createElement() 方法
创建元素节点
appendChild() 方法
向节点的子节点列表的末尾添加新的子节点。

<body>
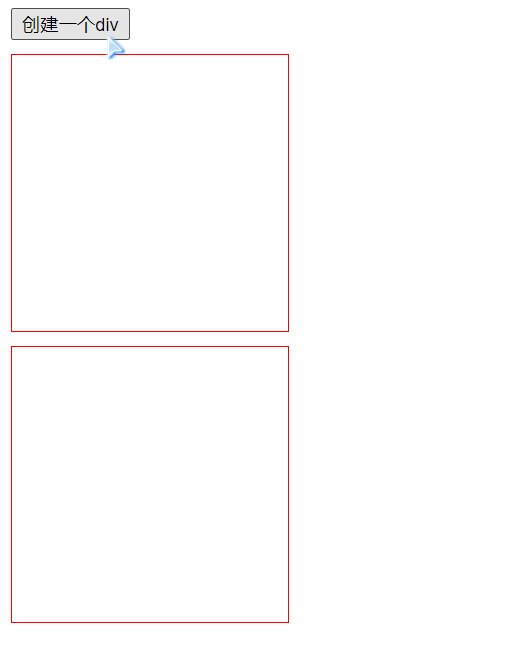
<button type="button" id="btn">创建一个div</button>
<script type="text/javascript">
var btn = document.getElementById("btn");
btn.onclick = function() {
//创建一个节点
var div = document.createElement("div");
// 给节点添加属性
div.style.border = "1px solid red";
div.style.width = "200px";
div.style.height = "100px";
//查看是否创建
console.log(div);
//在<body>属性中追加一个节点
document.body.appendChild(div);
}
</script>
</body>
setAttribute() 方法
创建或改变某个属性
element.setAttribute(attributename,attributevalue)
参数
attributename: String。必须,你要添加的属性名称。
attributevalue: String。必须,你要添加的属性值。

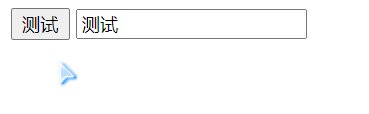
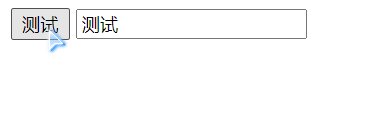
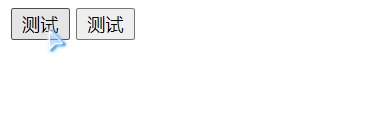
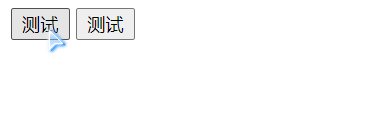
<body>
<button type="button" id="btn">测试</button>
<input type="text" name="" id="txt" value="测试" />
<script type="text/javascript">
//获取页面元素
var btn = document.getElementById("btn");
var txt = document.getElementById("txt");
// 点击事件
btn.onclick = function() {
// 将文本框的属性更改为按钮
txt.setAttribute("type", "button");
}
</script>
</body>
可以用来添加类名
element.setAttribut(“class”,“cl”);
但一般可以使用
element.classname=“cl”;
innerHTML 属性
用于设置文本或设置标签

<body>
<button type="button" id="btn">测试</button>
<div id="box"></div>
<script type="text/javascript">
// 获取页面元素
var btn = document.getElementById("btn");
var box = document.getElementById("box");
btn.onclick = function() {
// 向div内添加内容
box.innerHTML = "text";
}
</script>
</body>

<body>
<button type="button" id="btn">测试</button>
<div id="box"></div>
<script type="text/javascript">
// 获取页面元素
var btn = document.getElementById("btn");
var box = document.getElementById("box");
btn.onclick = function() {
// 向div内添加内容
box.innerHTML = "<h1>text</h1>";
}
</script>
</body>





















 1566
1566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








