一、先介绍FreeTextBox的使用
最近做网站的后台,其中用到了新闻的编辑,用到了FreeTextBox,此文结合前人的经验,和自己的总结,内容如下:
1.下载Download Control (3.2.4)(zip)http://freetextbox.com/download/
2.安装
1) 把FTBv3-2-4\Framework-1.1\FreetextBox.dll添加引用到你的项目中,在解决方案资源管理器中可以看到在bin目录下.
2) 在项目中添加FreetextBox.dll的dll引用(和上步同理)
3) Web.config加入如下代码
1<?xml version="1.0" encoding="utf-8"?>
2 <configuration>
3 <system.web>
4 <httpHandlers>
5 <addverb="GET" path="FtbWebResource.axd" type="FreeTextBoxControls.AssemblyResourceHandler, FreeTextBox"/>
6 </httpHandlers>
7 <system.web>
8<configuration>
3. 使用FreeTextBox
1) aspx页面顶上
<%@Register TagPrefix="FTB"Namespace="FreeTextBoxControls"Assembly="FreeTextBox"%>
2) 调用
<FTB:FreeTextBoxID="FreeTextBox1" runat="server" ImageGalleryPath="~/upload/"Language="zh-CN"
toolbarlayout="ParagraphMenu,FontFacesMenu,FontSizesMenu,FontForeColorsMenu,FontForeColorPicker,FontBackColorsMenu,
FontBackColorPicker|InsertRule,InsertDate,InsertTime|Bold,Italic,Underline,Strikethrough,Superscript,Subscript,
RemoveFormat|JustifyLeft,JustifyRight,JustifyCenter,JustifyFull;BulletedList,NumberedList,Indent,Outdent;
CreateLink,Unlink,InsertImage|InsertImageFromGallery,Preview,SelectAll,WordClean"ToolbarStyleConfiguration="Office2003">
</FTB:FreeTextBox>
3)工具栏皮肤
ToolbarStyleConfiguration = Offoce2003/OfficeXP/Office2000/MAC(备注:在属性栏中选择有此四个选项)
4) 得到保存编辑的内容
1privatevoid InitializeComponent()
2{
3 // 指向同一个委托
4 this.FreeTextBox1.SaveClick +=new System.EventHandlerthis.FreeTextBox1_SaveClick);
5 this.Button1.Click +=new System.EventHandler(this.FreeTextBox1_SaveClick);
6}
7
8privatevoid FreeTextBox1_SaveClick(object sender, System.EventArgs e)
9{
10 divshow.InnerHtml = FreeTextBox1.Text;
11}
亦可以:
protectedvoid Page_Load(object sender,EventArgs e)
{
this.FreeTextBox1.SaveClick +=new EventHandler(FreeTextBox1_SaveClick);
this.btnSave.Click +=new System.EventHandler(this.FreeTextBox1_SaveClick);
}
void FreeTextBox1_SaveClick(object sender,EventArgs e)
{
this.divshow.InnerHtml =this.FreeTextBox1.Text;
}
其中(this.FreeTextBox1.Text为带html标记的内容,this.FreeTextBox1.HtmlStrippedText只显示内容)
如果用Label显示内容,this.labText.Text =this.FreeTextBox1.Text;表示经过Html转化后的内容,this.labText.Text =this.FreeTextBox1.HtmlStrippedText为原始内容(未经Html处理)
如果用TextBox显示内容,例如:this.TextBox1.Text = this.FreeTextBox1.Text;连同Html标记一起显示。而this.FreeTextBox1.HtmlStrippedText仅显示内容。
5) 客户端中检测到有潜在危险的 Request.Form值
<%@ Page language="c#" ValidateRequest="false"%>
通常当FreeTextBox中内容保存在其他容器中时,后出现从客户端(FreeTextBox1="<P align=right><STRO...")中检测到有潜在危险的 Request.Form值。
通常这样设置:<%@Page Language="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs"Inherits="_Default"ValidateRequest="false"%>即可

那么为什么说是FCKeditor的冰冷之心呢?这不是哗众取宠,主要是说它使用起来有点麻烦,下文就详细说明如何搞定这玩意儿。
1.FCKeditor的官方网站是:http://www.fckeditor.net/download
目前最新的FCKeditor 2.4.2版本。
请在此页下载:http://sourceforge.net/project/showfiles.php?group_id=75348
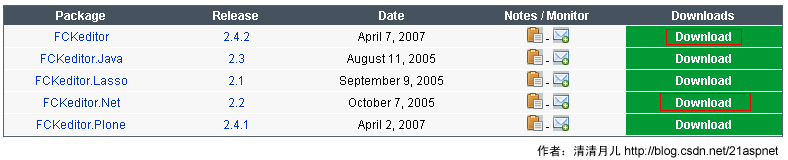
如图所示:

要下载FCKeditor2.4.2.zip和 FCKeditor.NET版的2个zip包。
说明:
FCKeditor2.4.2.zip是其最新的Javascript文件和图片什么的;
FCKeditor.NET.zip是ASP.NET调用的DLL在里面。
2.分别解压后把FCKeditor2.4.2.zip里的fckeditor目录整个复制到网站中。
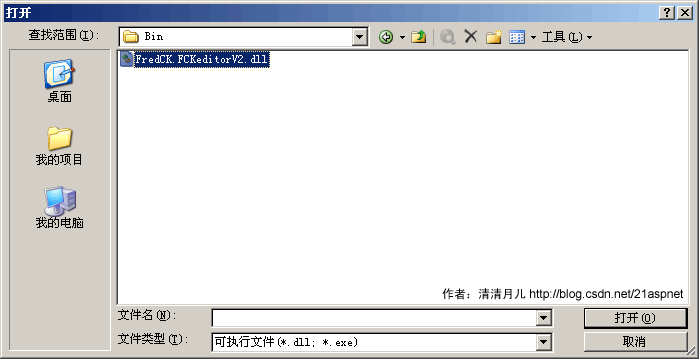
3.解压FCKeditor.NET.zip包后在FCKeditor.Net_2.2\bin\Debug目录里找到FredCK.FCKeditorV2.dll。其他文件没用,把FredCK.FCKeditorV2.dll复制到我们的网站,建立一个Bin目录。
4.引用FredCK.FCKeditorV2.dll。
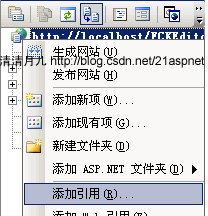
第一步:

第二步:

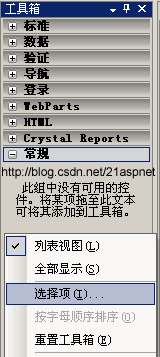
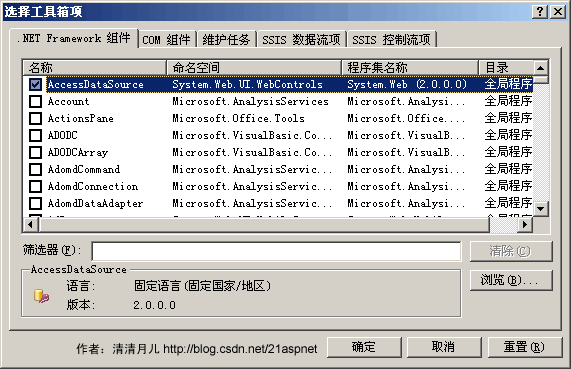
5.导入工具箱。
在“工具箱”下右键

点击“选择项”。弹出如图窗口:

点击浏览,找到dll所在目录。

这时发现工具箱里多出FCKeditor控件。

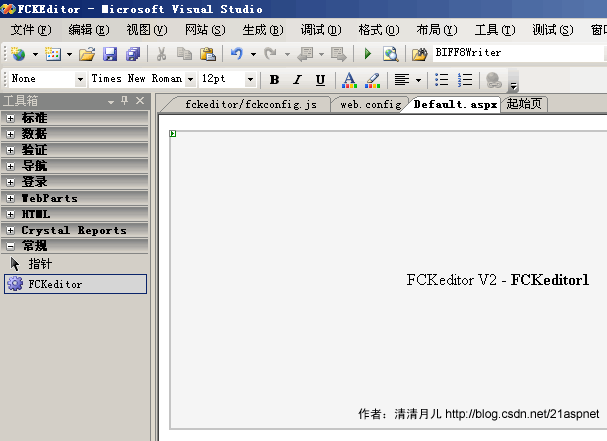
6.拖拽FCKeditor到页面上

7.配置WebConfig
<?xml version="1.0"?>
<!--
注意: 除了手动编辑此文件以外,您还可以使用
Web 管理工具来配置应用程序的设置。可以使用 Visual Studio 中的
“网站”->“Asp.Net 配置”选项。
设置和注释的完整列表在
machine.config.comments 中,该文件通常位于
\Windows\Microsoft.Net\Framework\v2.x\Config 中
-->
<configuration>
<appSettings>
<add key="FCKeditor:BasePath" value="~/fckeditor/"/>
<add key="FCKeditor:UserFilesPath" value="/Files/" />
</appSettings>
<connectionStrings/>
<system.web>
说明:BasePath是fckeditor所在路径,fckeditor由于我们直接放网站目录下这样写就可以,如果您的网站多放几层适当调整即可。
UserFilesPath是所有上传的文件的所在目录。为什么要设置成/Files这样而不是~/Files,因为FCKeditor使用这个值来返回你上传后的文件的相对路径到客户端。否则的话客户访问的时候就会取客户的机器目录而不是http形式的目录。
建议:Files要单独做wwwroot目录下的一个站点比较好,和我们的站点FCKEditor平行。不要把它放FCKEditor里,为什么呢?因为Files是要让客户有写的权限的,如果放FCKEditor下很危险。
8.Files目录要有写的权限。你根据自己网站需求设置那个帐号,本文为方便设置User实际中你可能用ASP.NET帐号更合理。

9.修改fckeditor/fckconfig.js文件
在第182行的位置
var _FileBrowserLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'asp' ; // asp | aspx | cfm | lasso | php
改为
var _FileBrowserLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'aspx' ; // asp | aspx | cfm | lasso | php
10.FCKeditor给其瘦身。以_打头的的都是范例文件或源文件,不过建议小心。
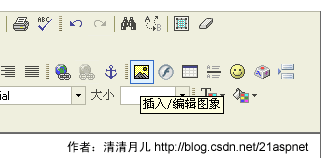
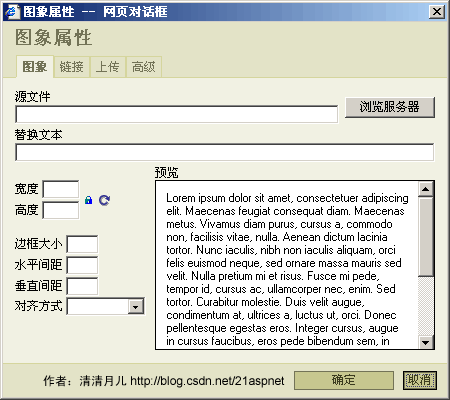
11.下面以上传图片示例说明如何使用,

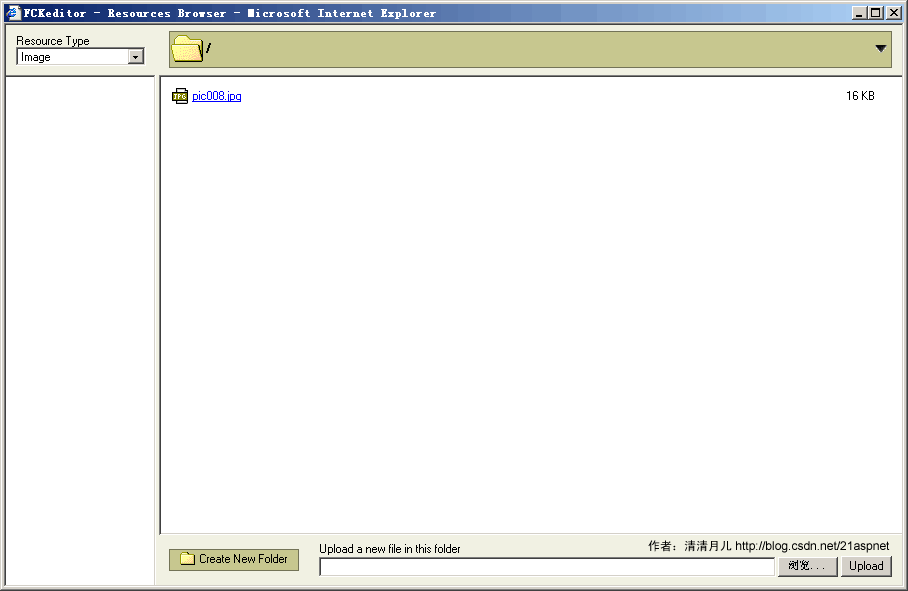
点击“浏览服务器”。

弹出窗口很容易报错

如果报错XML request error: Internal Server Error(500),很可能就是目录路径不对和写权限没有。
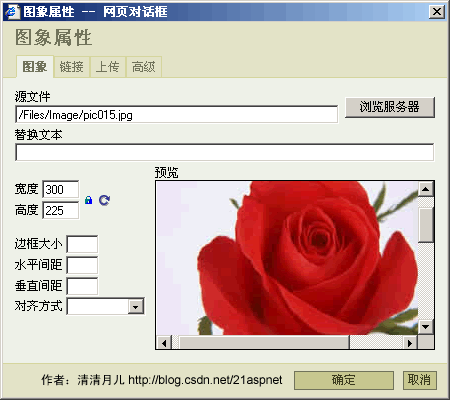
选择图像

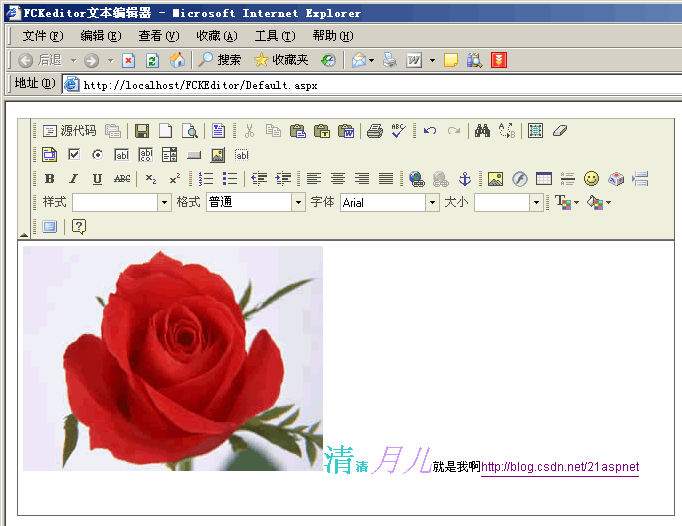
最后效果

前台代码:
<%@ Page Language="C#" validateRequest=false AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>FCKeditor文本编辑器</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<fckeditorv2:fckeditor id="FCKeditor1" runat="server" DefaultLanguage="zh-cn" Height="400px" Width="660px"
></fckeditorv2:fckeditor>
</div>
</form>
</body>
</html>
怎么样获取结果呢?FCKeditor1.Value就是。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








