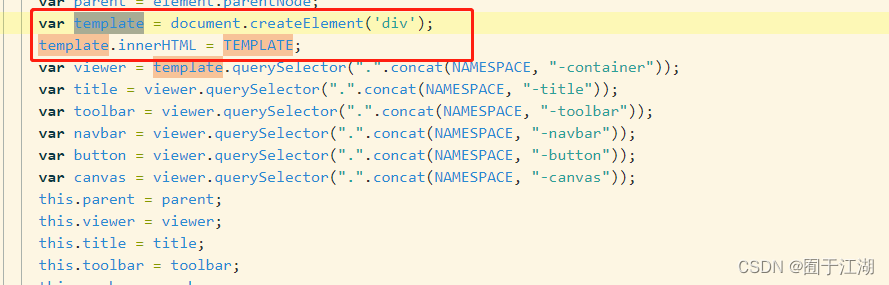
这个方法可以把 字符串转换为dom节点 再使用 apendChild方法追加





















 668
668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








