@工商web实战开发软件1722秤砣小组钟—2day04
1.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2day04</title>
</head>
<body>
<button onclick="alert('555')">555</button>
</body>
</html>
效果图
2.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<script>
var i,a,b,c;
for(i=100;i<1000;i++){
a=parseInt(i/100);
b=parseInt((i-a*100)/10);
c=parseInt(i-a*100-b*10);
if( a*a*a+b*b*b+c*c*c == i){
document.write(i+"<br>");
}
}
</script>
</body>
</html>
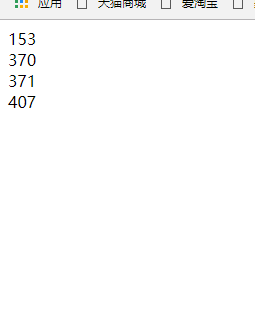
效果图
3.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2day04</title>
请输入第一个数字:<input type="text" id="x"/><br/>
请输入第一个数字:<input type="text" id="y"/><br/>
请输入运算符号 :<input type="text" id="z" placeholder="+ - * /"/><br/><br/>
<button onclick="three()">点击计算</button>
</head>
<body>
<script>
function three() {
var x=parseInt(document.getElementById('x').value);
var y=parseInt(document.getElementById('y').value);
var z=document.getElementById('z').value;
var sum=0;
if(z=="+"){
sum=x+y;
}else if(z=="-"){
sum=x-y;
}else if(z=="*"){
sum=x*y;
}else if(z=="/"){
sum=x/y;
}
alert(sum);
}
</script>
</body>
</html>
效果图
























 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








