笔者Vue项目小白,最近遇到“请求短信验证码”的需求,需要短信接口api,百度了一圈下来,遇到一篇实用的博文,结合自己的项目,折腾了一会,终于实现了,开心飞起啦啦啦。那么关于这个需求实现会在另一篇文章中分享。
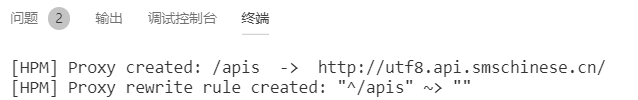
言归正传,在实现过程中,请求短信接口api时,用到了跨域配置。以下都以短信api为例,见下图,那么,proxyTable 里面的pathRewrite里面的‘^/apis’:''究竟 什么意思呢?

其实,用代理的话, 首先你得有一个标识, 告诉他你这个连接要用代理. 不然的话, 可能你的 html, css, js这些静态资源都跑去代理. 所以我们只要接口用代理, 静态文件用本地.
“/apis”:{}表示接口以/apis开头的要用代理,如果没有pathRewrite且调用接口为:/apis,那么接口代理路径就是:http://utf8.api.smschinese.cn/apis/xx/xx
但是在调用短信接口api时,正确的路径是没有/apis的,所以就用到了
pathRewrite: {
'^/apis': ''
}
'^/apis': ''表示把/apis替换为‘’(空字符串),这样既能使用代理,又能在请求接口api时去掉/apis,获得正确的短信api路径。

参考网址:https://www.cnblogs.com/hanguidong/p/9460495.html
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








