element下拉框hover时的样式
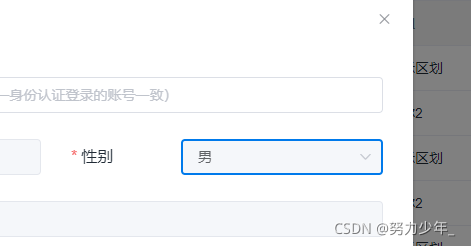
单选下拉框在禁用状态时正常的hover是没有边框出现的,但是el-select的就有:看图
把鼠标放边框上就会现在这个问题hover的效果,如果想要去掉,很简单修改一下他原来有的样式就可以了

解决方案
// 找到响应的代码添加样式即可
.el-input--suffix:hover .el-input__inner {
border: 1px solid #dcdfe6 !important;
}
下图是解决后的效果

2 下拉多选框
当选了几个值后,hover的时候失效了
例如:
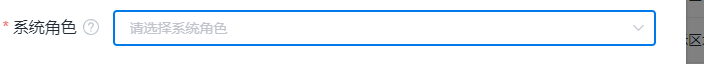
没值的时候hover效果是这样的,如下图

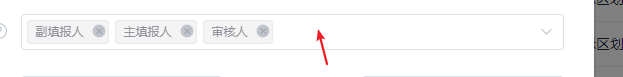
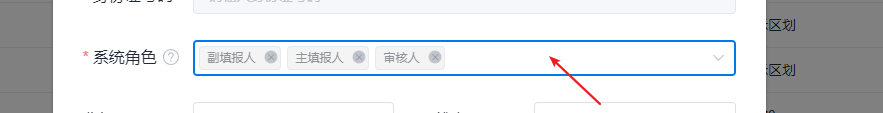
有值的时候,如下图,鼠标放在红色箭头的地方,是没有hover效果的

解决方案,如下
.el-select:hover .el-input__inner {
border-color: #007AEB!important;
border-width: 2px;
}
解决后的效果,鼠标放红色箭头的地方,hover效果出来了





















 6003
6003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








