写的更好:添加链接描述
import Vue from 'vue'
import Oraxios from 'axios'
// Vue.prototype.$axios=axios
export default function axios(opt){
return new Promise((resolve, reject)=>{
const instance=Oraxios.create({
baseURL:'https://cnodejs.org/api/v1',
timeout:5000
})
instance.interceptors.request.use(config=>{
// console.log('来到了request拦截success中');
// config.data = qs.stringify(config.data)
// console.log(config)
// 1.当发送网络请求时, 在页面中添加一个loading组件, 作为动画
// 2.某些请求要求用户必须登录, 判断用户是否有token, 如果没有token跳转到login页面
// 3.对请求的参数进行序列化(看服务器是否需要序列化)
return config
},err=>{
return err
})
instance.interceptors.response.use(res=>{
console.log('res相应成功');
return res.data
},err=>{
console.log('res相应失败');
if (err && err.response) {
switch (err.response.status) {
case 400:
err.message = '请求错误'
break
case 401:
err.message = '未授权的访问'
break
case 404:
err.message = '没有找到啊'
break
}
}
return err
})
instance(opt).then((res)=>{
// console.log(res.data)
resolve(res)
}).catch(()=>{
reject(res)
})
}
)}
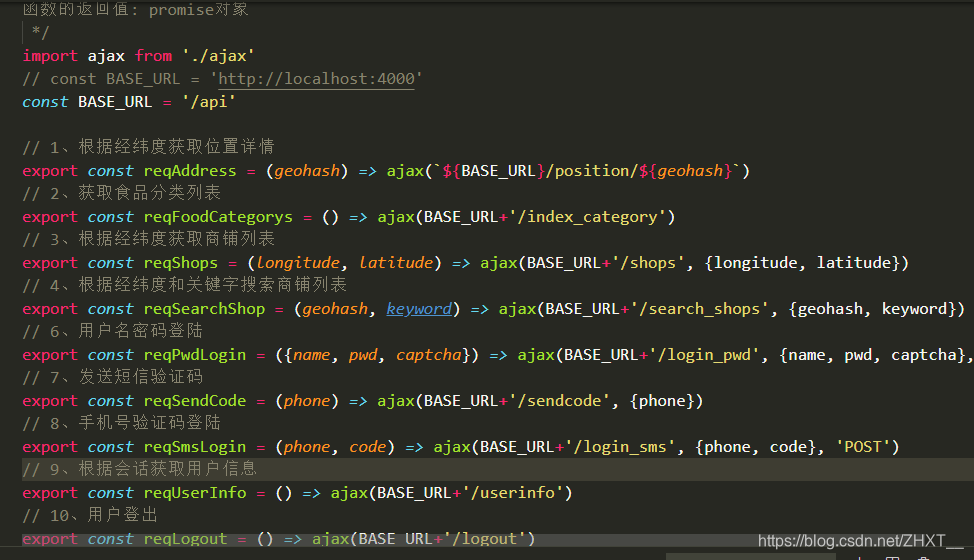
将所有的api写在一个接口是值得我们一直学习的:

封装get, post
import axios from "axios";
import router from "../router/router";
import { Loading} from "element-ui";
import {messages} from '../assets/js/common.js'
import store from '../store/store'
axios.defaults.timeout = 60000;
axios.defaults.baseURL = process.env.VUE_APP_LOGOUT_URL;
axios.defaults.headers.post["Content-Type"] ="application/x-www-form-urlencoded;charset=UTF-8";
let loading = null;
//这一部分的封装值得学习
/*
*请求前拦截
*用于处理需要请求前的操作
*/
axios.interceptors.request.use(
config => {
loading = Loading.service({
text: "正在加载中......",
fullscreen: true
});
if (store.state.token) {
config.headers["Authorization"] = "Bearer " + store.state.token;
}
return config;
},
error => {
return Promise.reject(error);
}
);
/*
*请求响应拦截
*用于处理数据返回后的操作
*/
axios.interceptors.response.use(
response => {
return new Promise((resolve, reject) => {
//请求成功后关闭加载框
if (loading) {
loading.close();
}
const res = response.data;
if (res.err_code === 0) {
resolve(res)
} else{
reject(res)
}
})
},
error => {
console.log(error)
//请求成功后关闭加载框
if (loading) {
loading.close();
}
//断网处理或者请求超时
if (!error.response) {
//请求超时
if (error.message.includes("timeout")) {
console.log("超时了");
messages("error", "请求超时,请检查互联网连接");
} else {
//断网,可以展示断网组件
console.log("断网了");
messages("error", "请检查网络是否已连接");
}
return;
}
const status = error.response.status;
switch (status) {
case 500:
messages("error", "服务器内部错误");
break;
case 404:
messages("error", "未找到远程服务器");
break;
case 401:
messages("warning", "用户登陆过期,请重新登陆");
store.state.commit('COMMIT_TOKEN','')
setTimeout(() => {
router.replace({
path: "/login",
query: { redirect: router.currentRoute.fullPath}
});
}, 1000);
break;
case 400:
messages("error", "数据异常,详情请咨询聚保服务热线");
break;
default:
messages("error", error.response.data.message);
}
return Promise.reject(error);
}
);
/*
*get方法,对应get请求
*@param {String} url [请求的url地址]
*@param {Object} params [请求时候携带的参数]
*/
export function get(url, params) {
return new Promise((resolve, reject) => {
axios
.get(url, {
params
})
.then(res => {
resolve(res);
})
.catch(err => {
reject(err);
});
});
}
/*
*post方法,对应post请求
*@param {String} url [请求的url地址]
*@param {Object} params [请求时候携带的参数]
*/
export function post(url, params) {
return new Promise((resolve, reject) => {
axios
.post(url, params)
.then(res => {
resolve(res);
})
.catch(err => {
reject(err);
});
});
}

























 5315
5315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








