其实antd官方已经给出了一个禁用的例子,我们找到这个例子

禁用时分秒的话我们需要用到disabledTime这个api
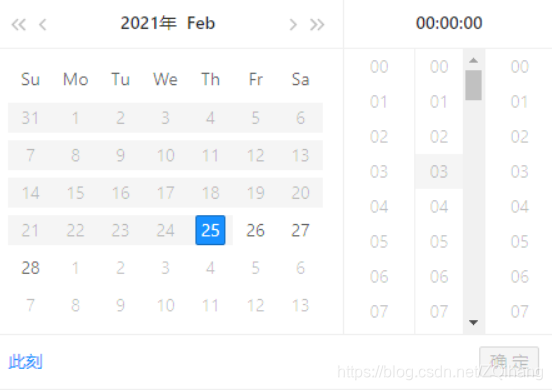
这里先看下我写的demo
比如我们的需求是:
选择的时间早于特定时间要禁用
range = (start, end) => {
const result = []
for (let i = start; i < end; i++) {
result.push(i)
}
return result
}
const disableTime = moment('2021-02-22') // 特定时间
disabledDateTime = (date) => { // date是选择的日期, moment对象
if (date.isBefore(disableTime)) { // 使用moment文档isBefore方法, 判断当选择日期早于特定时间时禁用
return {
disabledHours: () => this.range(0, 24).splice(0, 24),
disabledMinutes: () => this.range(0, 60),
disabledSeconds: () => this.range(0, 60)
}
} else {
return {}
}
}
// render层代码
<DatePicker
defaultValue={moment('2021-02-24')} // 组件必须有默认值,disabledDateTime方法一开始才会有date参数,请自己验证
disabledTime={this.disabledDateTime} // 禁用时分秒的方法
showTime
/>
禁用效果大概是这样,不用结合上方逻辑代码去看,因为图中的需求和现在写的需求不一样,咱就大概看个效果

结语:
如果需求不一样的话,写一下我这个demo,弄清楚disabledTime执行的时机,直接把需求套进去就可以了
如果天数也要禁用的话,直接去antd官方找上方图片的例子,里面有写好的disabledDate方法直接拿来用就可以了




















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








