因为是第一次学vue,会有很多不对的地方,如有指正或教导,不甚感谢。
首先安装完之后,尝试用npm run dev启动但是启动报错:
ENOENT: no such file or directory, open 'E:\vue_pro\package.json
是因为我没有进到项目的根目录里面去执行npm run dev。
在App.vue中会有 这样一个标签

如果去掉之后,在router/index.js中配置的路由记录,就不会显示出来,效果如下

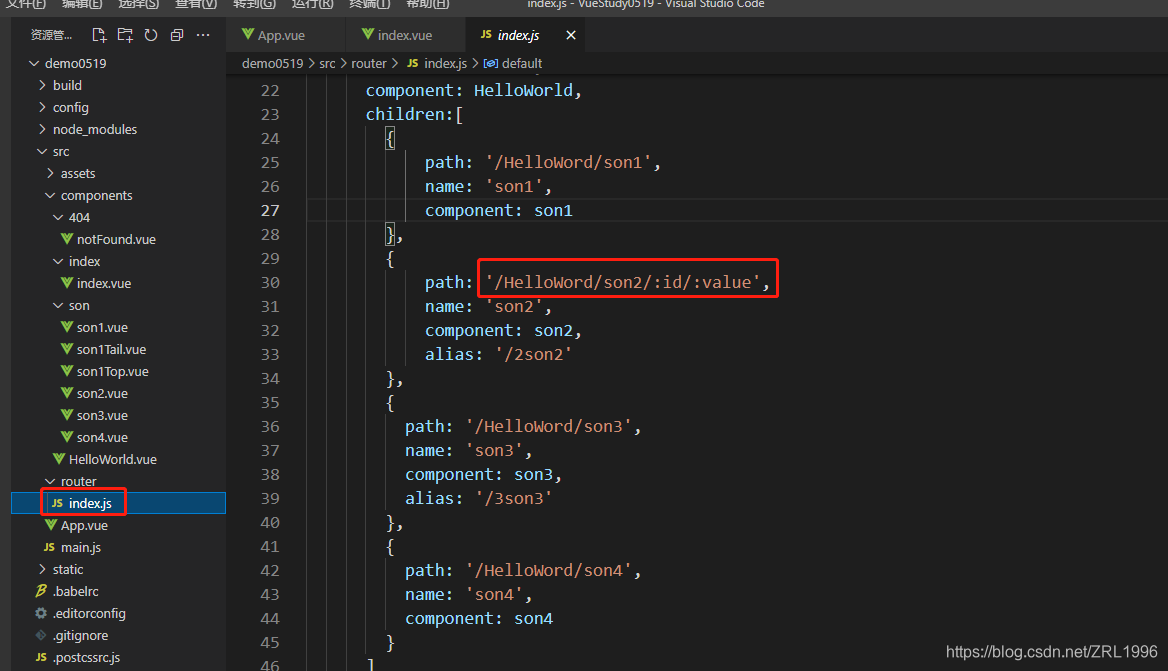
子路由嵌套的话,在router/index.js中父路由用components包含子路由

路由传传参的方式有四个:
1 的to标签
<router-link :to="{name: 'son1',params:{value: 'son1的to标签传参'}}">son1跳转</router-link>
跳转之后,如果刷新的话,在son1.vue中通过
{{$route.params.value}}
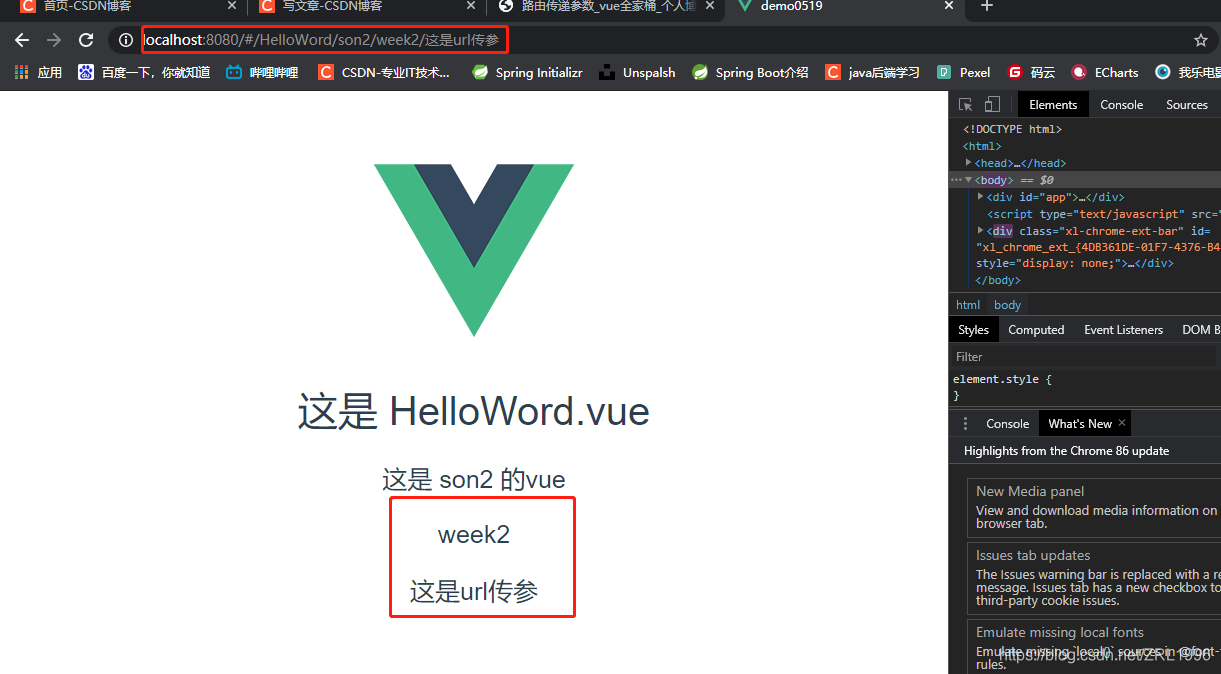
取传递参数的值会消失。地址栏不会显示参数2 url参数

son2跳转 其中的to标签是没有冒号的,这种方式传参的话,在son2.vue刷新的话参数的值还会存在,地址栏中会有参数名称

3 -params传递参数

这种方式话,在son3.vue中刷新的话参数的值还是会消失的,地址栏中不显示参数
4-query传递参数

这种的话,在son4.vue中刷新,传递的参数的值还是会存在的。地址栏会显示参数,显示的方式是和之前的不一样

路由记录取别名


配置404页面






















 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








