官方文档:快速上手 | Luckysheet文档
使用luckysheet参考: luckysheet(1): 在线 excel 介绍及使用 - 掘金
官网有两种引入依赖的方法,一种cdn,一种本地引入
本文介绍的是本地引入的方式。
从官网下载源码:Luckysheet: 🚀Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
1、打开当前目录下 cmd 命令,运行 npm install ,安装所需依赖
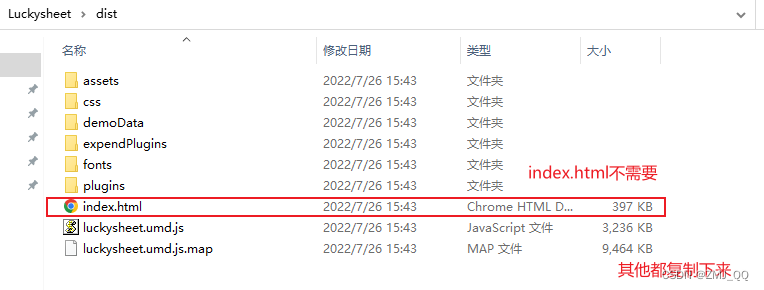
2、运行 npm run build 。执行后生成的 dist 文件夹中的内容 (除了 index.html)复制到我们项目目录中。

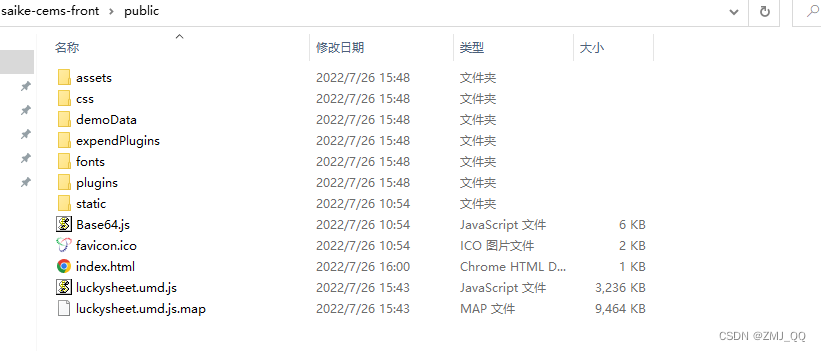
3、 在Vue 项目的public 目录下粘贴这些文件。

4、在pulic文件夹下的index.html 文件中引用以下 js ,css
<link rel='stylesheet' href='<%= BASE_URL %>plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='<%= BASE_URL %>plugins/plugins.css' />
<link rel='stylesheet' href='<%= BASE_URL %>css/luckysheet.css' />
<link rel='stylesheet' href='<%= BASE_URL %>assets/iconfont/iconfont.css' />
<script src="<%= BASE_URL %>plugins/js/plugin.js"></script>
<script src="<%= BASE_URL %>luckysheet.umd.js"></script>5、 可以下载文档给出的前端案例源码学习:GitHub - oy-paddy/luckysheet-vue-importAndExport





















 7744
7744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








