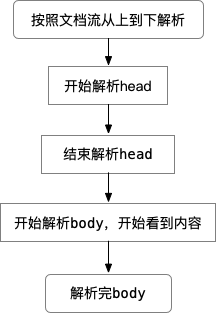
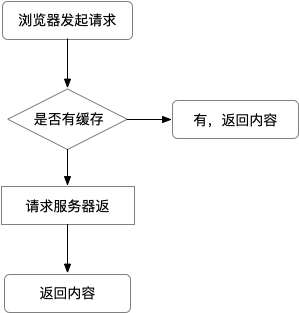
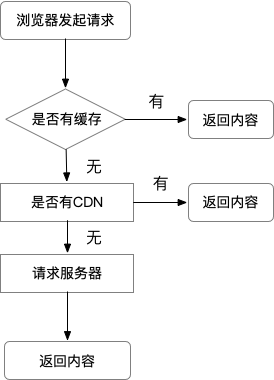
一、网页加载流程图

二、白屏与首屏

2.1 白屏时间
白屏时间:页面开始展示的时间点 - 开始请求的时间点
- 开始请求的时间点:performance.timing.navigationStart或者标签开始执行的时间
- 页面开始展示的时间点:标签末尾执行的时间
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
//测试时间起点
var StartTime = +new Date();
</script>
<title>白屏时间</title>
<link ref="" href="">
<link ref="" href="">
<script>
//测试时间终点
var endTime = +new Date();
</script>
</head>
<body>
<h1>白屏时间</h1>
</body>
</html>
原理:按照文档流从上到下解析,边解析边显示

最终得到
白屏时间:endTime - performance.timing.navigationStart/startTime(不支持performance时)
2.2 首屏时间
首屏时间:首屏加载完成的时间点 - 页面开始请求时间点
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>白屏时间</title>
<script type="text/javascript">
//开始时间
window.pageStartTime = Date.now();
</script>
</head>
<body>
<!-- 首屏可见模块1、2 -->
<div class="module1"></div>
<div class="module2"></div>
<script type="text/javascript">
//首屏时间
window.firstScreenTime = Date.now();
</script>
<!-- 首屏不可见模块3、4 -->
<div class="module3"></div>
<div class="module4"></div>
</body>
</html>
最终得到
首屏时间:firstScreenTime - performance.timing.navigationStart/pageStartTime(不支持performance时)
三、优化方向
3.1 减少请求文件数
每次网络请求比较耗时的过程:
- DNS解析和寻址、
- 服务器建立连接、
- 发送数据、
- 等待服务端响应、
- 接受数据
- …
以上过程比较耗时,请求数量变多的时候,页面加载变慢,服务器压力变大。为了避免,尽量减少请求数量,常见的做法有
- 小图片合并成雪碧图或者iconfont
- js、css文件合并
3.2 减少资源体积
减少资源体积从以下角度入手
- 精简代码
- 压缩js、css、图片
- 开启Gzip
其中压缩js、css、图片有2大类方法
- 在线压缩工具
- 工具包clean-css、UglifyJS、imagemin
3.3 提高网络传输
-
使用浏览器缓存

-
使用CDN






















 4462
4462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








