一、数组
数组对象的作用是:使用单独的变量名来存储一系列的值
JavaScript中已经封装了许多方法,让我们直接调用就可以完成一些十分常见的需求。
二、常用数组方法
1、新增元素
(1)、push()
语法:array.push(item1, item2, …, itemX)
数组的末尾添加新的元素,返回新增元素后的数组长度。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.push(["Kiwi",'Watermelon']);
console.log(fruits);

(2)、unshift()
语法:array.unshift(item1,item2, …, itemX)
与push方法类似,但是会将新添加的元素加到数组开头,返回新增元素后的数组长度。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Kiwi",'Watermelon');
console.log(fruits);

(3)、concat()
语法:array1.concat(array2,array3,…,arrayX)
concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。其中参数不一定为数组,也可以为单个元素。
返回一个新的数组
注意:concat()不会改变原数组,而是返回连接后的新数组。
var hege = ["Cecilie", "Lone"];
var stale = ["Emil", "Tobias", "Linus"];
var kai = "Robin";//可以是单个元素
var children = hege.concat(stale,kai);
console.log(children);

contact()连接的并不是数组,而是数组中的元素。
2、删减元素
(1)、pop()
语法:array.pop()
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.pop();
console.log(fruits);

(2)、shift()
语法:array.shift()
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值(也就是删除的元素)。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.shift();
console.log(fruits);

3、删除或者添加元素
(1)、splice()
语法:array.splice(index,howmany,item1,…,itemX)
如果仅删除一个元素,则返回一个元素的数组。 如果未删除任何元素,则返回空数组。
splice()是一个十分强大的函数,既可以添加元素,也可以删除元素。当参数howmay为0时,表示不删除元素。

4、检测元素
(1)、filter()
语法:array.filter(function(currentValue,index,arr), thisValue)
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
返回数组ages中大于18的元素。
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
console.log(ages.filter(checkAdult));

find()函数用法与filter()一样,但是只会返回满足条件的第一个值,之后便不会调用函数了,没有满足的值则返回undefine。
(2)、every()
语法:array.every(function(currentValue,index,arr), thisValue)
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
every() 方法使用指定函数检测数组中的所有元素:
如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
如果所有元素都满足条件,则返回 true。
检测数组ages中元素是否都大于18。
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
console.log(ages.every(checkAdult));

some()函数用法与every()一样,但是只要存在一个满足的值便返回true,并且不会再检测后面的元素了。
(3)、includes()
语法:arr.includes(searchElement)或者arr.includes(searchElement, fromIndex)
includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
let site = ['nowcoder', 'google', 'taobao'];
console.log(site.includes('nowcoder'));
// true
console.log(site.includes('baidu'));
// false

5、遍历数组
我们可以使用for循环、for…i…、for…of…来遍历数组,也可以直接调用下面的方法来遍历数组,并且可以附加一些特定的功能。
(1)、forEach()
语法:array.forEach(function(currentValue, index, arr), thisValue)
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
可以用来遍历数组或者处理数组中的每个元素。
var sum = 0;
var numbers = [65, 44, 12, 4];
function myFunction(item) {
sum += item;
}
numbers.forEach(myFunction);
console.log(sum);

(2)、map()
语法: array.map(function(currentValue,index,arr), thisValue)
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
主要用来处理每个数组元素。
注意:map() 不会改变原始数组。
var numbers = [4, 9, 16, 25];
console.log(numbers.map(Math.sqrt));

6、其他常用数组
(1)、数组排序sort()
语法:array.sort(sortfunction)
sort() 方法用于对数组的元素进行排序。
排序顺序可以是字母或数字,并按升序或降序。
默认排序顺序为按字母升序。
注意:会改变原数组。
数字数组升序或降序排序。
var points1 = [40,100,1,5,25,10];
var points2 = [40,100,1,5,25,10];
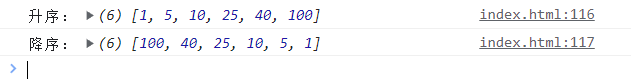
points1.sort(function(a,b){return a-b});
points2.sort(function(a,b){return b-a});
console.log('升序:',points1);
console.log('降序:',points2);

注意:如果数字数组中带负数的话,必须加上排序的规则函数,否则……
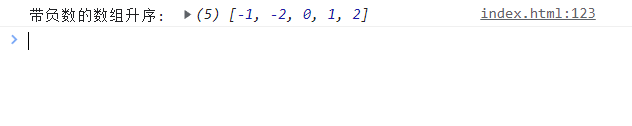
var points3 = [-2, -1, 1, 0, 2];
points3.sort();
console.log('带负数的数组升序: ',points3);

原因:
如果调用sort方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。所以应该自定义排序规则函数。
(2)、数组反转reverse()
用法:array.reverse()
reverse() 方法用于颠倒数组中元素的顺序。
会改变原数组。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.reverse();
console.log(fruits);

(3)、数组计算reduce()
语法:array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
var numbers = [65, 44, 12, 4];
function getSum(total, num) {
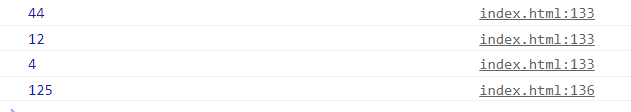
console.log(num)
return total + num;
}
console.log(numbers.reduce(getSum));

可以看到reduce()是从数组的开头开始往后递加的。
reduceRight() 方法的功能和 reduce() 功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。
(4)、isArray(obj)
判断obj是否是数组
(5)、array.join(separator)
把数组中的所有元素转换一个字符串,元素是通过指定的分隔符进行分隔的。如果省略separator,则使用逗号作为分隔符。
(6)、array.indexOf(item,start)
indexOf() 方法可返回数组中某个指定的元素位置。
该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。开始位置的索引为 0。
如果在数组中没找到指定元素则返回 -1。
如果你想查找字符串最后出现的位置,可以使用 lastIndexOf() 方法。
三、补充
方法太多了,补充一下那些方法会改变原数组,那些不会改变:
1、改变原来数组
新增数组元素:push()、unshift()
删除数组元素:pop()、shift()、
删除或者新增元素: splice()
tips: pop和shift均不支持参数,即使调用时加了参数也没什么意义。
数组排序:sort()
2、不改变原数组
数组拼接: array1.contact(array2, array3……)
数组转字符串: array.join()
数组截取:array.slice(start, end)
一般返回数组或者字符串的方法,都不会改变原数组
























 4772
4772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










