1、flex介绍
a、小程序建议使用flex布局进行排版
b、flex就是一个盒装弹性布局
c、flex是一个容器,所有子元素都是他的成员
2、定义布局 display:flex
3、flex容器的属性:
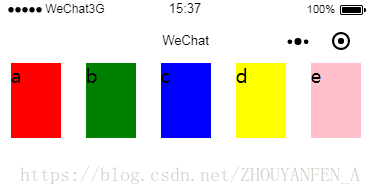
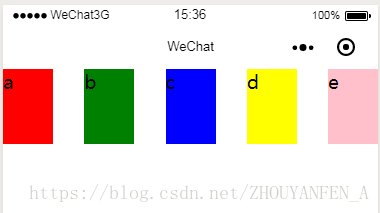
3.1、flex-direction:排列方向
该属性有4种值:row(成员元素从左到右排序,默认)、row-reverse(从右到左排序)、column(从上到下排序)、column(从下到上排序)
3.2、flex-wrap:换行规则
该属性有3种值:nowrap(成员元素不换行,默认)、wrap(换行)、wrap-reverse(逆向换行)
3.3、justify-content:对齐方式
该属性有5种值:flex-start(默认向左对齐)、flex-end(向右对齐)、center(中间对齐)、space-around、space-between
space-around(在成员元素周围(上下左右)包裹空白)、
space-between(在成员元素之间留空白)
4、flex容器成员的属性
4.1、order:成员之间的显示顺序
值:数字(通过数字对flex容器内部的成员元素设置显示顺序)
4.2、flex:成员所占屏幕的比例
值:数字(配置每个成员所占行级的显示比例)

























 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








