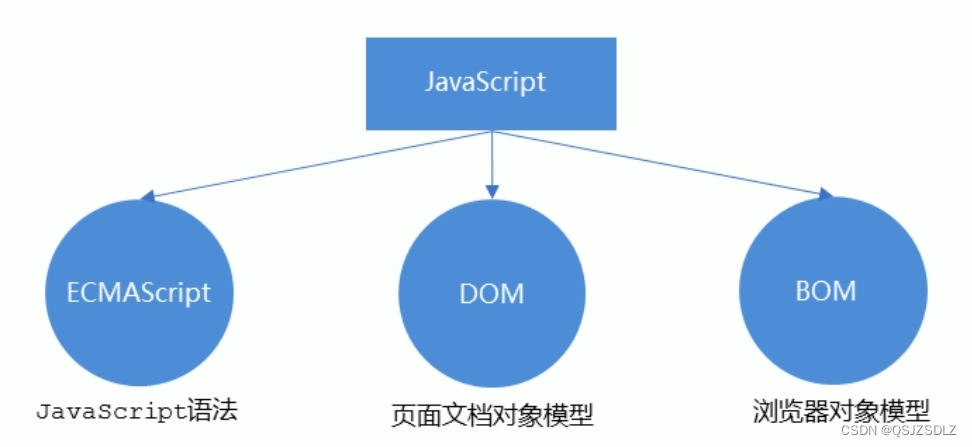
js 的组成

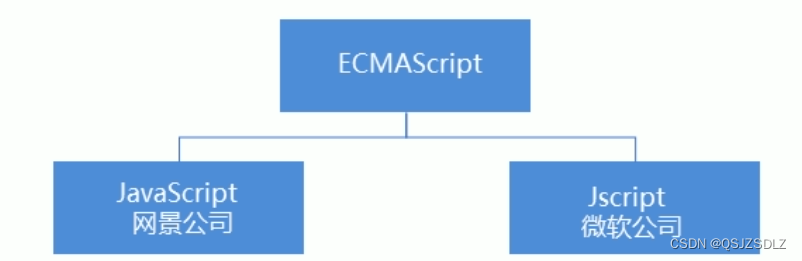
ECMAScript
是有 ECMA 国际 进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript ,但实际上后两者是 ECMAScript 语言的实现和扩展

更多请参考:MDN Web Docs (mozilla.org)
DOM 文档对象模型
文档对象模型 ,是 w3c 组织推荐的处理可扩展标记语言的标准编程接口,通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
BOM 浏览器对象模型
BOM 是指浏览器对象模型,它提供了独立于内容的,可以与浏览器窗口进行互动的对象结构。通过 BOM 可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
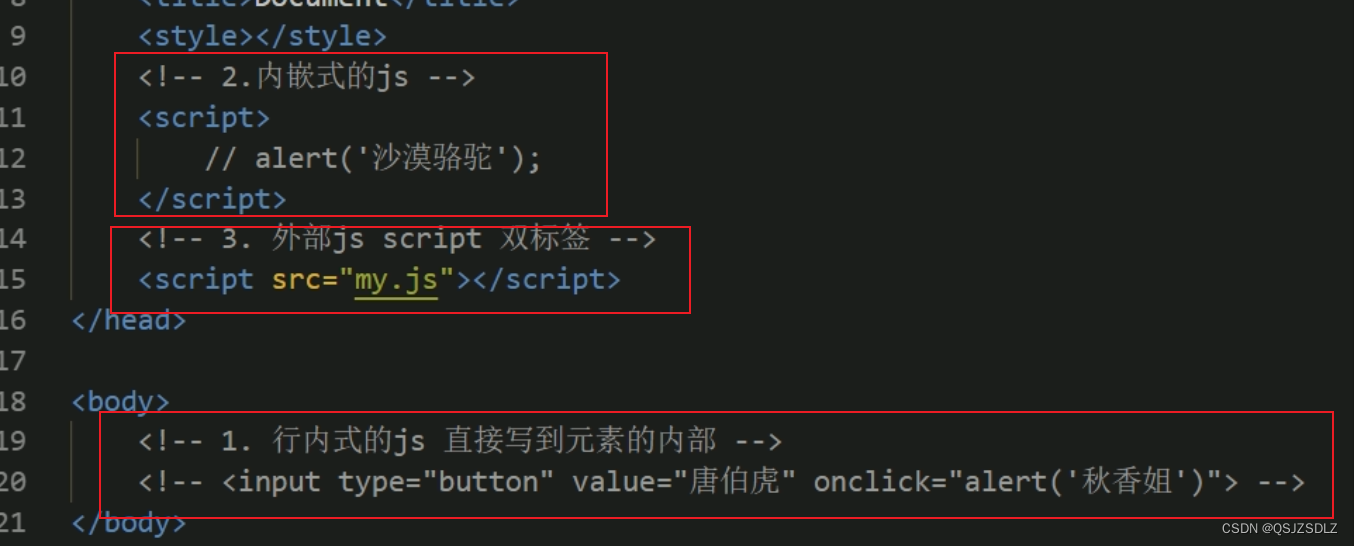
js 有 3 中书写位置,分别是行内、内嵌、外部

外部

行内
可以将单行或少量的 js 代码写在HTML 标签的事件属性中(以on 开头的属性),如:onclick
注意单双号的使用:在 HTML 中我们推荐使用双引号,js 中我们推荐使用单引号
可读性差,html 中编写 js 大量代码时,不方便阅读
引号易错,引号多层嵌套匹配时,容易弄混
特殊情况使用
内嵌
可以将多行 js 代码写到<script> 标签中
内嵌 js 是学习时常用的方式
外部
利于 HTML 页面代码结构话,把大段 js 代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
引用外部js 文件的 script 标签中间不可以写代码
![]()
适合于 js 代码量比较大的情况
js 的注释

js 输入输出语句
| 方法 | 说明 | 归属 |
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
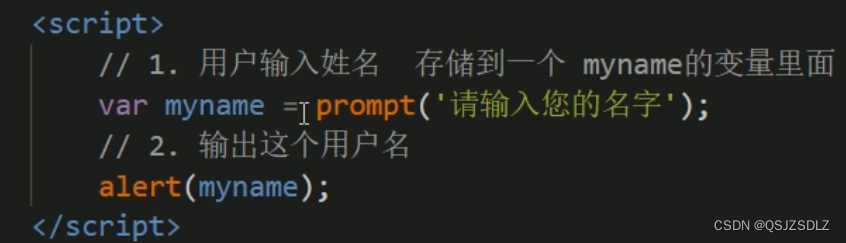
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
变量
变量的概念
变量就是一个装东西的盒子
变量是用于存放数据的容器,我们通过 变量名 获取数据,甚至数据可以修改
变量是程序在内存中申请的一块用来存放数据的空间
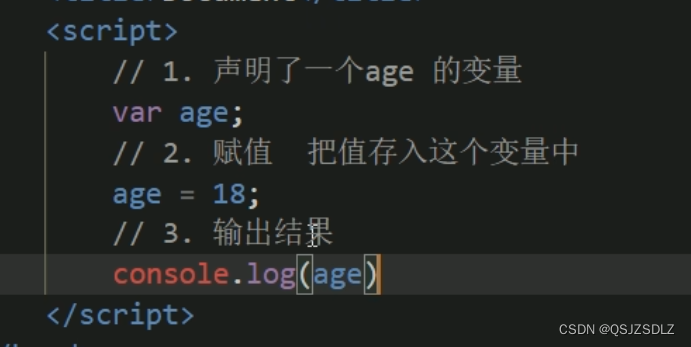
变量的使用
变量的使用时分为两步:1.声明变量 2.赋值
1.声明变量
var age; // 声明一个名称为 age 的变量var 是一个 js 关键字,用来声明变量,使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
2.赋值
age = 10; // 给 age 这个变量赋值为 10= 用来把有右边的赋值给左边的变量空间中,此处代表赋值的意思
变量值是程序员保存到变量空间里的值


3.变量的初始化
var age = 18; // 声明变量同时赋值为 18声明一个变量并赋值 称为 初始化
变量的使用例子




变量语法扩展
1.更新变量
一个变量被重新赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准
var age = 18;
age = 81; // 最后的结果就是81 因为81把18覆盖掉了2.同时声明多个变量
同时声明多个变量时,只需要写一个 var,多个变量名之间使用英文逗号隔开
var age = 10,
name = 'ZSDLZ',
sex = '男';3.声明变量特殊情况
| 情况 | 说明 | 结果 |
| var age; console.log(age) | 只声明,不赋值 | undefined |
| console.log(age) | 不声明,不赋值,直接使用 | 报错 |
| age = 10; console.log(age) | 不声明,只赋值 | 10 |
变量命名规范

合法的变量名
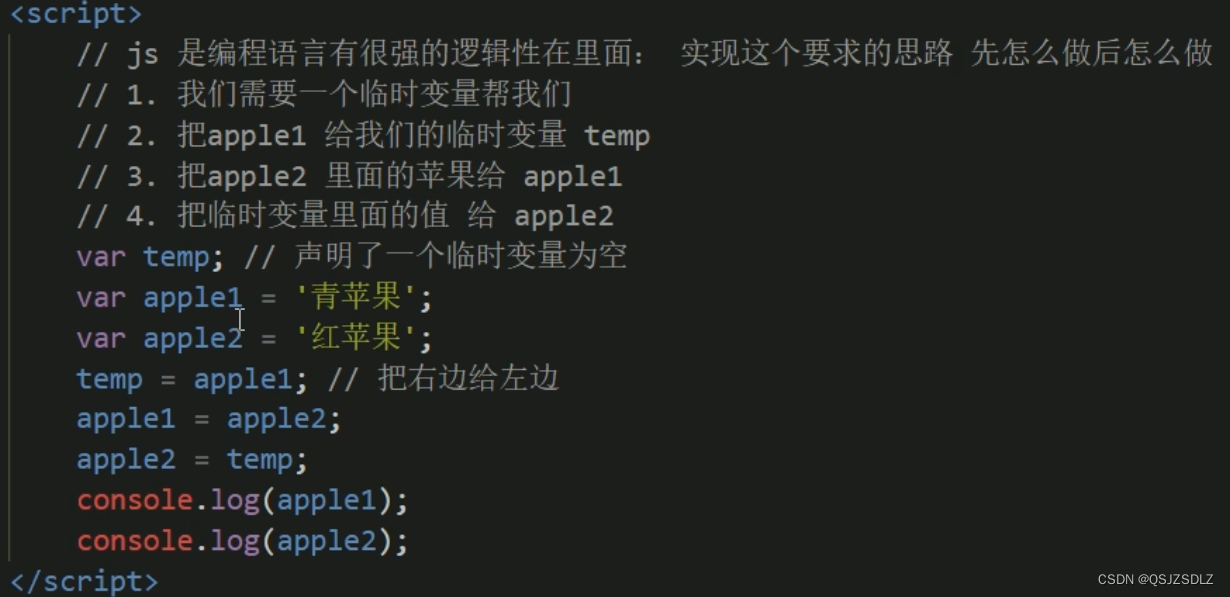
变量之间的交换


小结

数据类型
数据类型的简介
为什么需要数据类型
在计算机中,不同数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分里利用存储空间,于是定义了不同的数据类型
简单来说,数据类型就是数据的类别型号,比如说 “张三”,年龄18 ,这些数据的类型是不一样的
变量的数据类型
JavaScript 是一种弱类型或者是说动态语言,这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确认。
var age = 10; //这是一个数字型
var name = '我最帅'; //这是一个字符串在代码运行时,变量的数据类型是由 js 引擎根据 = 右边变量值得数据来判断的,运行完毕之后,变量就确定数据类型
JavaScript 拥有动态类型,同时意味着相同的变量可用作不同的类型
var x = 6; // x 为数字
var x = 'hallo'; // x 为字符串数据类型的分类
js 把数据类型分为两类:
简单数据类型(Number,String,Boolean,Undefined,Null)
复杂数据类型(Object)
简单数据类型
| 简单数据类型 | 说明 | 默认值 |
| Number | 数字型,包含整型值和浮点型值,如21、0.21 | 0 |
| Boolean | 布尔值类型,如 true、false,等价于 1 和 0 | false |
| String | 字符串类型,如 "张三" 注意咱们js 里面,字符串都带有引号 | "" |
| Undefined | var a; 声明了变量 a 但是没有给值,此时 a =undefined | undefined |
| Null | var a = null; 声明了变量 a 为空值 | null |
数字型Number
js 数字类型既可以保存整数类型和小数(浮点数)
var age = 21; // 整数
var Age = 21.5; // 小数数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1. 八进制数据序列范围:0~7
var num1 = 07; //对应十进制的7
var num2 = 019; //对应十进制的19
var num3 = 08; //对应十进制的8
// 2. 十六进制数据序列范围:0~9 以及 A~F
var num = 0xA; //对应十六进制的10只要记住 js 中八进制前面加 0 ,十六进制前面加 0x
数字型范围
js 中数值的最大值和最小值
Number.MAX_VALUE
Number.MIN_VALUE
alert.(Number.MAX_VALUE); //1.7976931348623159e+308
alert.(Number.MIN_VALUE); //5e-324
数字型是三个特殊值
alert (Infinity); // Infinity
alert (-Infinity); // -Infinity
alert (NaN); // NaNInfinity,代表无穷大,大于任何数值
Infinity,代表无穷小,小于任何数值
NaN,Not a number,代表一个非数值
isNaN
判断是否非数字
console.log(isNaN(12))// false
console.log(isNaN("chen"))// ture
字符串型String
js可以用 单引号嵌套双引号,或者用双引号嵌套单引号
var a = "我是'帅哥'";
console.log(a);
var b = '我是"帅哥"';
console.log(b);

字符串转义符
| 转义符 | 解释说明 |
| \n | 换行符,n是newline的意思 |
| \\ | 斜杠\ |
| \' | '单引号 |
| \* | "双引号 |
| \t | tab 缩进 |
| \b | 空格,b 是 blank 的意思 |


弹出网页警示框
alert("我是帅哥")
字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度,通过字符串的length属性可以获取整个字符串的长度。
空格也算字符
var a = "i am a shuaige"
console.log(a.length)
字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符
拼接会把字符串相加的任何类型转成字符串,再拼接成一个新的字符串
var a = "我是" + "帅哥";
console.log(a)
var b = 12 + 12
console.log(b)
数值相加,字符相连
字符串拼接加强
var age = 18
console.log("我身高是" + age)
显示年龄案例
alert("你的年龄:"+ prompt("请输入你的年龄")+ "岁")

布尔型 Boolean
布尔类型有两个值:true 和 false 其中 true 表示对, false 表示错
与数字型做运算的时候,true 为 1, false 为 0
var a = true;
var b = false
console.log(a + 1)
console.log(b - 1)
undefined
var a;
console.log(a) 





















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








