目录
一、事件的冒泡 - 也称为事件的执行机制
默认情况下,当触发当前元素对象中的事件,该元素的结构父级中如果也有相同类型事件,同样会被触发
1、只会传播相同类型的事件
2、从当前元素逐层向上传播
3、当前元素中如果没有该事件,也同样会触发该元素结构父级中的事件
二、事件的执行方式:冒泡阶段、目标阶段、捕获阶段
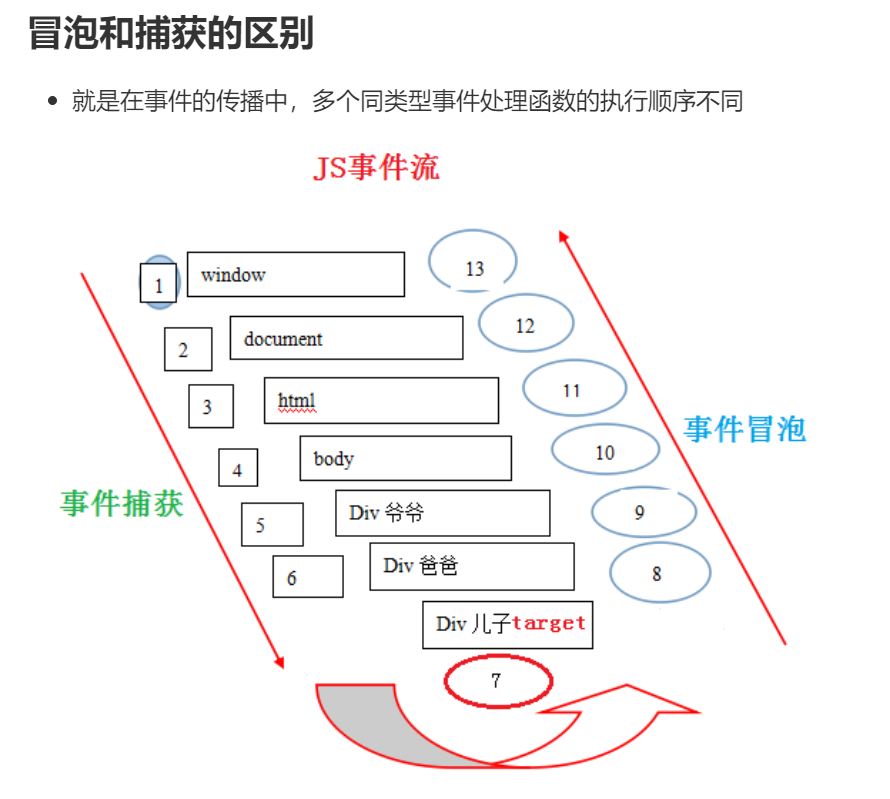
冒泡:从内而外,从当前元素开始,逐层向上执行,直到最顶层的window对象
捕获:从外到内,从window对象开始,逐层向下执行,直到当前元素
目标:当前元素
注:在执行时,事件捕获的优先级高于事件冒泡
三、冒泡和捕获的区别

四、阻止冒泡
e.cancelBubble=true(IE9以下)
e.stopPropagation()
// 兼容写法
if(e.stopPropagation){
e.stopPropagation()
}else{
e.cancelBubble=true
}
div>p>span
// 如果想在p上停止冒泡,就给p添加上面的兼容写法即可五、事件委托
把子元素的事件委托给结构父级处理
六、事件触发
点击子元素的时候,不管子元素有没有点击事件,只要父元素有点击事件,那么就可以触发父元素的点击事件
七、target
target 这个属性是事件对象里面的属性,表示你点击的目标
// 兼容写法 oUl.addEventListener('click', function (e) {
e = e || window.event
var target = e.target || e.srcElement
console.log(target)
})八、委托
当我们点击 li 的时候,也可以触发 ul 的点击事件
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var oUl = docuemnt.querySelector('ul')
oUl.addEventListener('click', function (e) {
e = e || window.event
var target = e.target || e.srcElement
// 判断你点击的是 li
if (target.nodeName.toUpperCase() === 'LI') {
// 确定点击的是 li
// 因为当你点击在 ul 上面的时候,nodeName 应该是 'UL'
// 去做点击 li 的时候该做的事情了
console.log('我是 li,我被点击了')
}
})
</script>
</body>委托的优点
- 提高性能和效率
- 减少事件注册,节省内存占用
- 新增元素无需再次注册事件
九、阻止默认行为
自带有某种行为的标签 - a标签,鼠标右键,form表单点击提交按钮...
e.preventDefault() : IE 使用
e.returnValue = false :非 IE 使用
return false (不能阻止DOM2级默认行为) - 不能使用在事件监听绑定的事件上





















 4869
4869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








