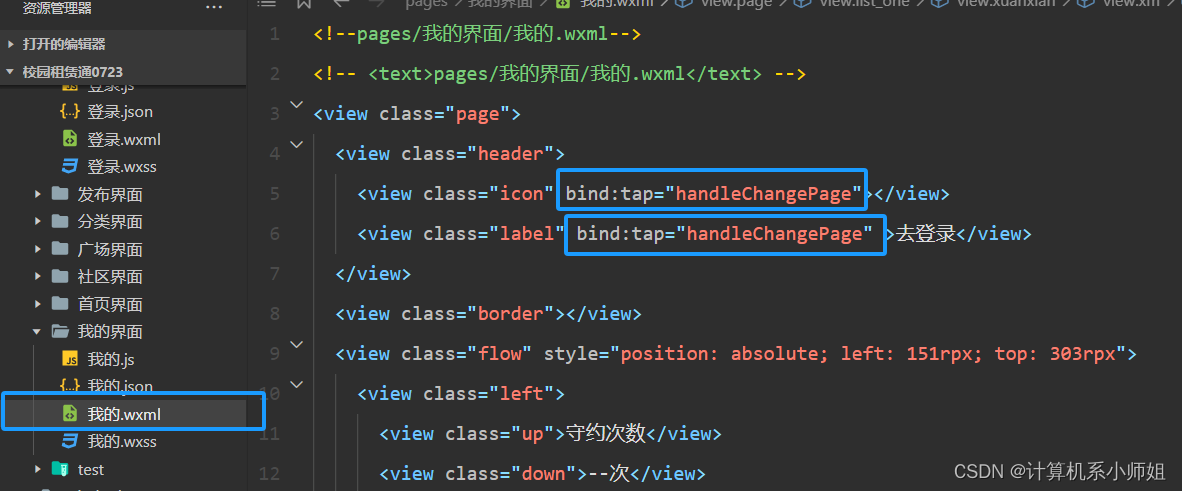
第1步:在页面wxml文件中,给想要被触动后的元素做跳转绑定

-------------------------------------------
bind:tap="handleChangePage"
-------------------------------------------
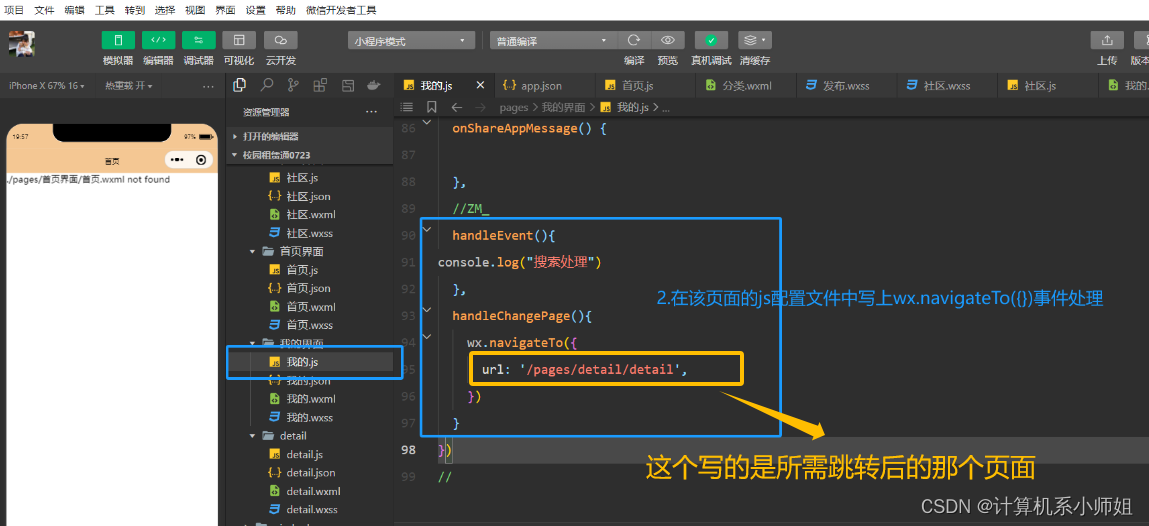
第2步:在该页面的js配置文件中写上wx.naviagteTo({})事件处理

-------------------------------------
handleChangePage(){
wx.navigateTo({
url: '/pages/detail/detail',
})
}
-----------------------------------
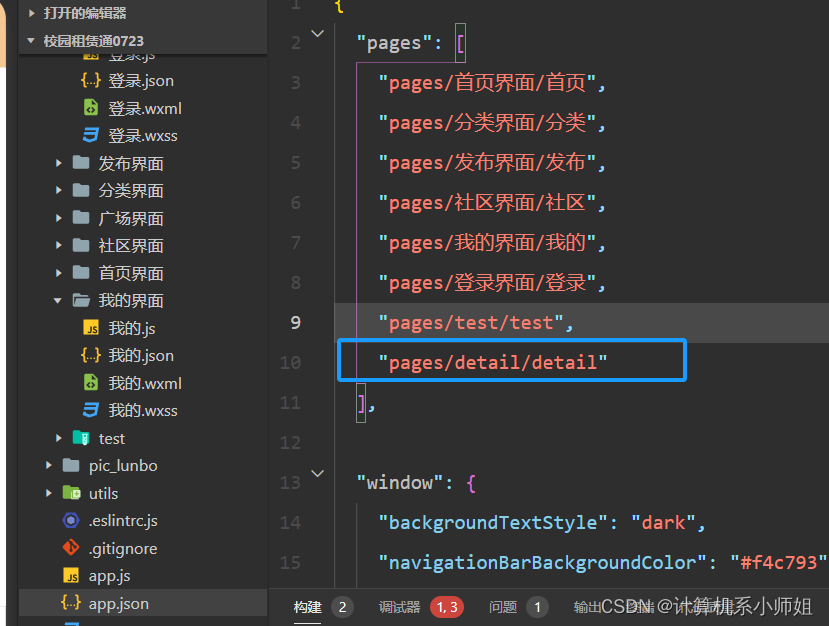
注意点:1.确认页面已经注册。即在app.json中已经注册了页面

2.需确保页面路径正确,需要与app.json一致






















 2018
2018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








