
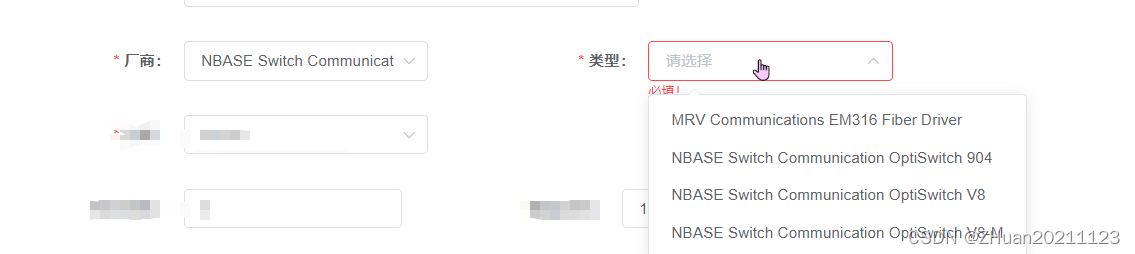
厂商选中的数据发生变化,类型的下拉列表数据发生改变,且选中的值清空

<el-col :span="18" style="display: flex" class="itemCol">
<el-form-item
label="厂商:"
label-width="200px"
prop="vendor"
:rules="[
{ required: true, message: '必填!', trigger: 'change' },
]"
>
<el-select
v-model="form.vendor"
placeholder="请选择"
@change="getTypeList"
>
<el-option








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2239
2239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








