一、概念
1.1 设备像素
设备像素又称 物理像素 ,是设备能控制显示的最小单位,我们可以把它看做显示器上的一个点。我们常说的 1920x1080像素分辨率就是用的设备像素单位。
1.2 css像素
css像素是 web编程的概念 ,它是 抽象的 ,实际上 不存在 。用于逻辑上衡量像素的单位。也就是我们做网页时用到的css像素单位。

1.3 设备独立像素(DIP)
设备独立像素(Device Independent Pixel)简写DIP。
设备独立像素也叫 密度无关像素 ,可以认为是计算机坐标系统中的一个点,这个点表示一个可以由程序使用并控制的虚拟像素,可以由相关系统转换为物理像素。设备独立像素是一个整体概念,包括了css像素,比如:css像素,只是在android 机中,css像素不叫 “css像素了”,而叫“设备独立像素”。
二、关系
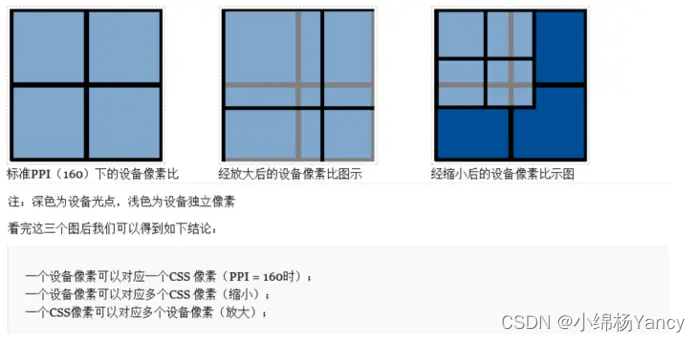
因为设备独立像素是包含了css像素的大类,所以我们这里只讨论 设备像素 和 设备独立像素 的关系:
2.1 PC端
1个设备独立像素等于1个设备像素(在100% 未缩放的情况下),如果缩放到200%,则1个设备独立像素等于2个设备像素。(可以尝试按住ctrl键,然后滚动鼠标实现网页缩放)
2.2 移动端
根据设备不同,有很大差异
在详细阐述设备像素和独立设备像素 的关系前我们先了解两个概念,ppi 和dpr。
2.3 ppi
PPI翻译过来就是每英寸有多少个像素点(这里的像素指的是设备像素,既物理像素),说的直白点PPI就是像素密度 pixel density),PPI的值越高,画质越好,看起来更有逼格。那么PPI是怎么计算出来的呢,看公式

我们不妨用上面的公式做做数学题,见下图:

下面我们来计算一下 iphone6 plus 的ppi;
var ppi = sqrt(1920X1920+1080X1080)/5.5; 计算结果ppi 为 400.528576,实际上会有出入,但这没关系。
好了我们还是回到上面的问题:设备像素和设备独立像素是如何进行换算的?它们是通过设备像素比(dpr,device pixel ratio)来进行换算的。那么什么是设备像素比呢?
2.4 dpr

在javascript中,可以通过window.devicePixelRatio获取到当前设备的dpr。在css中,可以通过-webkit-device-pixel-ratio,webkit-min-device-pixel-ratio和-webkit-max-device-pixel-ratio进行媒体查询,对不同dpr的设备,做一些样式适配(这里只针对webkit内核的浏览器和webview)。
设备像素的大小是固定的,是不可变的。而设备独立像素是可以被拉长或压缩的。

2.5 实例
以iphone6为例:
设备宽高为375×667,可以理解为设备独立像素(或css像素)。
dpr为2,根据上面的计算公式,其物理像素就应该×2,为750×1334。
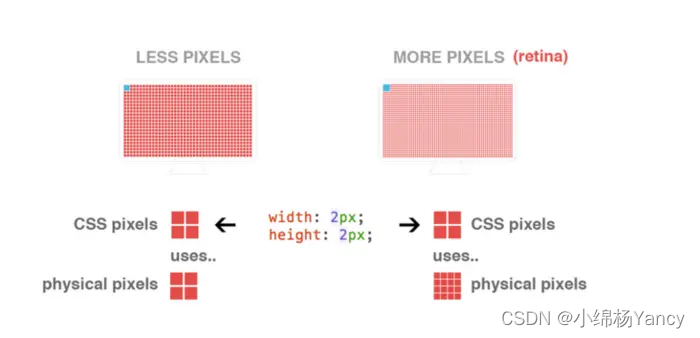
上图中可以看出,对于这样的css样式:
width: 2px;
height: 2px;
在不同的屏幕上(普通屏幕 vs retina屏幕),css像素所呈现的大小(物理尺寸)是一致的,不同的是1个css像素所对应的物理像素个数是不一致的。
在普通屏幕下,1个css像素 对应 1个物理像素(1:1)。 在retina 屏幕下,1个css像素对应 4个物理像素(1:4)。
参考:https://www.likecs.com/show-306636060.html
























 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










