固比固布局、圣杯布局、双飞翼布局。这三种布局都是为了做到页面左右两侧固定,中间部分随窗口大小改变而改变。
固比固布局:
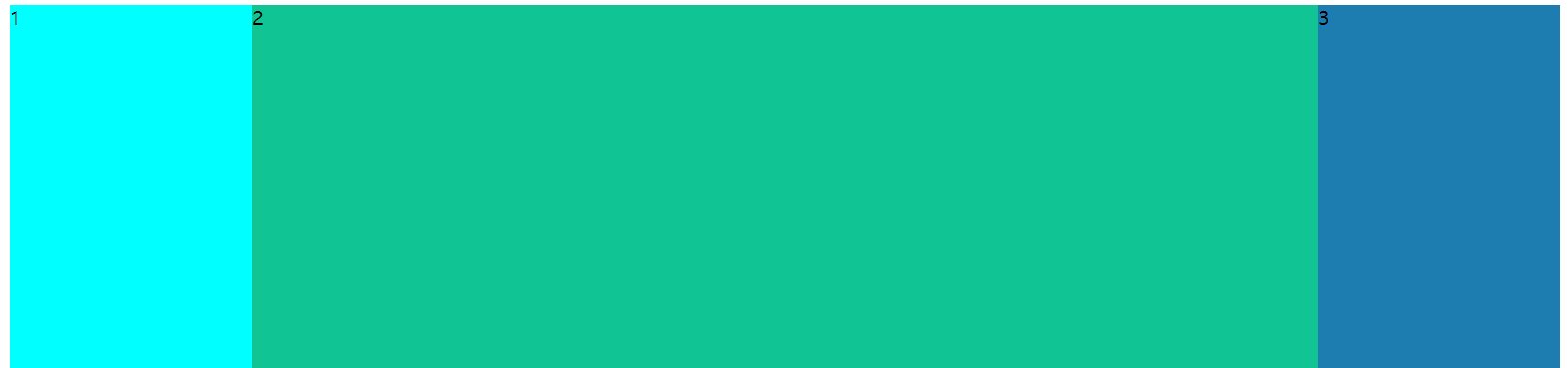
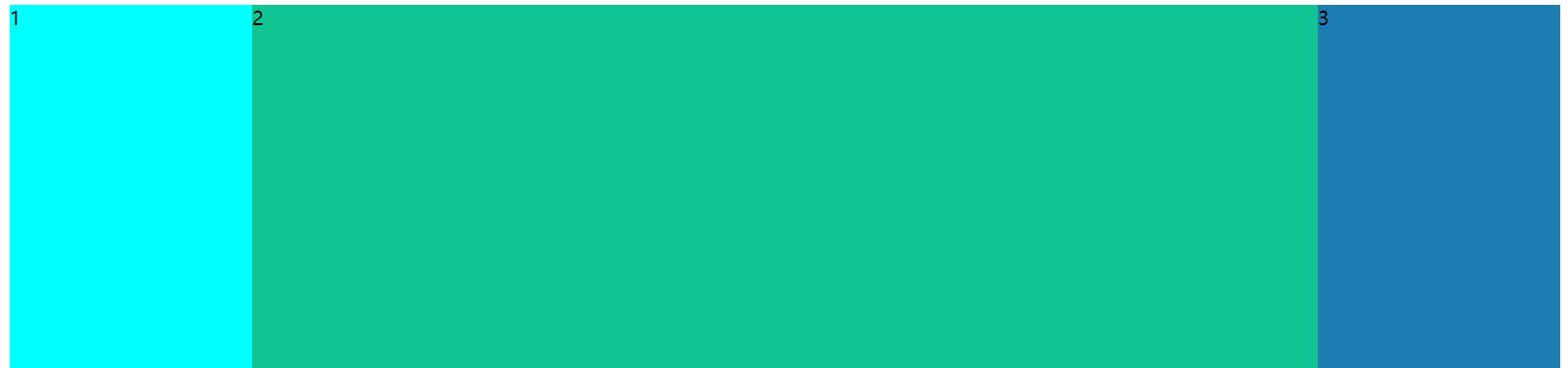
使用弹性盒子的方式
html:
<div id="box">
<div class="cl1">1</div>
<div class="cl2">2</div>
<div class="cl3">3</div>
</div>
css:
#box{
width: 100%;
/* 弹性盒子 */
display: flex;
justify-content: center;
align-items: center;
}
.cl1{
background-color: #00FFFF;
/* 固定宽度 */
width: 200px;
height: 300px;
}
.cl2{
background-color: #10C593;
/* 居中占比 */
flex: 1;
height: 300px;
}
.cl3{
background-color: #1D7DB1;
/* 固定宽度 */
width: 200px;
height: 300px;
}

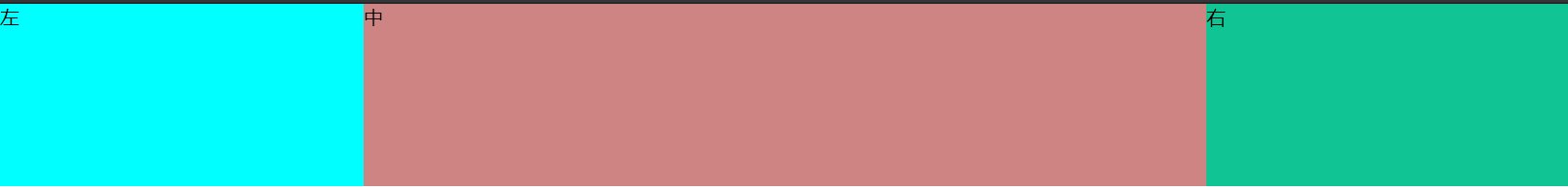
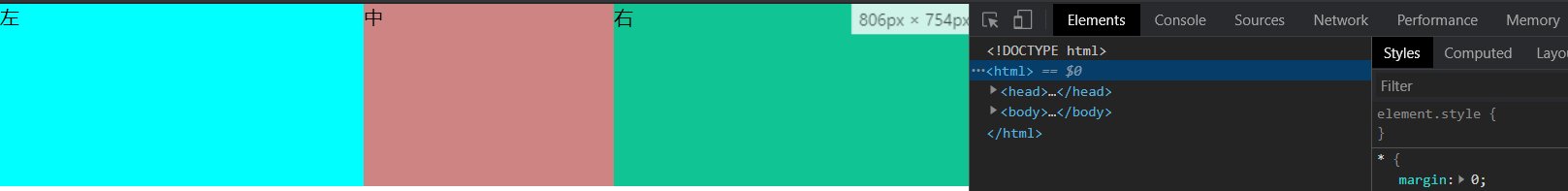
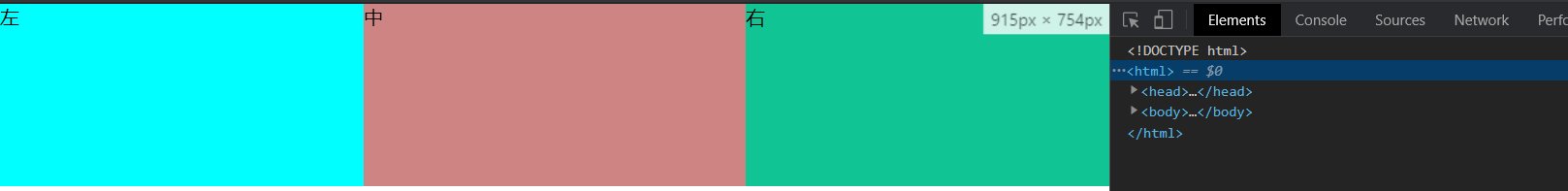
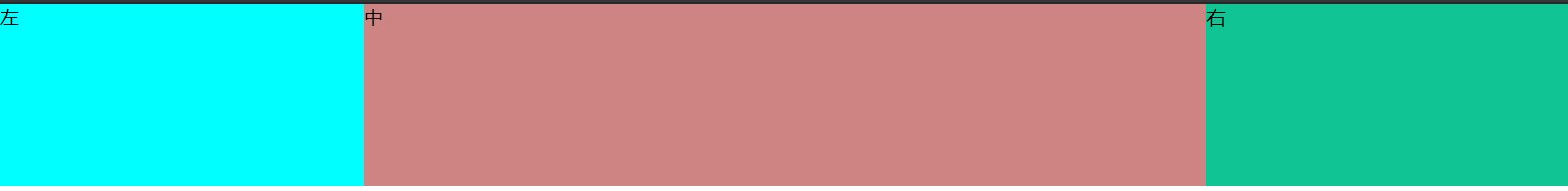
圣杯布局:
给父盒子添加margin,给左右盒子添加浮动
html:
<div id="box">
<div class="left">左</div>
<div class="center">中</div>
<div class="right">右</div>
</div>
css:
#box{
height: 150px;
background-color: #CF9B2B;
margin: 0px 300px;
}
.center{
width: 100%;
height: 150px;
background-color: #CE8483;
float: left;
}
.left{
float: left;
width: 300px;
height: 150px;
background-color: #00FFFF;
margin-left: -300px;
position: relative;
}
.right{
float: right;
width: 300px;
height: 150px;
background-color: #10C593;
margin-right: -300px;
position: relative;
}

双飞翼布局:
html:
<div id="box">
<div class="center">
<div class="inner"></div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
css:
#box {
height: 150px;
}
.center {
width: 100%;
height: 150px;
background-color: #00FFFF;
float: left;
}
.left {
width: 200px;
height: 140px;
background-color: #10C593;
float: left;
margin-left: -100%;
}
.right {
width: 300px;
height: 140px;
background-color: #2E64FE;
float: left;
margin-left: -300px;
}
.inner{
height: 150px;
background-color: pink;
margin-left: 200px;
margin-right: 300px;
}






















 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








