什么是typescript
我们都知道js是一种弱语言,相对来说Java,它是一种强类型的语言,也就是定义变量需要指定类型,js中本身有几种简单类型分别是string、number、boolean、null、undefinded、Array等几种类型。如果我们希望在写代码的时候,对变量进行强制类型,也就是说利用这些类型来修饰变量、函数返回值,那java还能看不起我javascript吗?
How to use
这里假设你已经学会使用vscode,直接在桌面新建一个目录(英文),以typescrpt为例,创建一个文件basic.js,写如下内容
// 数字
// 数字
let age: number = 20
let sell: number = 23.3 //浮点数
let test8: number = 0o732 //八进制
let test16: number = 0x5ff //十六进制
// 字符串
let username: string = '宫崎骏'
let sentense: string = `我的名字是${username},我是一名画师`
// 数组
let school: string[] = ['金陵中学', '外国语中学']
let college: Array<string> = ['清华大学', '复旦大学'] // Array<元素类型>
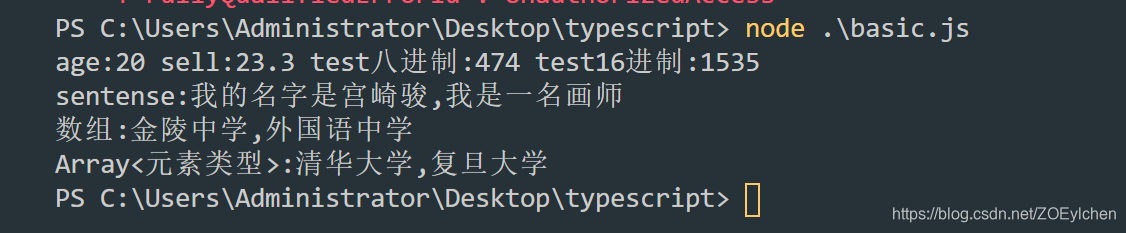
console.log("age:" + age, "sell:" + sell, "test八进制:" + test8, "test16进制:" + test16)
console.log("sentense:" + sentense)
console.log("数组:" + school)
console.log("Array<元素类型>:"+college)
我们还假设你电脑里一定已经转好了node环境,那么接下来只需要以下几步
- 全局安装typescript解析包 ,
npm i -g typescript; - windows用户打开文件位置右击打开git bash或者powershell,亲测直接在vscode编辑器terminal中输入命令无法解析成javascript文件,mac用户请随意;
- 输入命令,
tsc 文件名.ts; - 到这里就可以看见同级目录下生成了同名js文件;
- 这回要用node命令了,直接在terminal中执行
node 文件名.js; - 直接出结果;

有什么不同
变量
js let username='宫崎骏"
ts let usernme: string ="宫崎骏"
ts在变量的后面用 : 类型 强制绑定了这个变量的赋值,必须要是这个类型的哦
但凡写的不是字符串类型,编辑器都会报错
简化转js包 npm i -g ts-node
- ts-node包直接提供了一个命令ts-node
- 直接在vscode中的terminal中输入命令:
ts-node basic.ts - 该命令并不会生成额外的js文件





















 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








