|
JSON之所以流行,拥有与JavaScript类似的语法并不是全部原因。更重要的一个原因是,可以把JSON数据结构解析为有用的 JavaScript对象。与XML数据结构要解析成DOM文档而且从中提取数据极为麻烦相比,JSON可以解析为JavaScript对象的优势极其明显。 JSON对象早期的JSON解析器基本上就是使用JavaScript的eval()函数。由于JSON是JavaScript语法的子集,因此eval()函数可以解析、解释并返回JavaScript对象和数组。ECMAScript 5对解析Json的行为进行规范,定义了全局对象JSON。支持这个对象的浏览器有IE8+、Firefox 3.5+、Safari4+、Chrome和Opera10.5+。对于较早版本的浏览器可以使用一个shim:https://github.com /douglascrockford/JSON-js。在旧版本的浏览器中,使用eval()对JSON数据结构求值存在风险,因为可能会执行一些恶意代码。对于不能原生支持JSON解析的浏览器,使用这个shim是最佳的选择。 JSON对象有两个方法:stringify()和parse()。在最简单的情况下,这两个方法分别用于把JavaScript对象序列化为JSON字符串和把JSON字符串解析为原生JavaScript值。例如: var book = {
title: "Professional JavaScript",
authors: ["NIcholas C. Zakas"],
edition: 3,
year: 2011
};
var jsonText = JSON.stringify(book); 这个例子使用JSON.stringify()把一个JavaScript对象序列化为一个JSON字符串,然后将它保存在变量jsonText 中。默认情况下,JSON.stringify()输出的JSON字符串不包含任何空格字符或缩进,因此保存在jsonText中的字符串如下所示: {"title":"Professional JavaScript","authors":["NIcholas C. Zakas"],"edition":3,"year":2011} 在序列化JavaScript对象时,所有函数及原型成员都会被有意忽略,不体现在结果中。此时,值为undefined的任何属性也都会被跳过。结果中最终都是值为有效JSON数据类型的实例属性。 将JSON字符串直接传递给JSON.parse()就可以得到相应的JavaScript值。例如,使用下列代码就可以创建与book类似的对象: var bookCopy = JSON.parse(jsonText); 注意,虽然book与bookCopy具有相同的属性,但它们是两个对立的、没有任何关系的对象。 JSON序列化选项实际上,JSON.stringify()除了要序列化的JavaScript对象外,还可以接收另外两个参数,这两个参数用于指定以下不同的方式序列化JavaScript对象。第一个参数是个过滤器,可以是一个数组,也可以是一个函数;第二个参数是一个选项,表示是否在JSON字符串中保留缩进。单独或组合使用这两个参数,可以更全面深入地控制JSON的序列化。 1.过滤结果如果过滤器参数是数组,那么JSON.stringify()结果中将只包含数组中列出的属性。来看下面的例子。 var book = {
"title": "Professional JavaScript",
"authors": ["Nicholas C. Zakas"],
edition: 3,
year: 2011
};
var jsonText = JSON.stringify(book, ["title", "edition"]); JSON.stringify()的第二个参数是一个数组,其中包含两个字符串:“title”和“edition”。这个属性将要序列化的对象中的属性是对应的,因此在返回的结果字符串中,就只会包含这两个属性: {"title":"Professional JavaScript", "edition":3} 如果第二个参数是函数,行为会稍有不同。传入的函数接收两个参数,属性(键)名和属性值。根据属性(键)名可以知道应该如何处理要序列化的对象中的属性。属性名只能是字符串,而在值并非键值对儿结构的值时,键名可以是空字符串。 为了改变序列化对象的结果,函数返回的值就是相应键的值。不过要注意,如果函数返回了undefined,那么相应的属性会被忽略。还是看一个例子吧。 var book = {
"title": "Professional JavaScript",
"authors": ["Nicholas C. Zakas"],
edition: 3,
year: 2011
};
var jsonText = JSON.stringify(book, function (key, value) {
switch (key) {
case "authors":
return value.join(",")
case "year":
return 5000;
case "edition":
return undefined;
default:
return value;
}
});
alert(jsonText); 这里,函数过滤器根据传入的键来决定结果。如果键为“authors”,就将数组连接为一个字符串;如果键为“year”,则将其值设置为 5000;如果键为“edition”,通过返回undefined删除该属性。最后,一定要提供default项,此时返回传入的值,以便其它值都能正常出现在结果中。实际上,第一次调用这个函数过滤器,传入的键是一个空字符串,而值就是book对象。序列化后的JSON字符串如下所示: {"title":"Professional JavaScript","authors":"Nicholas C. Zakas","year":5000} 要序列化的对象中的每一个对象都要经过过滤器,因此数组中的每个带有这些属性的对象经过过滤之后,每个对象都只会包含“title”、“authors”和“year”属性。 2.字符串缩进JSON.stringify()方法的第三个参数用于控制结果中的缩进和空白符。如果这个参数是一个数值,那它表示的是每个级别缩进的空格数。例如,要在每个级别缩进4个空格,可以这样写代码: var book = {
"title": "Professional JavaScript",
"authors": ["Nicholas C. Zakas"],
edition: 3,
year: 2011
};
var jsonText = JSON.stringify(book, null, 4); 保存在jsonText中的字符串如下所示: {
"title": "Professional JavaScript",
"authors": ["Nicholas C. Zakas"],
"edition": 3,
"year": 2011
} SON.stringify()也在结果字符串中插入换行符以提高可读性。只要传入有效的控制缩进的参数值,结果字符串就会包含换行符。最大缩进空格数为10,所有大于10的值会自动转换为10。 如果缩进参数是一个字符串而非数值,则这个字符串将在JSON字符串中被用作缩进字符。在使用字符串的情况下,可以将缩进字符设置为制表符,或者两个短划线之类的任意字符。 var jsonText = JSON.stringify(book, null, " -- "); 这样,jsonText中的字符串将变成如下所示: {
--"title": "Professional JavaScript",
--"authors": [----"Nicholas C. Zakas"--],
--"edition": 3,
--"year": 2011
} 缩进字符串最长不能超过10个字符长。如果字符串长度超过了10个,结果中只出现10个字符。 3.toJSON()方法有时候,JSON.stringify()还是不能满足对某些对象进行自定义序列化的需求。在这些情况下,可以通过对象上调用toJSON()方法,返回其自身的JSON数据格式。原生Date对象有一个toJSON()方法,能够将JavaScript的Date对象自动转换成ISO8601日期字符串(与在Date对象上调用toISOString()的结果完全一样)。 可以为任何对象添加toJSON()方法,比如: var book = {
"title": "Professional JavaScript",
"authors": ["Nicholas C. Zakas"],
edition: 3,
year: 2011,
toJSON: function () {
return this.title;
}
};
var jsonText = JSON.stringify(book); 以上代码在book对象上定义了一个toJSON()方法,该方法返回图书的书名。与Date对象类似,这个对象也将被序列化为一个简单的字符串而非对象。可以让toJSON()方法返回任何序列化的值,它都能正常工作。也可以让这个方法返回undefined,此时如果包含它的对象嵌入在另一个对象中,会导致该对象的值变成null,而如果包含它的对象是顶级对象,结果就是undefined。 toJSON()可以作为函数过滤器的补充,因此理解序列化的内部顺序十分重要。假设把一个对象传入JSON.stringify(),序列化该对象的顺序如下。
无论是考虑定义toJSON()方法,还是考虑使用函数过滤器,亦或需要同时使用两者,理解这个顺序都是至关重要的。 JSON解析选项JSON.parse()方法也可以接收另一个参数,该参数是一个函数,将在每个键值对儿上调用。为了区别JSON.stringify()接收的替换(过滤)函数,这个函数被称为还原函数(reviver),但实际上这两个函数的签名是相同的——它们都接收两个参数,一个键和一个值,而且都需要返回一个值。 如果还原函数返回undefined,则表示要从结果中删除相应的键;如果返回其它值,则将该值插入到结果中。在将日期字符串转换为Date对象时,经常要用到还原函数。例如: var book = {
"title": "Professional JavaScript",
"authors": ["Nicholas C. Zakas"],
edition: 3,
year: 2011,
releaseDate: new Date(2011, 11, 1)
};
var jsonText = JSON.stringify(book);
var bookCopy = JSON.parse(jsonText, function (key, value) {
if (key == "releaseDate") {
return new Date(value);
} else {
return value;
}
});
alert(bookCopy.releaseDate.getFullYear()); 以上代码先是为book对象新增了一个releaseDate属性,该属性保存着一个Date对象。这个对象在经过序列化之后变成了有效的JSON 字符串,然后经过解析又在bookCopy中还原为一个Date对象。还原函数在遇到”releaseDate”键时,会基于相应的值创建一个新的 Date对象。结果就是bookCopy.releaseDate属性中会保存一个Date对象。正是因为如此,才能基于这个对象调用 getFullYear()方法。 |
JSON是专门为浏览器中的网页上运行的JavaScript代码而设计的一种数据格式。在网站应用中使用JSON的场景越来越多,本文介绍ASP.NET中JSON的序列化和反序列化,主要对JSON的简单介绍,ASP.NET如何序列化和反序列化的处理,在序列化和反序列化对日期时间、集合、字典的处理。
一、JSON简介
JSON(JavaScript Object Notation,JavaScript对象表示法)是一种轻量级的数据交换格式。
JSON是“名值对”的集合。结构由大括号'{}',中括号'[]',逗号',',冒号':',双引号'“”'组成,包含的数据类型有Object,Number,Boolean,String,Array, NULL等。
JSON具有以下的形式:
对象(Object)是一个无序的“名值对”集合,一个对象以”{”开始,”}”结束。每个“名”后跟着一个”:”,多个“名值对”由逗号分隔。如:
var user={"name":"张三","gender":"男","birthday":"1980-8-8"}
数组(Array)是值的有序集合,一个数组以“[”开始,以“]”结束,值之间使用“,”分隔。如:
var userlist=[{"user":{"name":"张三","gender":"男","birthday":"1980-8-8"}},{"user":{"name":"李四","gender":"男","birthday":"1985-5-8"}}];
字符串(String)是由双引号包围的任意数量的Unicode字符的集合,使用反斜线转义。
二、对JSON数据进行序列化和反序列化
可以使用DataContractJsonSerializer类将类型实例序列化为JSON字符串,并将JSON字符串反序列化为类型实例。DataContractJsonSerializer在System.Runtime.Serialization.Json命名空间下,.NET Framework 3.5包含在System.ServiceModel.Web.dll中,需要添加对其的引用;.NET Framework 4在System.Runtime.Serialization中。
利用DataContractJsonSerializer序列化和反序列化的代码:
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Web;
5: using System.Runtime.Serialization.Json;
6: using System.IO;
7: using System.Text;
8:
9: /// <summary>
10: /// JSON序列化和反序列化辅助类
11: /// </summary>
12: public class JsonHelper
13: {
14: /// <summary>
15: /// JSON序列化
16: /// </summary>
17: public static string JsonSerializer<T>(T t)
18: {
19: DataContractJsonSerializer ser = new DataContractJsonSerializer(typeof(T));
20: MemoryStream ms = new MemoryStream();
21: ser.WriteObject(ms, t);
22: string jsonString = Encoding.UTF8.GetString(ms.ToArray());
23: ms.Close();
24: return jsonString;
25: }
26:
27: /// <summary>
28: /// JSON反序列化
29: /// </summary>
30: public static T JsonDeserialize<T>(string jsonString)
31: {
32: DataContractJsonSerializer ser = new DataContractJsonSerializer(typeof(T));
33: MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonString));
34: T obj = (T)ser.ReadObject(ms);
35: return obj;
36: }
37: }
序列化Demo:
简单对象Person:
1: public class Person
2: {
3: public string Name { get; set; }
4: public int Age { get; set; }
5: }
序列化为JSON字符串:
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: Person p = new Person();
4: p.Name = "张三";
5: p.Age = 28;
6:
7: string jsonString = JsonHelper.JsonSerializer<Person>(p);
8: Response.Write(jsonString);
9: }
输出结果:
{"Age":28,"Name":"张三"}
反序列化Demo:
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: string jsonString = "{\"Age\":28,\"Name\":\"张三\"}";
4: Person p = JsonHelper.JsonDeserialize<Person>(jsonString);
5: }
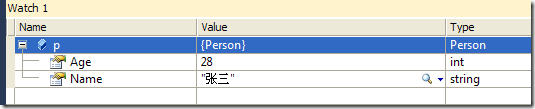
运行结果:
ASP.NET中的JSON序列化和反序列化还可以使用JavaScriptSerializer,在System.Web.Script.Serializatioin命名空间下,需引用System.Web.Extensions.dll.也可以使用JSON.NET.
三、JSON序列化和反序列化日期时间的处理
JSON格式不直接支持日期和时间。DateTime值值显示为“/Date(700000+0500)/”形式的JSON字符串,其中第一个数字(在提供的示例中为 700000)是 GMT 时区中自 1970 年 1 月 1 日午夜以来按正常时间(非夏令时)经过的毫秒数。该数字可以是负数,以表示之前的时间。示例中包括“+0500”的部分可选,它指示该时间属于Local类型,即它在反序列化时应转换为本地时区。如果没有该部分,则会将时间反序列化为Utc。
修改Person类,添加LastLoginTime:
1: public class Person
2: {
3: public string Name { get; set; }
4: public int Age { get; set; }
5: public DateTime LastLoginTime { get; set; }
6: }
1: Person p = new Person();
2: p.Name = "张三";
3: p.Age = 28;
4: p.LastLoginTime = DateTime.Now;
5:
6: string jsonString = JsonHelper.JsonSerializer<Person>(p);
序列化结果:
{"Age":28,"LastLoginTime":"\/Date(1294499956278+0800)\/","Name":"张三"}
1 、在后台使用正则表达式对其替换处理。修改JsonHelper:
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Web;
5: using System.Runtime.Serialization.Json;
6: using System.IO;
7: using System.Text;
8: using System.Text.RegularExpressions;
9:
10: /// <summary>
11: /// JSON序列化和反序列化辅助类
12: /// </summary>
13: public class JsonHelper
14: {
15: /// <summary>
16: /// JSON序列化
17: /// </summary>
18: public static string JsonSerializer<T>(T t)
19: {
20: DataContractJsonSerializer ser = new DataContractJsonSerializer(typeof(T));
21: MemoryStream ms = new MemoryStream();
22: ser.WriteObject(ms, t);
23: string jsonString = Encoding.UTF8.GetString(ms.ToArray());
24: ms.Close();
25: //替换Json的Date字符串
26: string p = @"\\/Date\((\d+)\+\d+\)\\/";
27: MatchEvaluator matchEvaluator = new MatchEvaluator(ConvertJsonDateToDateString);
28: Regex reg = new Regex(p);
29: jsonString = reg.Replace(jsonString, matchEvaluator);
30: return jsonString;
31: }
32:
33: /// <summary>
34: /// JSON反序列化
35: /// </summary>
36: public static T JsonDeserialize<T>(string jsonString)
37: {
38: //将"yyyy-MM-dd HH:mm:ss"格式的字符串转为"\/Date(1294499956278+0800)\/"格式
39: string p = @"\d{4}-\d{2}-\d{2}\s\d{2}:\d{2}:\d{2}";
40: MatchEvaluator matchEvaluator = new MatchEvaluator(ConvertDateStringToJsonDate);
41: Regex reg = new Regex(p);
42: jsonString = reg.Replace(jsonString, matchEvaluator);
43: DataContractJsonSerializer ser = new DataContractJsonSerializer(typeof(T));
44: MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonString));
45: T obj = (T)ser.ReadObject(ms);
46: return obj;
47: }
48:
49: /// <summary>
50: /// 将Json序列化的时间由/Date(1294499956278+0800)转为字符串
51: /// </summary>
52: private static string ConvertJsonDateToDateString(Match m)
53: {
54: string result = string.Empty;
55: DateTime dt = new DateTime(1970,1,1);
56: dt = dt.AddMilliseconds(long.Parse(m.Groups[1].Value));
57: dt = dt.ToLocalTime();
58: result = dt.ToString("yyyy-MM-dd HH:mm:ss");
59: return result;
60: }
61:
62: /// <summary>
63: /// 将时间字符串转为Json时间
64: /// </summary>
65: private static string ConvertDateStringToJsonDate(Match m)
66: {
67: string result = string.Empty;
68: DateTime dt = DateTime.Parse(m.Groups[0].Value);
69: dt = dt.ToUniversalTime();
70: TimeSpan ts = dt - DateTime.Parse("1970-01-01");
71: result = string.Format("\\/Date({0}+0800)\\/",ts.TotalMilliseconds);
72: return result;
73: }
74: }
序列化Demo:
1: Person p = new Person();
2: p.Name = "张三";
3: p.Age = 28;
4: p.LastLoginTime = DateTime.Now;
5:
6: string jsonString = JsonHelper.JsonSerializer<Person>(p);
运行结果:
{"Age":28,"LastLoginTime":"2011-01-09 01:00:56","Name":"张三"}
反序列化Demo:
string json = "{\"Age\":28,\"LastLoginTime\":\"2011-01-09 00:30:00\",\"Name\":\"张三\"}";
p=JsonHelper.JsonDeserialize<Person>(json);
运行结果:
在后台替换字符串适用范围比较窄,如果考虑到全球化的有多种语言还会更麻烦。
2、利用JavaScript处理
1: function ChangeDateFormat(jsondate) {
2: jsondate = jsondate.replace("/Date(", "").replace(")/", "");
3: if (jsondate.indexOf("+") > 0) {
4: jsondate = jsondate.substring(0, jsondate.indexOf("+"));
5: }
6: else if (jsondate.indexOf("-") > 0) {
7: jsondate = jsondate.substring(0, jsondate.indexOf("-"));
8: }
9:
10: var date = new Date(parseInt(jsondate, 10));
11: var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
12: var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
13: return date.getFullYear() + "-" + month + "-" + currentDate;
14: }
简单Demo :
ChangeDateFormat("\/Date(1294499956278+0800)\/");
结果:
2011-1-8
四、JSON序列化和反序列化集合、字典、数组
List<T>序列化:
1: List<Person> list = new List<Person>()
2: {
3: new Person(){ Name="张三", Age=28},
4: new Person(){ Name="李四", Age=25}
5: };
6:
7: string jsonString = JsonHelper.JsonSerializer<List<Person>>(list);
序列化结果:
"[{\"Age\":28,\"Name\":\"张三\"},{\"Age\":25,\"Name\":\"李四\"}]"
字典不能直接用于JSON,Dictionary字典转化为JSON并不是跟原来的字典格式一致,而是形式以Dictionary的Key作为名称”Key“的值,以Dictionary的Value作为名称为”Value“的值 。如:
1: Dictionary<string, string> dic = new Dictionary<string, string>();
2: dic.Add("Name", "张三");
3: dic.Add("Age", "28");
4:
5: string jsonString = JsonHelper.JsonSerializer < Dictionary<string, string>>(dic);
序列化结果:
1: "[{\"Key\":\"Name\",\"Value\":\"张三\"},{\"Key\":\"Age\",\"Value\":\"28\"}]"
























 834
834

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








